一.3D 转换
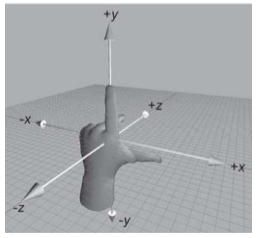
1.左手坐标系 :伸出左手,让拇指和食指成“L”形,大拇指向右,食指向上,中指指向前方.这样我们就建立了一个左手坐标系,拇指,食指和中指分别代表X、Y、Z 轴的正方向.
2. CSS 中的 3D 坐标系
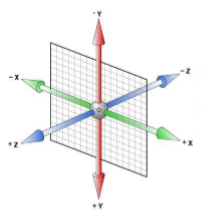
CSS3 中的 3D 坐标系与上述的 3D 坐标系是有一定区别的,相当于其绕着 X 轴旋转了 180 度.
3.左手法则
左手握住旋转轴,竖起拇指指向旋转轴正方向,正向就是其余手指卷曲的方向.
4. 透视(perspective)
透视可以将一个 2D 平面,在转换的过程当中,呈现 3D 效果.作为一个属性,设置给父元素,作用于所有 3D 转换的子元素.
5. 3D呈现(transform-style):flat:所有子元素在 2D平面呈现 preserve-3d;保留 3D 空间.
二.动画
1.必要元素:a.通过@keyframes 指定动画序列; b.通过百分比将动画序列分割成多个节点; c.在各节点中分别定义各属性 ;d.通过 animation将动画应用于相应元素.
2.书写格式:animation:动画名称 动画执行一次的时间 动画执行的速度 动画是否永久执行(infinite持续永久执行) 动画的延迟时间 动画执行的顺序(alternate相反属性值) 动画执行的次数
3.动画的序列化
@keyframes 动画名称{
(1)from{} to{}
(2)通过百分比将动画分成多个节点
}
4.动画属性详解:
animation-name:动画名称
animation-duration:设置动画执行一次的时间
animation-delay:动画延迟执行的时间
animation-direction:动画执行方向alternate等
animation-iteration-count:动画执行次数,inifinate 等
animation-timing-function:动画执行速度,linear,ease 等
animation-play-state:动画播放状态,running设置动画开始执行,paused设置动画暂停/不执行等
animation-fill-mode:动画执行结束时保持的状态,forwards设置动画执行结束时保持执行前的状态,backwards设置动画执行结束时保持结束(执行后)的状态等
steps(60) 帧动画:表示动画分成 60 步完成.
参数值的顺序: 关于几个值,除了名字,动画时间,延时有严格顺序要求其它随意.