Css3动画
开发工具与关键技术:Css3动画
作者:沈金凤
年级:18级(5)班
撰写日期:2019年1月17日
在Css3 中有三中属性是我们正常用的:transform,transition,animation。
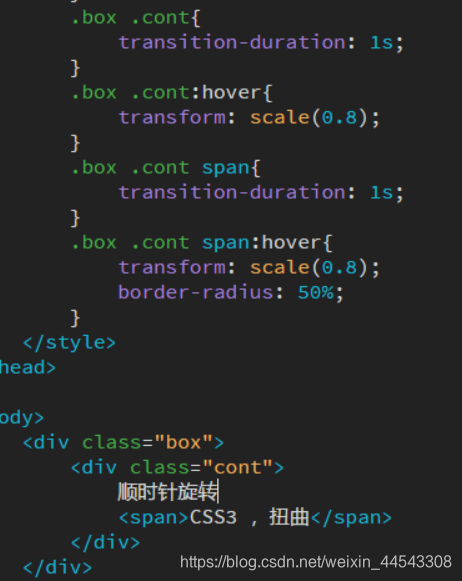
transform:该属性用于设置变形和支持一个或多个变形函数,主要包括了:rotate()旋转,skew()扭曲,scale()缩放 ……。接下来我的一个案例主要用了 transform 的rotate()旋转,skew()扭曲,scale()缩放和次要用了transition来完成。如下图所示:
rotate(- ,+)旋转:用了顺时针和逆时针的旋转方法:
skew(x,y)扭曲:使元素在水平和垂直方向同时扭曲:
图片:1
scale(0.8): 缩小到原来的0.8倍:
transition-duration:指定完成过渡所需要的时间:
图片:2
但鼠标移进去是图片会触发元素的外观变化,鼠标移出图片变回原来的样子:
图片:3
菜鸟的写作请各位大神多多指教。