浏览器的tab中有个icon的图标需要显示
主要有两种方法
一、在webpack中配置
打开build/webpack.dev.conf.js文件进行配置
找到plugins这个属性,在里面添加属性favicon,值为icon的地址

有些文章说这里还需要在index.html中添加link,地址为favicon的地址,测过之后发现不需要
修改完配置文件之后一定要npm run dev才能生效,如果未及时显示记得及时清缓存,对比一下上下两图的由上图的相对路径变成了下图的相对根域的路径,效果如下

二、从静态文件中获取
先温习下webpack模板项目结构

src目录下的assets文件夹放置的是由webpack处理的模块资源,如果index.html引入src下的icon文件,浏览器会找不到相关的文件。因为网页把根域名作为相对文件的根目录了,但是icon文件的路径是相对于我们项目文件的根目录,所以就找不到而无法加载。
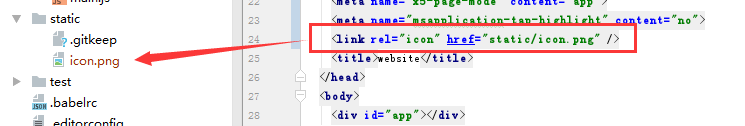
因此,我们将icon文件放置到纯静态文件夹static中,在index.html引入icon时直接引入就好了

在浏览器中打开效果

另外,如果两个方式你都试了,会生效webpack配置的那个哦,至于原因可以看顺序
