前言
大家好,
说明下所有的知识点我个人希望尽量做到以原理为主,因为每个人完成的作品和实现的效果都不可能一样,所以更多的尝试希望大家自己动手体验,而不是出了问题就不清楚如何解决了。嗯~废话也不多说,直奔主题(hhh,无形双关)
主题
主题: 实现控件不同的外貌风格。
一,添加主题
- - - - - - - - - - - - - - - -方式一
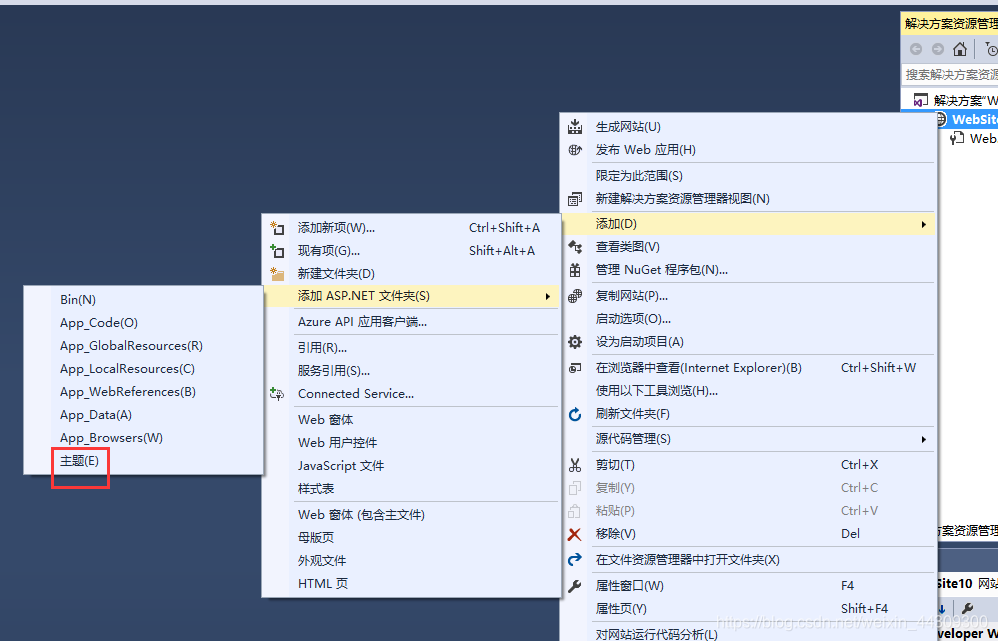
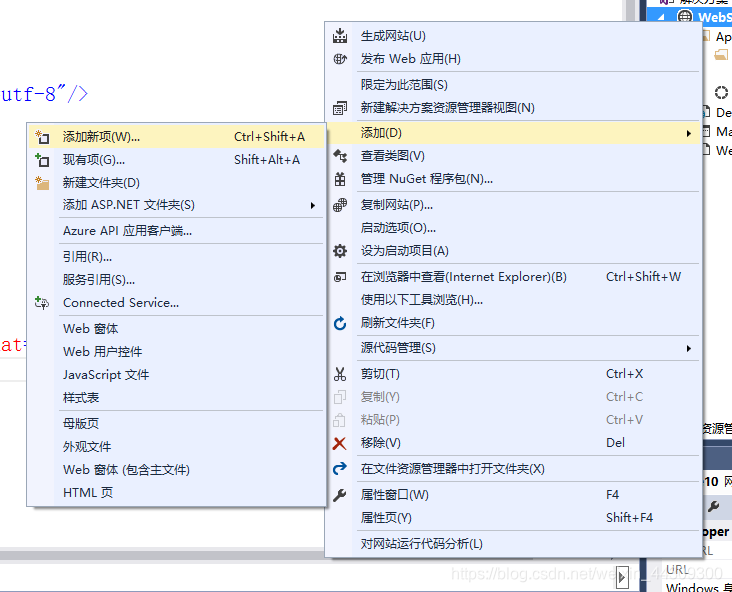
创建好网站右击 资源管理器 添加,选定ASP.NET文件夹 ,点击主题。

