开发工具与关键技术:DW 一个CSS3简单动画效果
作者:赖文扬
撰写时间:2019年1月25日
首先直接创建一个CSS文件,创建好了文件之后就编写动画的效果,
首先选择所有并设置它的外边距、内边距为0。(下面截图)
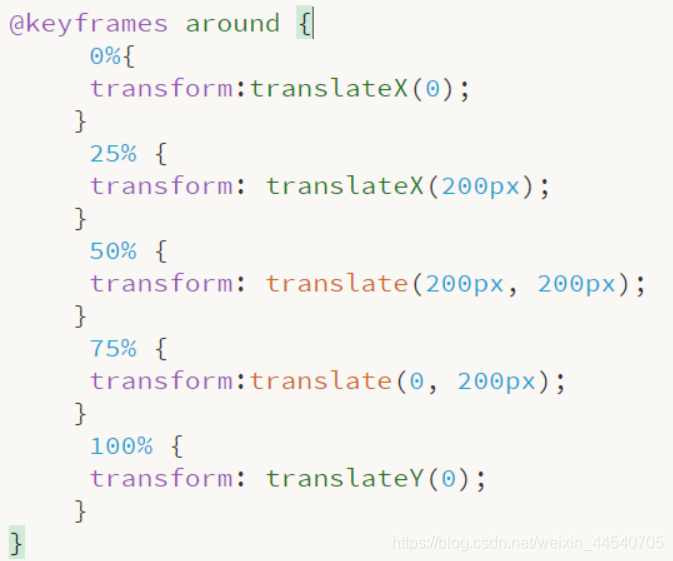
设置好了边距之后,就用@keyframes规则来创建编写动画代码,
(下面截图)
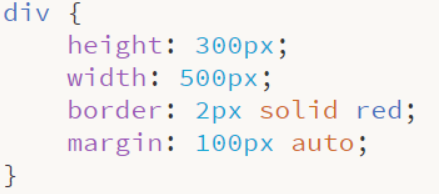
编写了动画代码之后,用一个div的类来编写动画的宽度、高度、边距,
(下面截图)
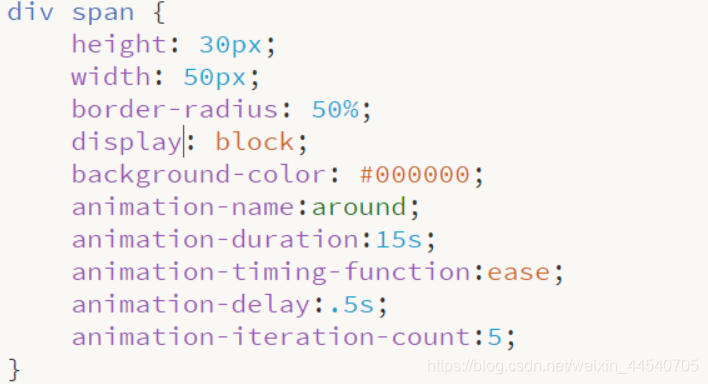
然后再用div span的类来编写里面小的宽度、高度、背景颜色、圆角属性,
显示属性等。(下面截图)
完成了之后,一个简单的CSS3动画效果就出来了。
(注:有一点来自上课老师内容讲解)