运用母版页面交互绘制Tab页签
前言
Hello!欢迎来到Axure 9 实战案例教程专栏。点击了解课程简介>>
上一篇教程我们讲解了运用母版绘制微信APP的导航菜单(点击阅读该教程>>),本篇教程我们继续来讲解一下另一种菜单——Tab页签菜单,这一类菜单更多是应用在APP的顶部,例如TIM的联系人页面。

上图为TIM的联系人页,大家可以看到该页的主要交互组成包括:
①点击菜单时,会选中当前菜单;
②点击菜单时,指示线会移动到相应菜单的下方;
③点击菜单时,跳转到相应页签/页面。

为了节省时间,我们提前把TIM联系人页的Tab页签菜单初稿准备好了,下面就来给大家讲解一下,如何运用母版绘制Tab页签菜单(会用到母版里更多功能哦)。
第一步:创建母版并设置菜单选中效果
上一篇我们是通过点击右键转换为母版来创建母版的,本篇我们使用另一种创建母版的方法,就是直接创建法。
首先点击左侧栏的母版,切换到母版栏,再点击右上角的添加母版,创建一个母版,将页签菜单初稿剪切进母版里。

接着选中所有页签文本,在右侧栏的交互中,点击<添加类似"鼠标悬停"的交互样式>,再选择元件选中的样式,设置字体颜色为蓝色。


再接着选中指示线,同样也点击<添加类似"鼠标悬停"的交互样式>,再选择元件选中的样式,设置线段颜色为绿色。


第二步:设置母版的页面交互事件
与上一篇母版教程不同,本篇的第二步我们来讲一些母版里的交互事件(第一步讲的属于交互样式)。
首先点击画布空白处,取消选中元件,在右侧栏交互中,依次点击新建交互-页面载入时-引发事件,再点击添加,新建一个事件,然后填写事件名称(建议英文格式),并勾选该事件。


第三步:绘制页面并设置页签跳转交互
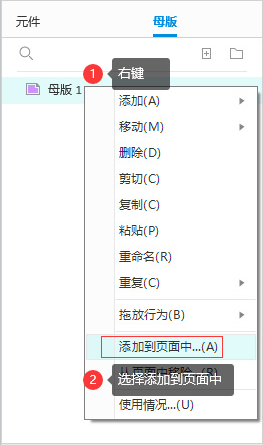
首先新建4个页面,分别命名为好友、分组、群聊、设备;然后逐个打开页面,拖动母版到页面中;或在母版上点击右键,选择添加到页面中,再勾选前面的4个页面,点击确定,即可批量添加母版到页面中了。



接着双击打开母版,选中第一个页签(好友),在右侧栏的交互中,依次点击新建交互-单击时-打开链接-好友页;接着再依照此法,设置分组、群聊、设备页签的单击链接页面,分别为分组页、群聊页、设备页(或复制好友页签的交互到其他3个页签上,再逐个修改链接页面目标)。




第四步:设置页签与指示线的交互
前面三步都算是铺垫操作,这一步(第四步)才是最重要的一步。首先双击打开第一个页面(好友页),选中页面中的母版,在右侧栏的交互中,点击新建交互,我们就可以看到在第二步创建的TabMenu事件,再依次点击TabMenu-设置选中-好友(母版的页签之一),设置引发选中好友页签的事件;然后点击添加目标,选择指示线,再直接点击确定(设置指示线为选中)。



接着复制好友页中母版的交互,粘贴到其他页的母版上,再分别修改第一个目标为母版中的页签分组、群聊、设备,并修改第2个目标均为指示线。


设置完页签的选中交互后,下面就是设置指示线的移动交互,使其移动至当前页签下方。
我们首先双击打开母版栏中的母版,拖入一个矩形,再拖动矩形的两端,使其左端对齐第一个页签的左侧,右端对齐第二个页签的左侧,从而测量出页签的间距为270像素(测量完记得删除矩形)。

然后回到第二个页面(即分组页,第一个页面为初始位置,不用设置移动),选中母版,在右侧栏的交互中点击添加动作,再依次点击移动-指示线,设置经过的X为270。

接着依照同样的方法,分别设置群聊页和设备页的移动交互,设置经过的X分别为540(即270×2)、810(即270×3)。


结语
OK了,通过前面四步操作,就可以运用母版绘制出带指示可交互的Tab页签菜单了;如果你还有不理解的地方,可以下载文末的课件继续学习哦。

相关课件
为了帮助各位同学,能快速理解和练习Axure案例,本专栏每篇教程都会提供RP格式课件下载。
课件整包链接:
https://item.taobao.com/item.htm?id=631599964711
链接长期有效。
(默林如斯原创出品,未经许可,禁止转载,侵权必究)
《Axure 9 案例教程-基础篇》:以实战案例的角度,讲解Axure 9 的基础操作,帮助大家从案例中学习产品原型的设计思维,带你快速进入实战阶段!!适合Axure入门的同学!!点击了解课程简介>>