分享人:广州华软 极简

一. 前言
SharePoint网站创建时,便自带一份母版页,可由开发人员重新自定义一份母版页,关于如何转换成母版页,由于之前已经讲述过,此篇便不再赘述了。
若自定义母版页,你需要知道网页头部、底部含有哪些内容,在查看SharePoint自带页面后,清楚哪些是已有,哪些是需要添加的,针对性的进行修改。
本文适用于初学者。
二. 目录
1. 前言
2. 目录
3. 为何需要修改母版页
4. 修改母版页
4.1 针对各个部分进行修改
4.1.1 搜索框
4.1.2 全局导航
4.1.3 面包屑
4.1.4 左侧导航
4.2 添加样式及脚本文件
4.2.1 位置
4.2.2 样式
4.2.3 脚本
5. 总结
三. 为何需要修改母版页
SharePoint自带母版页虽页面已有内容可满足页面需求,但其样式,或展现形式等,可能无法满足页面需求。比如面包屑,SharePoint默认面包屑仅显示当前页路径及上一级路径,虽然简洁明了,但若需要直接回到顶级,默认页面面包屑是不可行的。诸如此类的需求或内容位置变更等,便需要修改母版页了。
通过html页面转换为SharePoint母版页中,是缺少SharePoint占位符(给定某个内容一个预先位置,类似于DOM结构中,某个元素的内容是动态,但它在有内容之前,是有一个位置在DOM中的)的。
如,你写的html页面仅仅是前端代码,而不能直接跟SharePoint网站已有内容对接,所以,我们需要将对应SharePoint占位符内容放置在先前所写的html中对应位置,以此让我们自定义的母版页可以与SharePoint内容无缝对接上。
下面简单讲解一下,比较通用部分的修改,诸如头部(全局导航、面包屑、搜索框、左侧导航)、底部。
四. 修改母版页
4.1 针对各个部分进行修改
以之前开发过的网站为例,下面简单讲述一下过程。
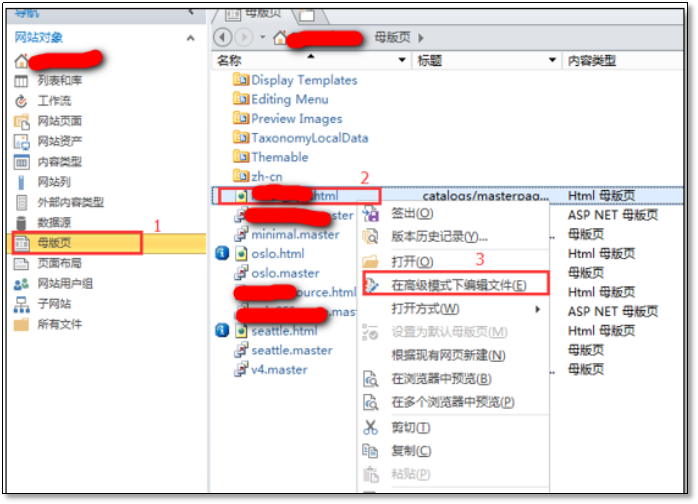
通过SPD(SharePointDesigner 2013)打开网站,点击左边的“母版页”栏目,找到刚刚转换的html格式的母版页,右键选择“在高级模式下编辑文件”,如下图:

下面说说搜索框、全局导航、面包屑、左侧导航占位符的修改。
注:可能因版本不同,页面些许代码会有所不同,但基本是大同小异。当前版本是SharePoint 2013,请确认是同个版本,且在修改前备份好已有数据(页面等),以备不时之需。
4.1.1 搜索框
找到html页面中搜索框所写位置,将下述代码替换在html页面搜索框位置处,其它需要替换占位符的内容处,均是此种方式。
| <div class="ms-tableCellms-verticalAlignTop"> <!--SPM:<SharePoint:AjaxDelta id="DeltaPlaceHolderSearchArea" BlockElement="true" CssClass="ms-mpSearchBoxms-floatRight" runat="server">--> <!--PS: 开始只读预览(未修改)--><div class="ms-mpSearchBoxms-floatRight" id="ctl00_DeltaPlaceHolderSearchArea"><!--PE: 结束只读预览--> <!--SPM:<asp:ContentPlaceHolder id="PlaceHolderSearchArea" runat="server">--> <div id="searchInputBox"> <!--SPM:<SharePoint:DelegateControlrunat="server" ControlId="SmallSearchInputBox"/>--> <!--PS: 开始只读预览(未修改)--><div class="ms-webpart-chrome "><div WebPartID="00000000-0000-0000-0000-000000000000" HasPers="true" id="WebPart" width="100%" class="ms-WPBodynoindex " OnlyForMePart="true" allowDelete="false" style=""><div componentid="ctl00_SmallSearchInputBox1_csr" id="ctl00_SmallSearchInputBox1_csr"><div id="SearchBox" name="Control"><div class="ms-srch-sbms-srch-sb-border" id="ctl00_SmallSearchInputBox1_csr_sboxdiv"><input type="text" value="搜索此网站..." maxlength="2048" accessKey="S" title="搜索此网站..." id="ctl00_SmallSearchInputBox1_csr_sbox" autocomplete="off" autocorrect="off" class="ms-srch-sb-prompt