<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>旋转</title>
<style>
/*transform用法总结:
1、位置移动:transform: translate(100px,100px);
2、让盒子居中:position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
3、缩放:transform: scale(0.8,1);
4、旋转:transform: rotate(45deg);
5、让盒子倾斜:transform:skew(45deg); 倾斜45度
6、让盒子围绕哪一位置旋转:transform-origin:right top; 旋转中心点为右下角 也可以设置像素值* */
div{
width: 200px;
height: 200px;
margin: 500px auto;
position: relative;
background-color: yellow;
}
span{
display: block;
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
transform-origin:top right;
transition: all 2s;
}
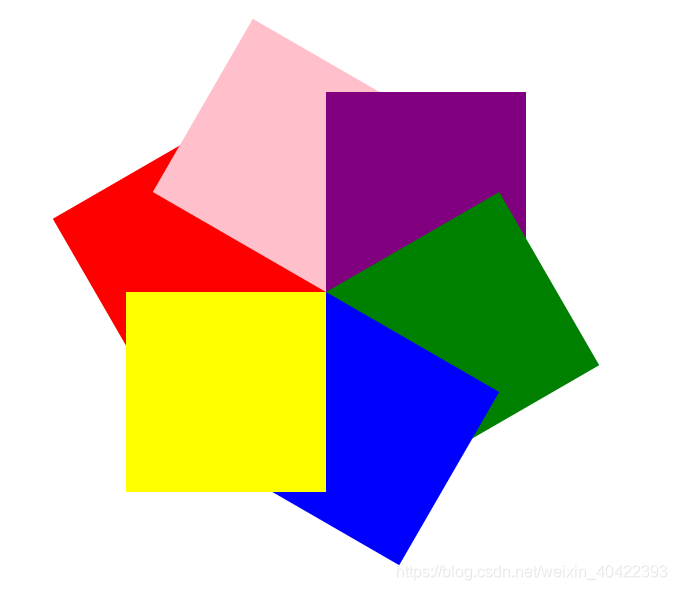
div:hover span:first-child{
background-color: red;
transform: rotate(60deg);
}
div:hover span:nth-child(2){
background-color: pink;
transform: rotate(120deg);
}
div:hover span:nth-child(3){
background-color: purple;
transform: rotate(180deg);
}
div:hover span:nth-child(4){
background-color: green;
transform: rotate(240deg);
}
div:hover span:nth-child(5){
background-color: blue;
transform: rotate(300deg);
}
div:hover span:last-child{
background-color: yellow;
transform: rotate(360deg);
}
</style>
</head>
<body>
<div>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
</div>
</body>
</html>
012旋转
猜你喜欢
转载自blog.csdn.net/weixin_40422393/article/details/89287813
今日推荐
周排行