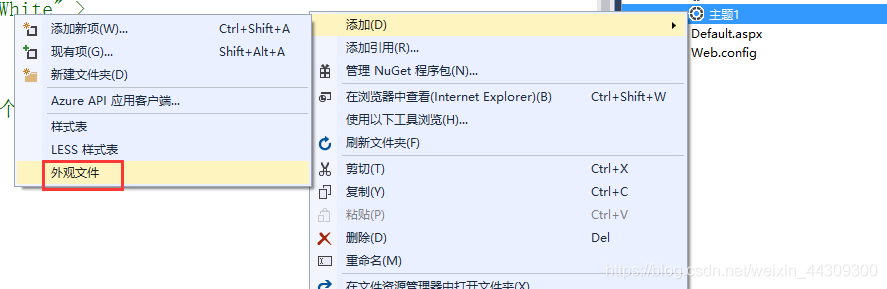
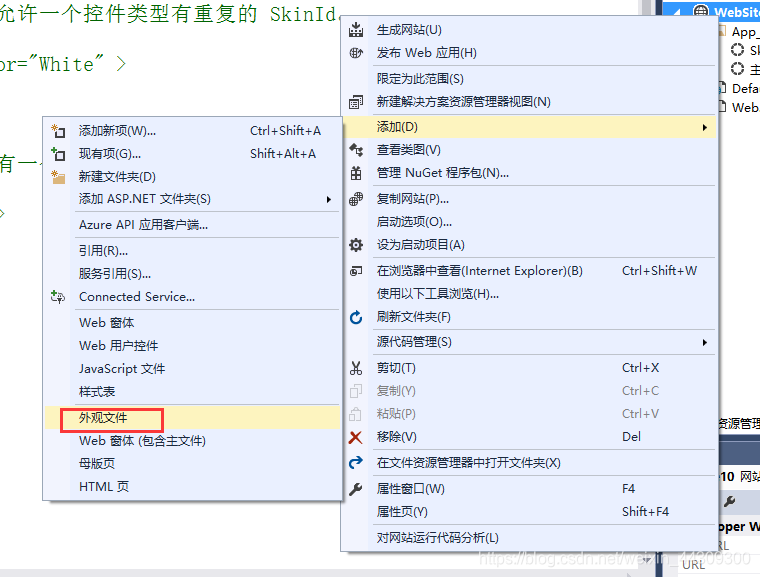
完成后自动生成一个App_Themes文件夹,同时包含一个主题1,右击主题1 添加 外观文件 ,生成后缀名为 .skin 的文件即完成。

- - - - - - - - - - - - - - - -方式二
直接右击资源管理器种的站点小球 完成添加。

两种效果一样,可根据自己喜好自行选择。
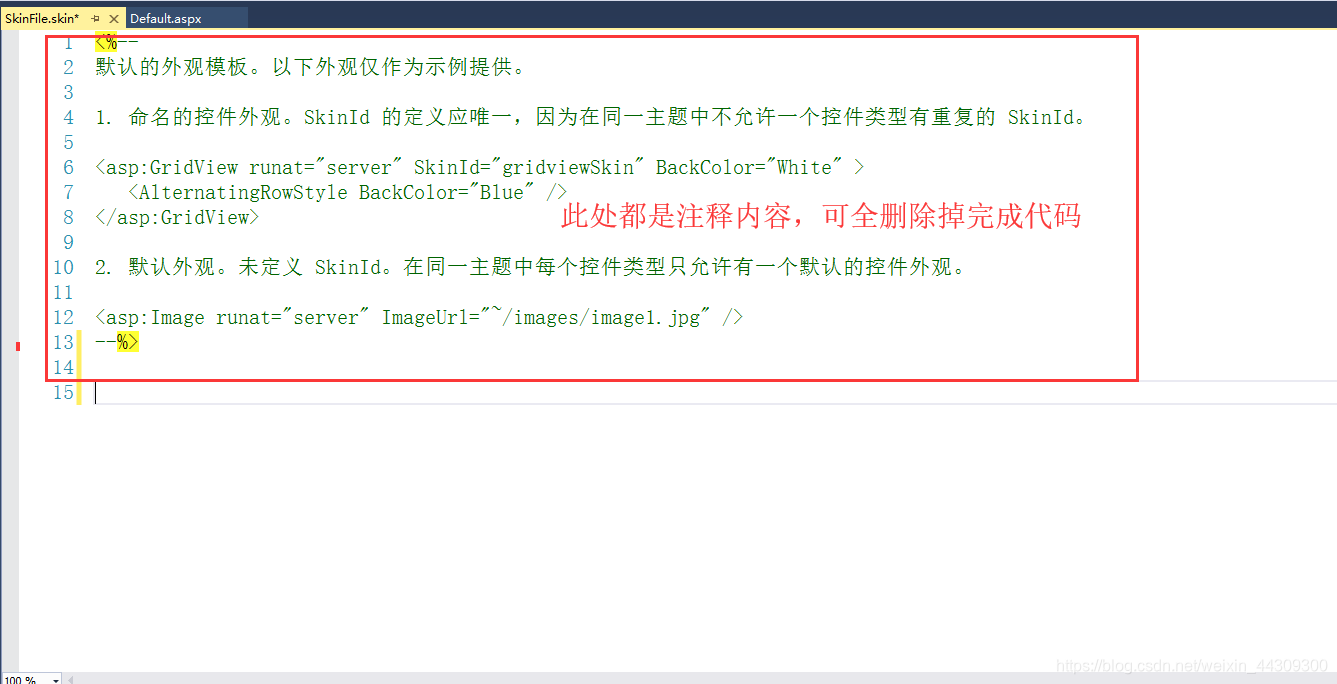
二。在生成的 .skin 文件中完成代码。

