定义动画:
from to 等同于0%-100%
@keyframes myfirst
{
from {background: red;}
to {background: yellow;}
}
@-webkit-keyframes myfirst /* Safari 和 Chrome /
{
from {background: red;}
to {background: yellow;}
}
将动画绑定到选择器:
div{
animation : myfirst 5s;
-moz-animation: myfirst 5s; / Firefox /
-webkit-animation: myfirst 5s; / Safari 和 Chrome */
-o-animation: myfirst 5s;
}
@keyframes 规定动画。
animation:
所有动画属性的简写属性,除了 animation-play-state 属性。
animation-name :
规定 @keyframes 动画的名称。
animation-duration:
规定动画完成一个周期所花费的秒或毫秒。默认0
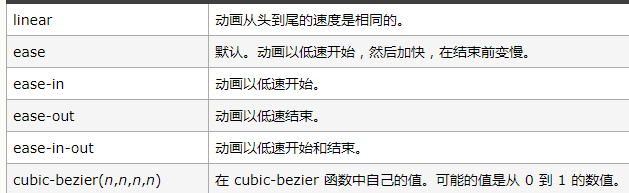
animation-timing-function:
规定动画的速度曲线。
linear ease ease-in ease-out ease-in-out cubic-bezier(n,n,n,n)

animation-delay:
规定动画何时开始。默认是 0。 (延迟)
animation-iteration-count:
规定动画被播放的次数。默认是 1。 n :次数 infinite:无限次播放
animation-direction:
规定动画是否在下一周期逆向地播放。默认是 “normal”。 alternate:动画应该轮流反向播放。
animation-play-state:
规定动画是否正在运行或暂停。默认是 “running”。
animation-fill-mode:
规定对象动画时间之外的状态。
none 不改变默认行为。
forwards 当动画完成后,保持最后一个属性值(在最后一个关键帧中定义)。
backwards 在 animation-delay 所指定的一段时间内,在动画显示之前,应用开始属性值(在第一个关键 帧中定义)。
both 向前和向后填充模式都被应用。
.
遇见问题,留作参考。