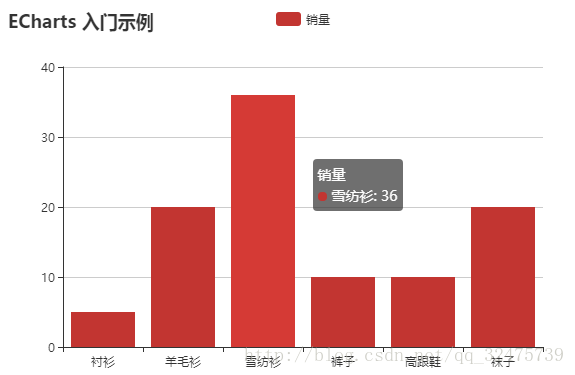
1.演示
2.代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript" src="../js/echarts.js" ></script>
<title>柱状图示例</title>
</head>
<body>
<!-- 为 ECharts 准备一个具备大小(宽高)的 DOM -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
//图表标题
title: {
text: 'ECharts 入门示例'
},
//提示框工具
tooltip: {},
//图例
legend: {
data:['销量']
},
//X轴设置
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
//Y轴设置
yAxis: {
min: 0,
max: 50,
interval:10,
},
series: [
{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
},
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>