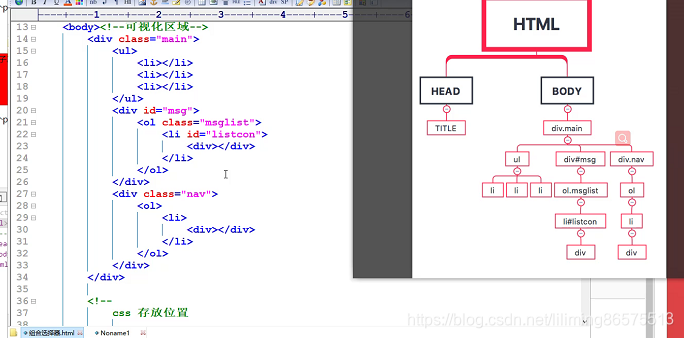
基础选择器的配合使用,目的是更精准的控制元素.称之为 组合选择器
组合选择器 是通过嵌套,来实现控制的,包含多种关系:
后代选择器 .wrap p

加入第三个P

不能直接使用 后代关系的时候,用到了.兄弟关系的选择器.
选择器只能向后面方向查找,不能向前面的 查找.


这种费事; 简化 方法 加一个类名

只想控制子元素,不想控制孙代元素. 就要用到 > 表示.只选择子元素.


毗邻关系选择器: P ~ div 下面所有的符合条件的兄弟元素.多个被选中.
而 p + div 只选择后面的一个.

交集选择器 : 给自己前面 再加一个 说明条件.更具体. 翻译成: ***下面的某某

多层混合嵌套


有哥哥的都能被选择中的案例:
li+li {
}
如图:

实际的用途:
三个元素, 只设置两个.的时候可以使用到.
选择器不要冗长.(又臭又长)

不要用纯标签选择器. 要 加上前面的.主体.


公共类名. 公共样式.

归结一下:

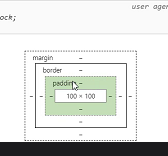
盒子模型
盒子模型都是 矩形的. 看到的圆形也是用方形盒子变化来的
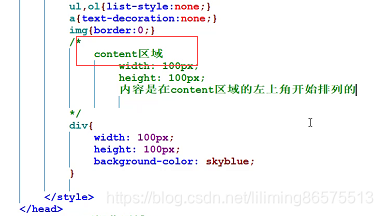
盒模型的样式
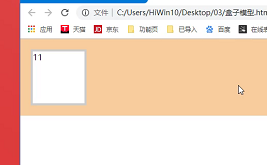
内容区域


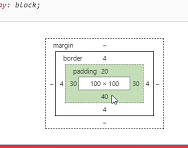
盒模型里面的具体属性
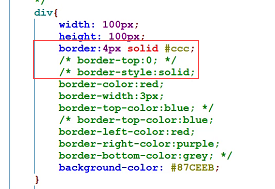
boreder 边框线 复合属性 包含三个子属性 border-style(样式)/ 颜色 / 粗细

不写颜色,的话会继承父元素的字体颜色. 这样,很被动.所以,必须写颜色.不要让浏览器默认.
线的类型:

十六进制颜色值. 三对值. 对应红绿蓝(0--9 a--f )


颜色的简写

颜色十六进制 值的获取方法:
1 qq 截图 工具法
2 取色器.软件.

复合属性下面的 子属性有可能还是一个复合属性.
利用这样的可以更具体的体现样式.

四边的颜色都不一样到时候.:

取消边框线: 用 0 或者 none . 建议用0 更精炼.

paddign 和 margin:
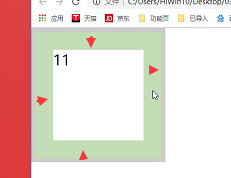
padding 内边距.就像 快递包装箱内的填充物. 边框线到内容区域的距离.
padding 的值 ,用 具体的 px 来表示.

padding 的值的分解

两个值的使用 是做多的. 第一个值是 上下 的值. 第二个表示 左右的值.
三个值 : 上 , 左右(相同) 下

四个值的时候: 上 右 下 左. 顺时针方向.

注意: padding 没有auto . margin 有 auto.
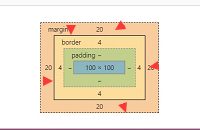
margin : 纸箱外面 再 附加上去的 泡沫板.

 黄色区域 是div 独占一行所致.全部占用.
黄色区域 是div 独占一行所致.全部占用.

特殊的写法 : 使用auto ; 让块级元素左右居中. 只能上下,不能左右.

padding 撑大盒子的时候,减去.(两个单位)
作业;


随堂笔记 ,仅供复习.