重点: 注释方法:外观文件中是 <%- -…- -%> 和HTML 中是 < !- -…- -> 注意加以区别。
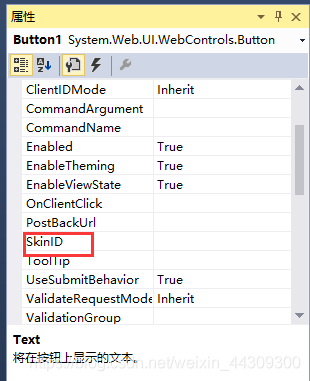
三.设置属性中的SkinID,现实控制同类控件不同外貌风格

SkinID的内容标识可任意编写,引用时注意对应即可。
四.引用主题
在Web窗体内引用

母版页
母版页: 多个Web窗体 实现同一个模板样式。
一,创建母版页
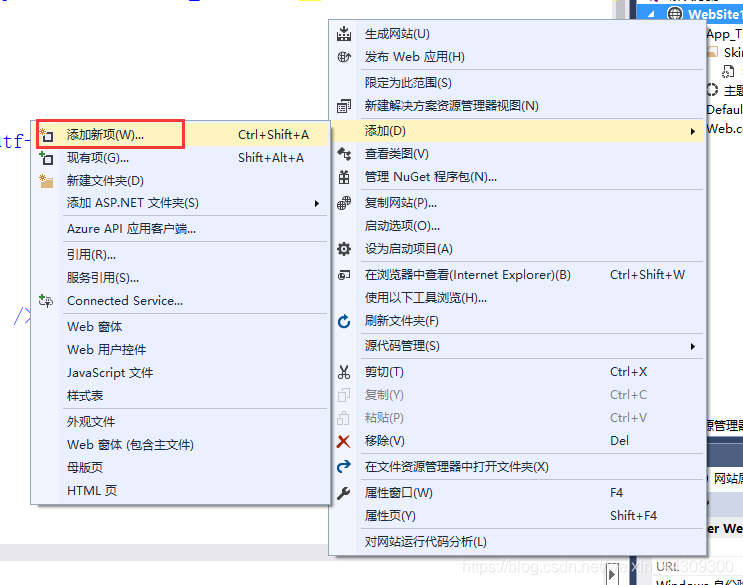
右击站点小球

