版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/weixin_41120504/article/details/84316612
<script src="/js/echarts.js"></script>
<div id='main' style='width: 100%;height:400px;'></div>
<script>
var myChart = echarts.init(document.getElementById('main'));
$url = '';//请求获取的地址
$.getJSON($url,function(date){
var json = date;
json = eval(json.data);//alert(json.length);
$time = [];$gold_income = [];$gold_expenditure = [];$totalGold = [];$cry_income = [];
$cry_expenditure = [];$totalCrystal = [];$gem_income = [];$gem_expenditure = [];$totalGemstone = [];
for(var i=0; i<json.length; i++)
{
$time[i] = json[i]['time'];
$gold_income[i] = json[i]['gold_income'];
$gold_expenditure[i] = json[i]['gold_expenditure'];
$totalGold[i] = json[i]['totalGold'];
$cry_income[i] = json[i]['cry_income'];
$cry_expenditure[i] = json[i]['cry_expenditure'];
$totalCrystal[i] = json[i]['totalCrystal'];
$gem_income[i] = json[i]['gem_income'];
$gem_expenditure[i] = json[i]['gem_expenditure'];
$totalGemstone[i] = json[i]['totalGemstone'];
}
myChart.setOption({
title: {text: ''},
tooltip : {
trigger: 'axis'
},
legend: {
data:['矿石收入','矿石支出','矿石总和','水晶收入','水晶支出','水晶总和','宝石收入','宝石支出','宝石总和']
},
toolbox: {
show : true,
feature : {
mark : {show: true},
dataView : {show: true, readOnly: false},
magicType : {show: true, type: ['line', 'bar', 'stack', 'tiled']},
restore : {show: true},
saveAsImage : {show: true}
}
},
calculable : true,
xAxis : [{type : 'category', axisLabel: {
interval: 0,rotate:40,textStyle:{color:'red',fontSize:13}
},boundaryGap : false, data : $time}],
//
yAxis : [{type : 'value'}],
series : [
{name:'矿石收入', type:'line', data: $gold_income},
{name:'矿石支出', type:'line', stack: '总量', data: $gold_expenditure},
{name:'矿石总和', type:'line', stack: '总量', data: $totalGold},
{name:'水晶收入', type:'line', stack: '总量', data: $cry_income},
{name:'水晶支出', type:'line', stack: '总量', data: $cry_expenditure},
{name:'水晶总和', type:'line', stack: '总量', data: $totalCrystal},
{name:'宝石收入', type:'line', stack: '总量', data: $gem_income},
{name:'宝石支出', type:'line', stack: '总量', data: $gem_expenditure},
{name:'宝石总和', type:'line', stack: '总量', data: $totalGemstone}
]
});
});
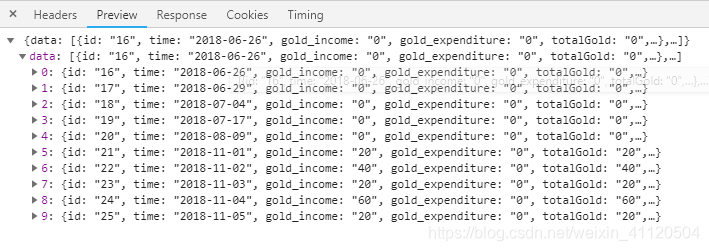
</script>在浏览器查看ajax请求回来的格式: