想要做立方体的盒子 需要了解几个知识点
旋转 transform:rotate
基点的设置 transform-origin
3d设置 transform-style:preserve-3d
移动:transform:translat
定位position
透明度 opacity
首先先把所有的架子搭出来:(一开始需要将盒子转一下,要不然看不出3d效果)


效果
扫描二维码关注公众号,回复:
13305034 查看本文章



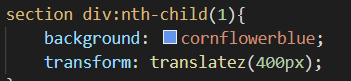
第一步将准备的第一个盒子z轴移动400像素

效果
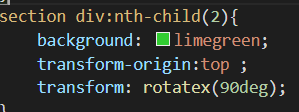
第二个盒子需要绕上边的基线旋转90度


第三个盒子

效果

第四个盒子


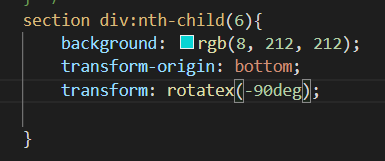
第五个盒子


只是其中的一个比较简便的方法
另外一种方法就是利用旋转和位移做;大家也可以尝试一下
大概的流程是 1盒子和5 盒子一个向z轴移动正200,一个负两百
剩下的就是旋转然后位移