ms-helperText" /><a title="搜索" class="ms-srch-sb-searchLink" id="ctl00_SmallSearchInputBox1_csr_SearchLink" href="javascript: {}"><imgsrc="http://dweb2/_layouts/15/images/searchresultui.png" class="ms-srch-sb-searchImg" id="searchImg" alt="Search" /></a><div class="ms-qSuggest-container ms-shadow" id="AutoCompContainer"><div id="ctl00_SmallSearchInputBox1_csr_AutoCompList"></div></div></div></div></div><div componentid="ctl00_SmallSearchInputBox1_csr" id="ctl00_SmallSearchInputBox1_csr"></div><div id="ctl00_SmallSearchInputBox1"></div><div class="ms-clear"></div></div></div><!--PE: 结束只读预览--> </div> <!--SPM:</asp:ContentPlaceHolder>--> <!--PS: 开始只读预览(未修改)--></div><!--PE: 结束只读预览--> <!--SPM:</SharePoint:AjaxDelta>--> </div> |
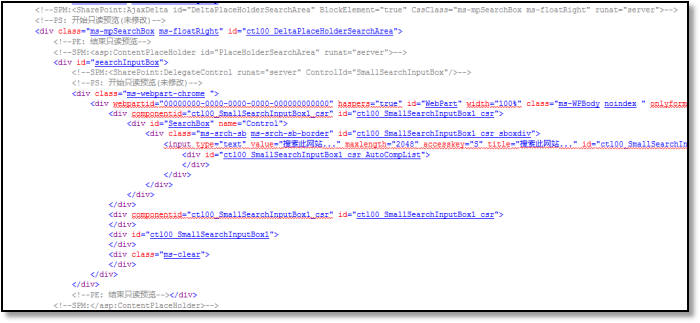
添加后,如下图:

4.1.2 全局导航
找到全局导航位置,进行替换
| <!--SPM:<SharePoint:AjaxDelta id="DeltaTopNavigation" BlockElement="true" CssClass="ms-displayInline" runat="server">--> <!--SPM:<SharePoint:DelegateControlrunat="server" ControlId="TopNavigationDataSource" Id="topNavigationDelegate">--> <!--SPM:<Template_Controls>--> <!--SPM:<asp:SiteMapDataSource ShowStartingNode="False" SiteMapProvider="SPNavigationProvider" id="topSiteMap" runat="server" StartingNodeUrl="sid:1002"/>--> <!--SPM:</Template_Controls>--> <!--SPM:</SharePoint:DelegateControl>--> <a name="startNavigation"> </a> <!--SPM:<asp:ContentPlaceHolder id="PlaceHolderTopNavBar" runat="server">--> <!--SPM:<SharePoint:AspMenu ID="TopNavigationMenu" Runat="server" EnableViewState="false" DataSourceID="topSiteMap" AccessKey="<%$Resources:wss,navigation_accesskey%>" UseSimpleRendering="true" UseSeparateCss="false" Orientation="Horizontal" StaticDisplayLevels="2" AdjustForShowStartingNode="true" MaximumDynamicDisplayLevels="2" SkipLinkText=""/>--> <!--PS: 开始只读预览(未修改)--><link rel="stylesheet" type="text/css" href="http://dweb2/_layouts/15/2052/styles/menu-21.css" /><div id="zz7_TopNavigationMenu" class=" noindexms-core-listMenu-horizontalBox"><ul id="zz9_RootAspMenu" class="root ms-core-listMenu-root static"><li class="static"><a class="static menu-item ms-core-listMenu-item ms-displayInlinems-navedit-linkNode" tabindex="0" title="默认发布网站" href="#" accesskey="1"><span class="additional-background ms-navedit-flyoutArrow"><span class="menu-item-text">默认发布网站</span></span></a></li></ul></div><!--PE: 结束只读预览--> <!--SPM:</asp:ContentPlaceHolder>--> <!--SPM:</SharePoint:AjaxDelta>--> |