选中添加,生成一个MasterPage.master

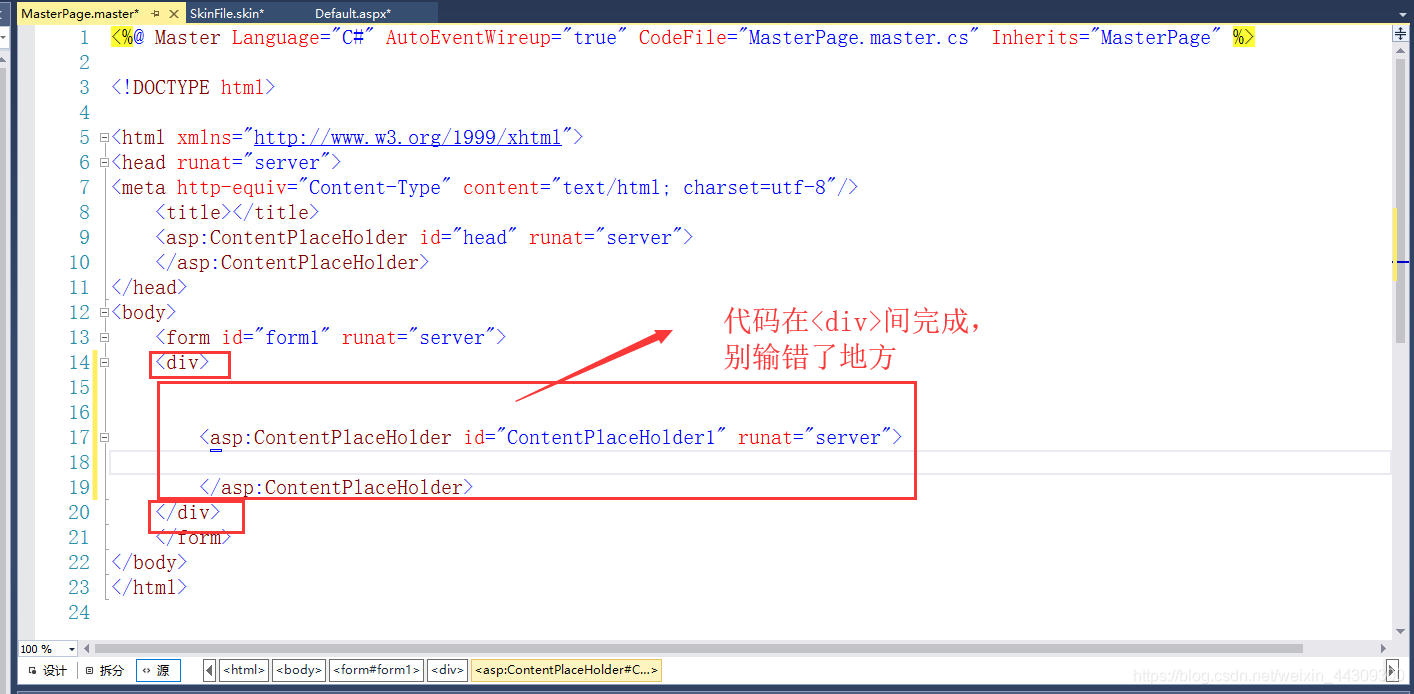
二,完成母版页代码构建。

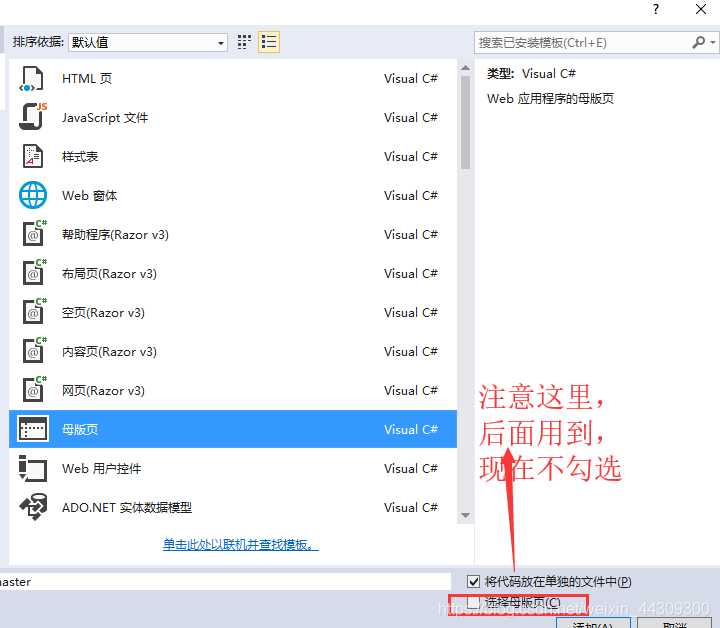
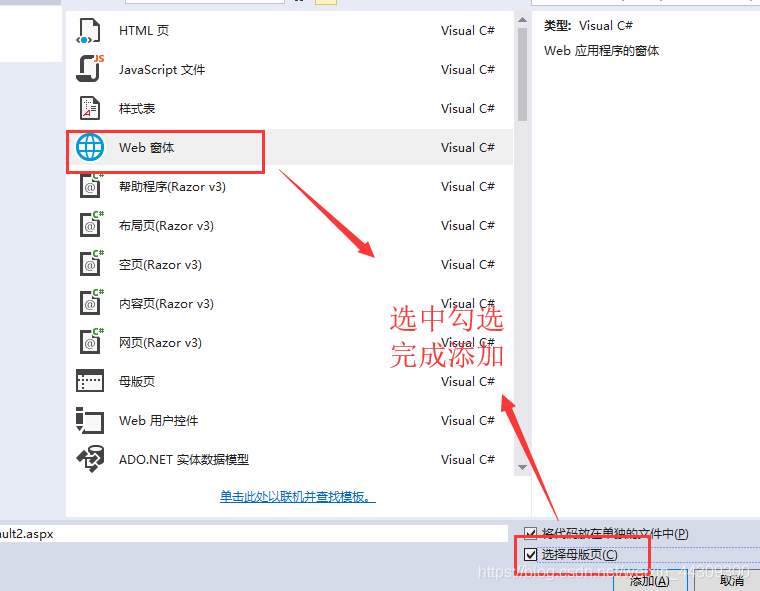
三,引用 母版页 创建一个 Web窗体
这里的方式跟往期的创建Web窗体有点不同,主要是为了方便鼠标操作引用。
站点小球添加

千万要记得勾选哦!

最后谢谢大家的支持。
不足的地方还望大家指正。。。
加油吧!!让我们一起进步。
