最近做一个动画效果比较多的页面。感觉css3写动画效果比较好用。但是css的动画如何触发呢?
首先我们还是应该做一个css动画
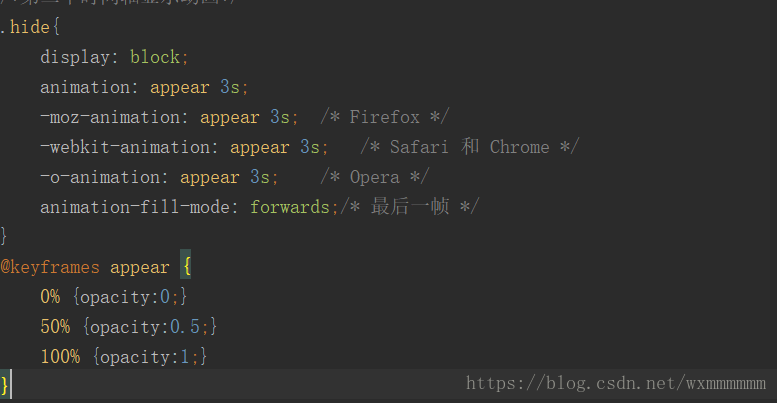
如图所示,我们就定义了一个名字为appear的动画。但是如果直接把class写在标签上,那么标签加载时就会执行动画。
于是我们就需要在js的点击事件中加入这个类。
这样就可以在点击时执行想要的动画了!!
ps:此动画为设置透明度显示的动画。这个div其实一直都在。所以要个这个div一个display:none;的属性。等到动画调用时在给display:block;这样这个div就不会影响页面别的地方了。