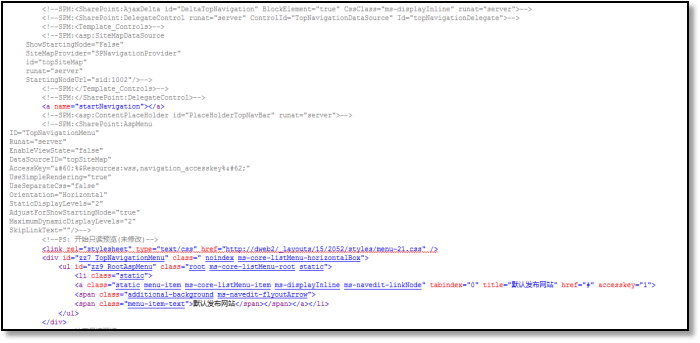
替换后,如下图:

4.1.3 面包屑
| <div class="ms-breadcrumb-dropdownBox" style="display:inline;float:left;padding-right:10px;"> <!--SPM:<SharePoint:AjaxDelta id="DeltaBreadcrumbDropdown" runat="server">--> <!--SPM:<SharePoint:PopoutMenu Visible="true" runat="server" ID="GlobalBreadCrumbNavPopout" IconUrl="/_layouts/15/images/spcommon.png?rev=23" IconAlt="<%$Resources:wss,master_breadcrumbIconAlt%>" ThemeKey="v15breadcrumb" IconOffsetX="215" IconOffsetY="120" IconWidth="16" IconHeight="16" AnchorCss="ms-breadcrumb-anchor" AnchorOpenCss="ms-breadcrumb-anchor-open" MenuCss="ms-breadcrumb-menu ms-noList">--> <div class="ms-breadcrumb-top"> <!--SPM:<asp:Labelrunat="server" CssClass="ms-breadcrumb-header" Text="<%$Resources:wss,master_breadcrumbHeader%>"/>--> </div> <!--SPM:<asp:ContentPlaceHolder id="PlaceHolderTitleBreadcrumb" runat="server">--> <!--SPM:<SharePoint:ListSiteMapPath runat="server" SiteMapProviders="SPSiteMapProvider,SPContentMapProvider" RenderCurrentNodeAsLink="false" PathSeparator="" CssClass="ms-breadcrumb" NodeStyle-CssClass="ms-breadcrumbNode" CurrentNodeStyle-CssClass="ms-breadcrumbCurrentNode" RootNodeStyle-CssClass="ms-breadcrumbRootNode" NodeImageOffsetX="0" NodeImageOffsetY="289" NodeImageWidth="16" NodeImageHeight="16" NodeImageUrl="/_layouts/15/images/fgimg.png?rev=23" RTLNodeImageOffsetX="0" RTLNodeImageOffsetY="312" RTLNodeImageWidth="16" RTLNodeImageHeight="16" RTLNodeImageUrl="/_layouts/15/images/fgimg.png?rev=23" HideInteriorRootNodes="true" SkipLinkText=""/>--> <!--SPM:</asp:ContentPlaceHolder>--> <!--SPM:</SharePoint:PopoutMenu>--> <!--SPM:</SharePoint:AjaxDelta>--> </div> <h5 id="pageTitle" class="ms-core-pageTitle"> <!--SPM:<SharePoint:AjaxDelta id="DeltaPlaceHolderPageTitleInTitleArea" runat="server">--> <!--SPM:<asp:ContentPlaceHolder id="PlaceHolderPageTitleInTitleArea" runat="server">--> <!--SPM:<SharePoint:SPTitleBreadcrumb runat="server" RenderCurrentNodeAsLink="true" SiteMapProvider="SPContentMapProvider" CentralAdminSiteMapProvider="SPXmlAdminContentMapProvider">--> <!