a 标签是双标签. 超链接标签, 起跳转作用.
href="" 要跳转的地址.
在网页中,鼠标放上去 会出现一个 小手 状,的 都是a 标签,点击后会跳转的其他地址.
网页打开的位置:
1 当前页面打开.
2 在空白窗口打开


点击图片任意位置,跳转到其他位置

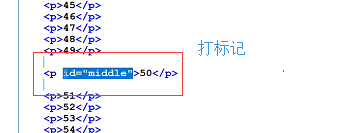
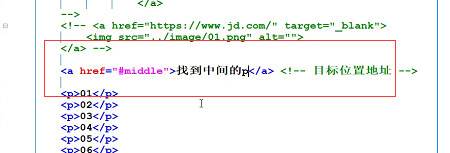
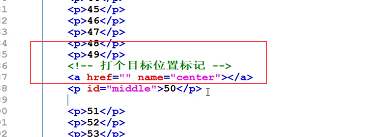
跳转到目标位置的书写: 锚点.


做锚点 要保证,锚点后面以后足够的 内容.保证将锚点托起. 否则,点击跳转,不起效果
第二种方法:



图片:格式
png 里可以存在透明图片. 表现的形式很多.
jpg: 不支持透明图片. 小 . 会失真
gif 支持动态图片. 大 .
大部分使用 JPG. 不会大面积使用 gif.

css 的 内容

层叠样式. 优先级高的样式会覆盖 低的样式.,便于我们修改样式
js 是让网页动起来..主要的内容是 与用户的交互, 和与数据的交互(后给台)
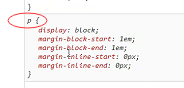
标签具有自己默认的样式.
div 是 block .而p 标签则很多默认的样式

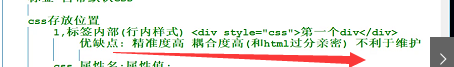
css 存放位置
1 标签内部 行内样式.
优点: 距离标签最近,不会影响到别的元素里的样式. 精准度特别高
缺点: 不方便样式的修改. 代码混乱.另外, 代码不可复用.造成文档过大
所以,很少使用 行内样式.



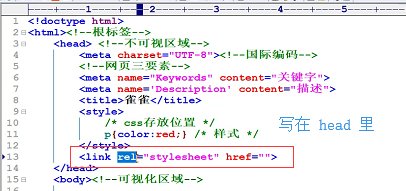
2 写在 style 标签.里.不用放在标签内部.这就需要用 选择器来控制 下面的标签
css 提供了很多不同的选择器.

也不是很利于维护, 造成html文档过大.
3 外部 存放. 单独建立一个 css 文件. 用 link标签引入css 企业开发用到.
@charset "UTF-8"; 必须加 分号.

作业里写
行内样式> 内部样式=外部样式.
也没有比较的必要性.平时会用外部样式.
常用的css 属性

各种选择器
标签选择器 如: div{ } . p {}
id 选择器
取名字的规范 :
1 见名知意.(不会的,就百度搜索)
2 小写的英文字母开头.
3 后面可以跟数字
4 单词之间的连接符: 统一使用 - 中划线 驼峰名名法 但也要避免用.应为 js 里面都是驼峰.为了区分.

ID 具有唯一性,权重很高. 要慎用. 复用性极低. 起一个ID名字不是为了来实现样式.
而是为了...
大盒子用ID .重要内容用ID 如 log. 搜索栏. 使用方法: # 名字
class 选择器. 类名.选择器用 . +class名

经常 是 class 选择器 和 标签选择器配合使用.
* 通配选择器.会选择到所有的, ,谨慎使用. 样式初始化的时候开业使用.
随堂笔记,仅供复习.