vue
首先你要傻子地图就引入进来(没得的地图需要你json请求得到(这个json自己去找),然后你要注册这个地图,echarts有的话就不用注册)
import "../../node_modules/echarts/map/js/province/sichuan.js"; // 引入四川地图数据
import "../../node_modules/echarts/map/js/china"; // 引入中国地图数据
<div id="chart-panel">
</div>
mounted() {
// 首先每种图是根据series --》type决定的 eg:bar--柱状图 line 折线图 pie饼图 map地图等等
/*
series: [{
data: [120, 200, 150, 80, 70, 110, 130],
type: 'bar'
}]
*/
// @第一步都是初始化
var myChart = echarts.init(document.getElementById("chart-panel"));
// 弄地图之前,你得把地图注册进来
// @2 设置option
// 生成随机数
function randomData() {
return Math.round(Math.random() * 510); //round取整
}
var mydata = [
{
name: "成都市",
value: randomData()
},
{
name: "绵阳市",
value: randomData()
},
{ name: "德阳市", value: randomData() }
];
var option = {
backgroundColor: "#7894bd", //整个图的背景色
// 标题的设置项
title: {
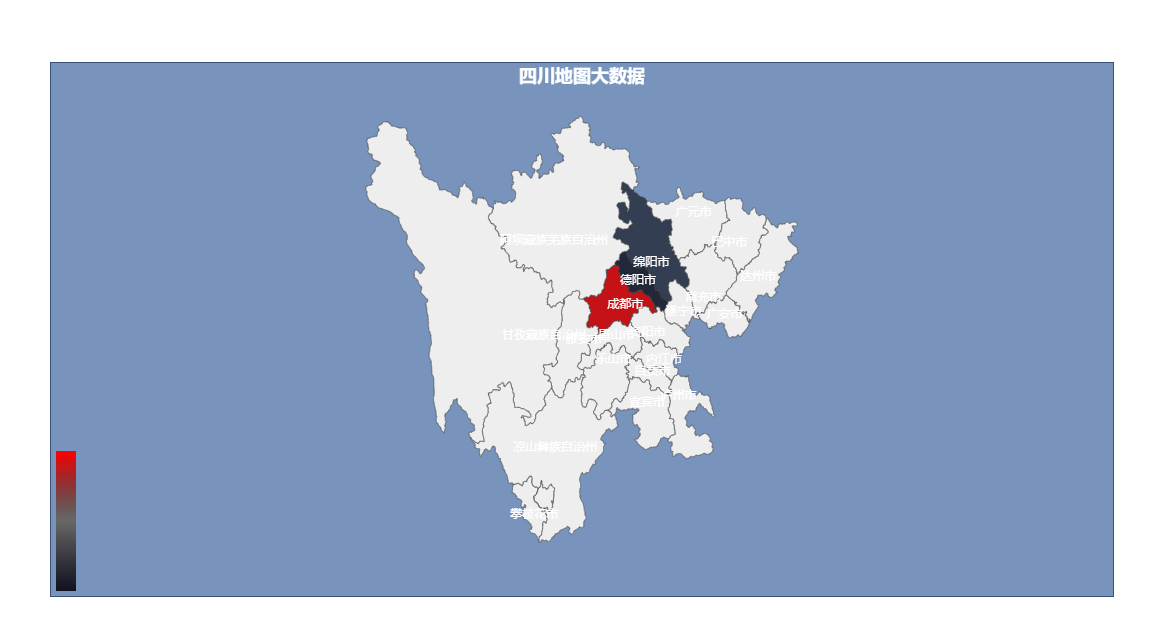
text: "四川地图大数据",
subtext: "",
x: "center",
textStyle: { color: "#ffffff" }
},
// 提示框组件的设置项
tooltip: { trigger: "item" },
//右下角小导航图标(视觉映射组件)
visualMap: {
type: "continuous",
show: true,
left: 0,
bottom: 0,
min: 0,
max: 510,
inRange: {
color: ["#121122", "rgba(3,4,5,0.4)", "red"] //对应颜色
},
textStyle: { color: "#ffffff" },
},
//配置属性(最重要的是这个)
series: [
{
name: "地市",
type: "map",
mapType: "四川",//不能写成sichuan
roam: true, //是否开启鼠标缩放和平移漫游
label: {
normal: {
show: true, //省份名称
textStyle: { color: "#ffffff" }
},
emphasis: { show: false }
},
data: mydata //数据
}
]
};
// @3 固定步骤
myChart.setOption(option);
},