问题背景
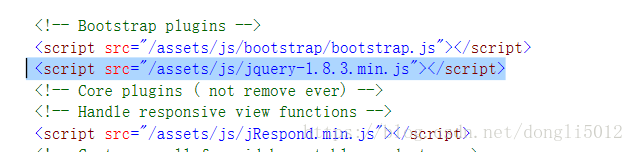
在母版页有如下的jQuery导入:
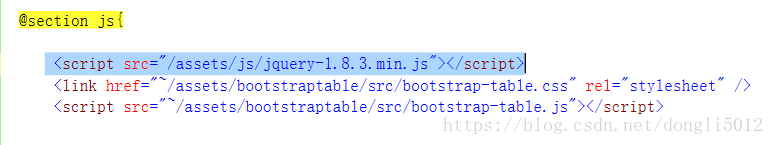
在视图页为了配合bootstrap-table,所以也导入了Jquery。(如果没有导入,会导致bootstrap-table无法显示),如下图:
问题出现:
在视图页导入之后,母版页的jQuery都失效。
问题区域如下图(二级菜单全部无效):
解决方法:
在上网搜索和自己动手实践(就是瞎调bug),最终发现结果为母版页的jquery导入顺序问题。
只要将jquery导入放在bootstrap后面,那么,是视图页就不用导入了,并且母版页效果不会失效。