--PS: 开始只读预览(未修改)--><span id="ctl00_DeltaPlaceHolderPageTitleInTitleArea">主页</span><!--PE: 结束只读预览--> <!--SPM:<PATHSEPARATORTEMPLATE>--> <!--SPM:<SharePoint:ClusteredDirectionalSeparatorArrowrunat="server"/>--> <!--SPM:</PATHSEPARATORTEMPLATE>--> <!--SPM:</SharePoint:SPTitleBreadcrumb>--> <!--SPM:</asp:ContentPlaceHolder>--> <!--SPM:</SharePoint:AjaxDelta>--> <!--SPM:<SharePoint:AjaxDeltaBlockElement="true" id="DeltaPlaceHolderPageDescription" CssClass="ms-displayInlineBlockms-normalWrap" runat="server">--> <a href="javascript:;" id="ms-pageDescriptionDiv" style="display:none"> <span id="ms-pageDescriptionImage"> </span> </a> <span class="ms-accessible" id="ms-pageDescription"> <!--SPM:<asp:ContentPlaceHolder id="PlaceHolderPageDescription" runat="server"/>--> </span> <!--SPM:<SharePoint:ScriptBlockrunat="server">--> <!--SPM:_spBodyOnLoadFunctionNames.push("setupPageDescriptionCallout");--> <!--SPM:</SharePoint:ScriptBlock>--> <!--SPM:</SharePoint:AjaxDelta>--> </h5> |
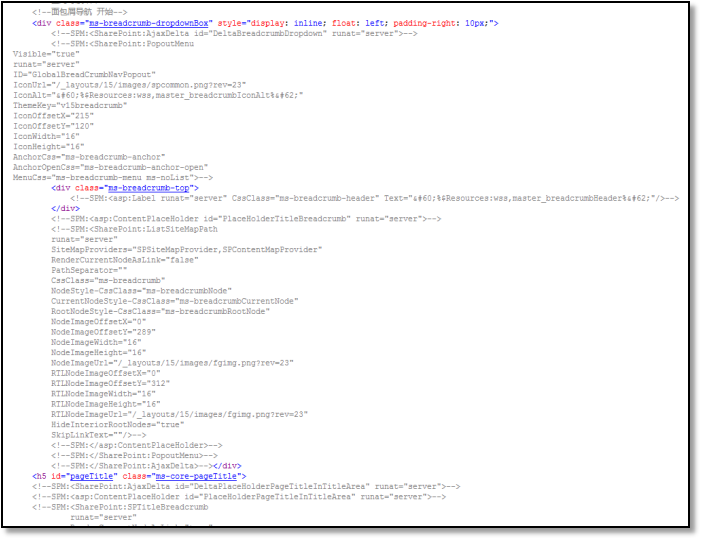
替换后,如下图:

如需面包屑如下图展示,需另外添加一段css与js,若不需要,则不用添加。

Css:
| ul.ms-breadcrumb{ display:inline-block; list-style-type:none; color: #666666; padding:0; position:relative; } ul.ms-breadcrumb a{ color: #666666; } ul.ms-breadcrumb ul{ display:inline-block; } .s4-breadcrumb-arrowcont{ display:none; } ul.ms-breadcrumb li{ display:inline-block; list-style-type:none; } ul.ms-breadcrumb img{ display:none; } ul.ms-breadcrumbRootNode, ul.ms-breadcrumbNode{ margin-left:0px; margin-top:0px; } ul.ms-breadcrumbRootNode li, ul.ms-breadcrumbNodeli{ margin-left:0px; margin-top:-2px; } #DeltaPlaceHolderPageTitleInTitleArea{ display:none; } #DeltaPlaceHolderPageDescription{ display:none; } div.ms-breadcrumb-dropdownBox{ display:none !important; } |
Js:
| $(function() { if( $('ul.ms-breadcrumb').length == 0 ){ $(".ms-breadcrumb-dropdownBox").css('display','none'); }else{ $(".ms-breadcrumb-dropdownBox").css('display','none'); $('ul.ms-breadcrumb').clone().prependTo( $("这里填写想要把面包屑导航添加的位置比如:添加到类名为‘nav_mbx’的div中即填写”div.nav_mbx”") ); $('ul.ms-breadcrumbRootNode').before(" >"); $('ul.ms-breadcrumbNode').before(" >"); } }); |
4.1.4 左侧导航
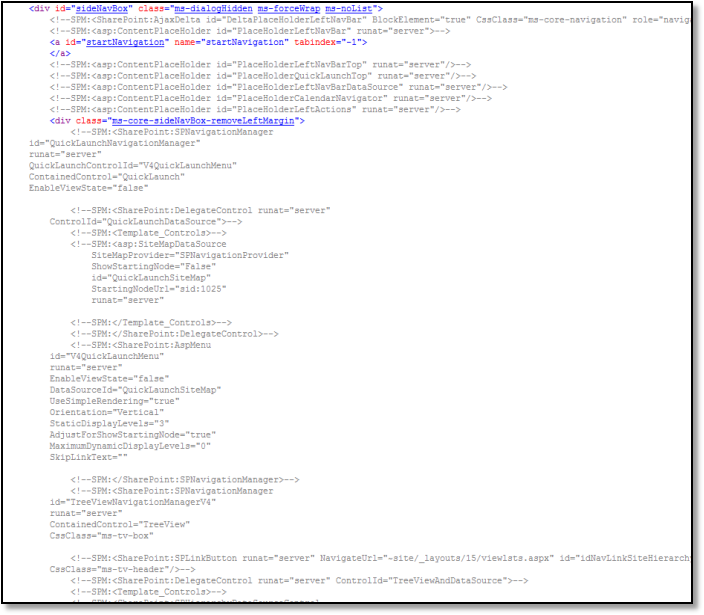
