Animation 动画如下属性:
animation-name: 动画名称, 指定一个已有的关键帧定义.
animation-delay:动画延迟多长时间才开始执行.
animation-duration: 动画持续时间.
animation-timing-funtion: 动画变化速度.
animation-iteration-count: 指定动画的循环执行次数.
Keyframes(关键帧): 计算机动画术语, 帧—就是动画中最小单位的单幅影像画面,相当于电影胶片上的每一格镜头. 在动画软件的时间轴上帧表现为一格或一个标记.
关键帧—相当于二维动画中的原画. 指角色或者物体运动或变化中的关键动作所处的那一帧. 关键帧与关键帧之间的动画可以由软件来创建,叫做过渡帧或者中间帧。
keyframes被称为关键帧, 类似于Flash中的关键帧. 在CSS3中主要以“@keyframes”开头, 后面紧跟着是动画名称加上一对花括号“{…}”,括号中就是一些不同时间段样式规则:
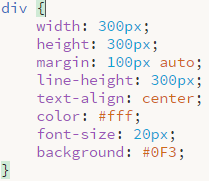
1.首先设计好装动画的盒子样式:
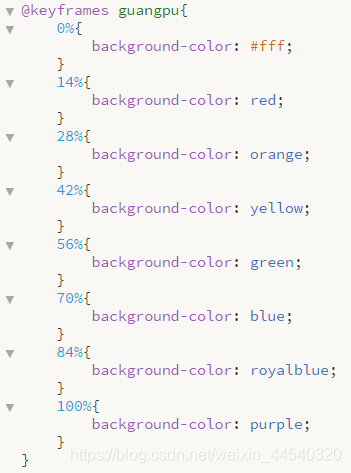
2.然后定义一个 @keyframes 动画

在一个“@keyframes”中的样式规则可以由多个百分比构成的,
在“0%”到“100%”之间创建更多个百分比,分别给每个百分比中给需要有动画效果的元素加上不同的样式,
从而达到一种在不断变化的效果.
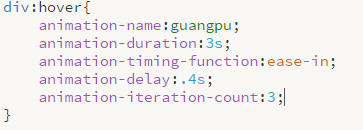
3.最后用animation-name属性来调用 @keyframes 定义好的动画.
调用的动画名需要和“@keyframes”定义的动画名称完全一致(区分大小写)