| <div id="sideNavBox" class="ms-dialogHiddenms-forceWrapms-noList"> <!--SPM:<SharePoint:AjaxDelta id="DeltaPlaceHolderLeftNavBar" BlockElement="true" CssClass="ms-core-navigation" role="navigation" runat="server">--> <!--SPM:<asp:ContentPlaceHolder id="PlaceHolderLeftNavBar" runat="server">--> <a id="startNavigation" name="startNavigation" tabIndex="-1"> </a> <!--SPM:<asp:ContentPlaceHolder id="PlaceHolderLeftNavBarTop" runat="server"/>--> <!--SPM:<asp:ContentPlaceHolder id="PlaceHolderQuickLaunchTop" runat="server"/>--> <!--SPM:<asp:ContentPlaceHolder id="PlaceHolderLeftNavBarDataSource" runat="server"/>--> <!--SPM:<asp:ContentPlaceHolder id="PlaceHolderCalendarNavigator" runat="server"/>--> <!--SPM:<asp:ContentPlaceHolder id="PlaceHolderLeftActions" runat="server"/>--> <div class="ms-core-sideNavBox-removeLeftMargin"> <!--SPM:<SharePoint:SPNavigationManager id="QuickLaunchNavigationManager" runat="server" QuickLaunchControlId="V4QuickLaunchMenu" ContainedControl="QuickLaunch" EnableViewState="false" >--> <!--SPM:<SharePoint:DelegateControlrunat="server" ControlId="QuickLaunchDataSource">--> <!--SPM:<Template_Controls>--> <!--SPM:<asp:SiteMapDataSource SiteMapProvider="SPNavigationProvider" ShowStartingNode="False" id="QuickLaunchSiteMap" StartingNodeUrl="sid:1025" runat="server" />--> <!--SPM:</Template_Controls>--> <!--SPM:</SharePoint:DelegateControl>--> <!--SPM:<SharePoint:AspMenu id="V4QuickLaunchMenu" runat="server" EnableViewState="false" DataSourceId="QuickLaunchSiteMap" UseSimpleRendering="true" Orientation="Vertical" StaticDisplayLevels="3" AdjustForShowStartingNode="true" MaximumDynamicDisplayLevels="0" SkipLinkText="" />--> <!--SPM:</SharePoint:SPNavigationManager>--> <!--SPM:<SharePoint:SPNavigationManager id="TreeViewNavigationManagerV4" runat="server" ContainedControl="TreeView" CssClass="ms-tv-box" >--> <!--SPM:<SharePoint:SPLinkButtonrunat="server" NavigateUrl="~site/_layouts/15/viewlsts.aspx" id="idNavLinkSiteHierarchyV4" Text="<%$Resources:wss,treeview_header%>" accesskey="<%$Resources:wss,quiklnch_allcontent_AK%>" CssClass="ms-tv-header"/>--> <!--SPM:<SharePoint:DelegateControlrunat="server" ControlId="TreeViewAndDataSource">--> <!--SPM:<Template_Controls>--> <!--SPM:<SharePoint:SPHierarchyDataSourceControl runat="server" id="TreeViewDataSourceV4" RootContextObject="Web" IncludeDiscussionFolders="true" />--> <!--SPM:<SharePoint:SPRememberScrollrunat="server" id="TreeViewRememberScrollV4" onscroll="javascript:_spRecordScrollPositions(this);" style="overflow: auto;">--> <!--SPM:<SharePoint:SPTreeView id="WebTreeViewV4" runat="server" ShowLines="false" DataSourceId="TreeViewDataSourceV4" ExpandDepth="0" SelectedNodeStyle-CssClass="ms-tv-selected" NodeStyle-CssClass="ms-tv-item" SkipLinkText="" NodeIndent="12" ExpandImageUrl="/_layouts/15/images/tvclosed.png?rev=23" ExpandImageUrlRtl="/_layouts/15/images/tvclosedrtl.png?rev=23" CollapseImageUrl="/_layouts/15/images/tvopen.png?rev=23" CollapseImageUrlRtl="/_layouts/15/images/tvopenrtl.png?rev=23" NoExpandImageUrl="/_layouts/15/images/tvblank.gif?rev=23" >--> <!--SPM:</SharePoint:SPTreeView>--> <!--SPM:</SharePoint:SPRememberScroll>--> <!--SPM:</Template_Controls>--> <!--SPM:</SharePoint:DelegateControl>--> <!--SPM:</SharePoint:SPNavigationManager>--> <!--SPM:<asp:ContentPlaceHolder id="PlaceHolderQuickLaunchBottom" runat="server">--> <div class="ms-core-listMenu-verticalBox"> <!--SPM:<SharePoint:ClusteredSPLinkButton runat="server" id="idNavLinkViewAll" PermissionsString="ViewFormPages" NavigateUrl="~site/_layouts/15/viewlsts.aspx" Text="<%$Resources:wss,AllSiteContentMore%>" accesskey="<%$Resources:wss,quiklnch_allcontent_AK%>" CssClass="ms-core-listMenu-item ms-core-listMenu-heading"/>--> <!--PS: 开始只读预览(未修改)--><a id="ctl00_idNavLinkViewAll" accesskey="3" class="ms-core-listMenu-item ms-core-listMenu-heading" href="#"><span class="ms-splinkbutton-text">所有网站内容</span></a><!--PE: 结束只读预览--> </div> <!--SPM:</asp:ContentPlaceHolder>--> </div> <!--SPM:</asp:ContentPlaceHolder>--> <!--SPM:</SharePoint:AjaxDelta>--> </div> |
替换后,如下图:

注:由于这些是SharePoint 自带的部件,样式会与其他地方不同,所以需要根据需求,调整样式,直到与之前HTML所写样式一致为止。
4.2 添加样式与脚本文件
4.2.1 位置
可有2种方式:
1.是在head中写<link /><script></script>添加;
2.是使用SharePoint提供的方式。如下图:

4.2.2 样式
<!--SPM:<SharePoint:CssRegistration Name="<%$SPUrl:~sitecollection/文件所存放的相对位置" runat="server" After="SharePointCSSFile"/>-->
4.2.3 脚本
<!--SPM:<SharePoint:ScriptLink Name="~sitecollection/文件所存放的相对位置" runat="server"/>-->
五. 总结
母版页的修改是很有必要的,希望上面的操作过程能够帮你更清楚的知道如何去修改母版页。