这个选项真的让我后找啊
想看页面使用了什么协议,无奈看别人博客开发者工具里都有protocol这个选项,然而本期缺没有,百度谷歌也搜不到,最后在知乎里看到了,决定写一篇博客记录一下。
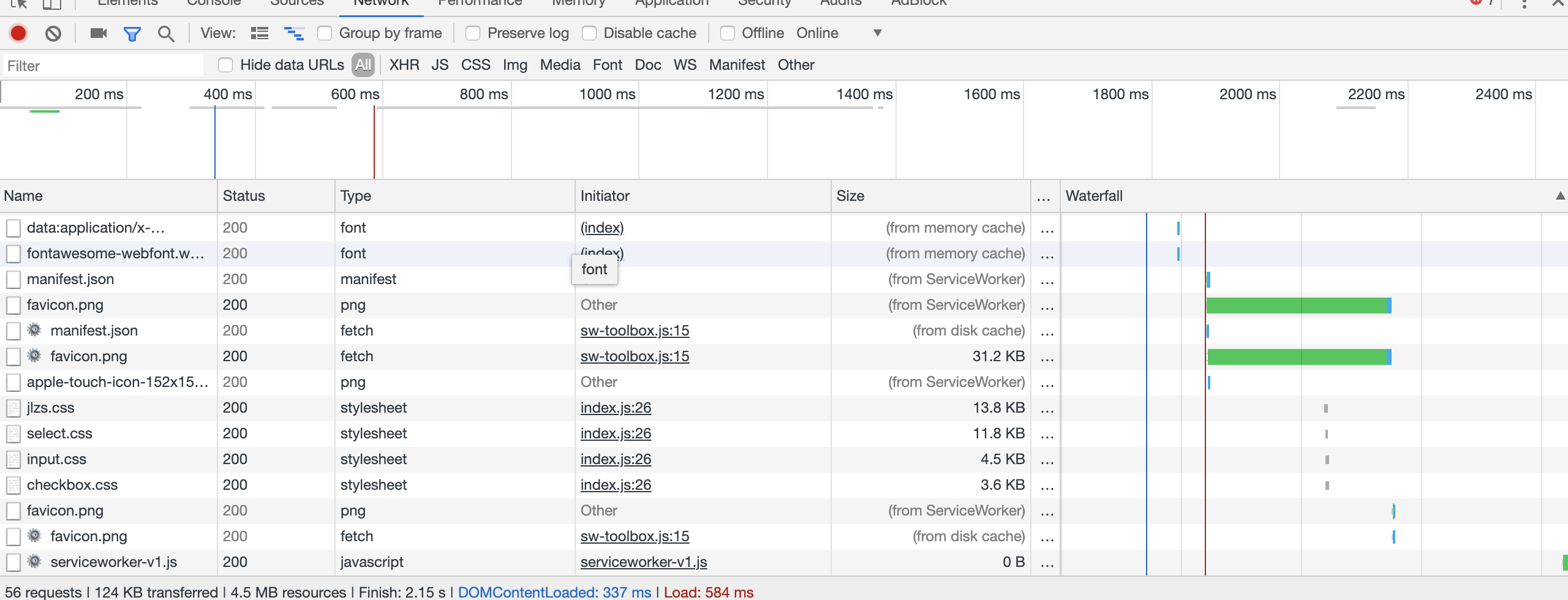
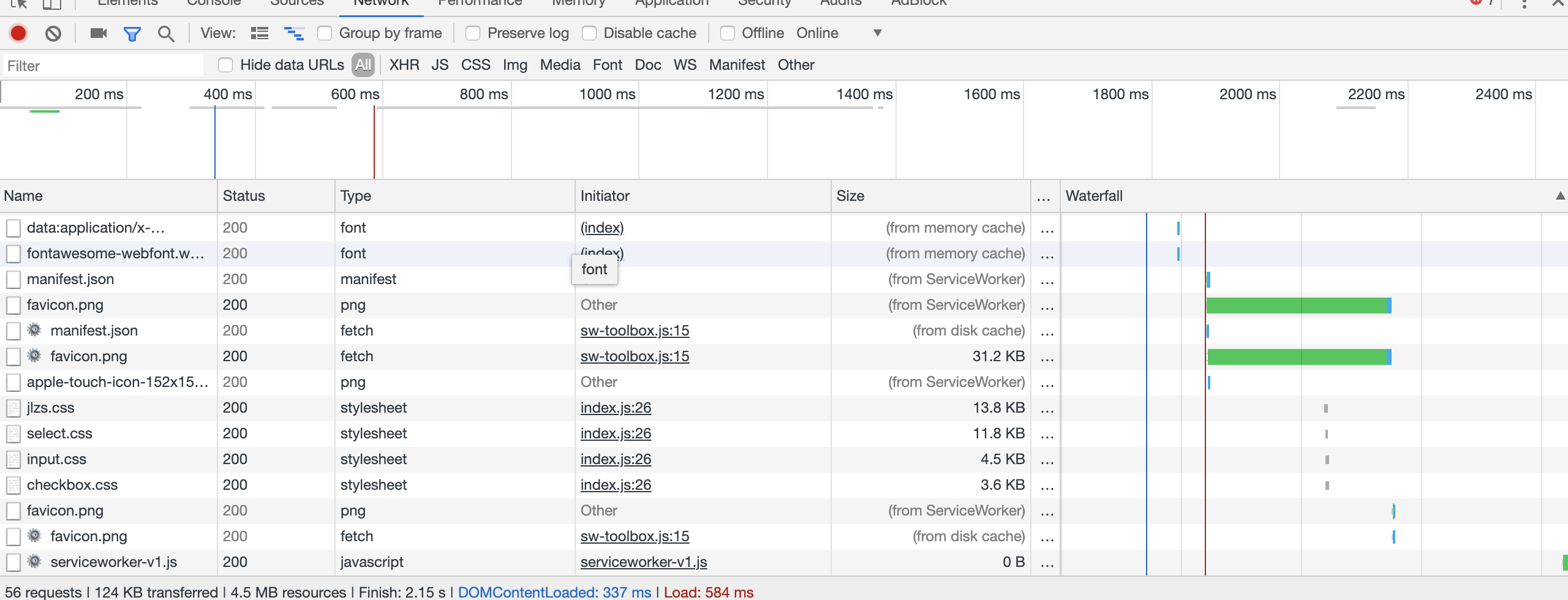
一般我们使用ctrl+F12在network里看到的页面就是这样的

可以发现这里是没有protocol这个项目的
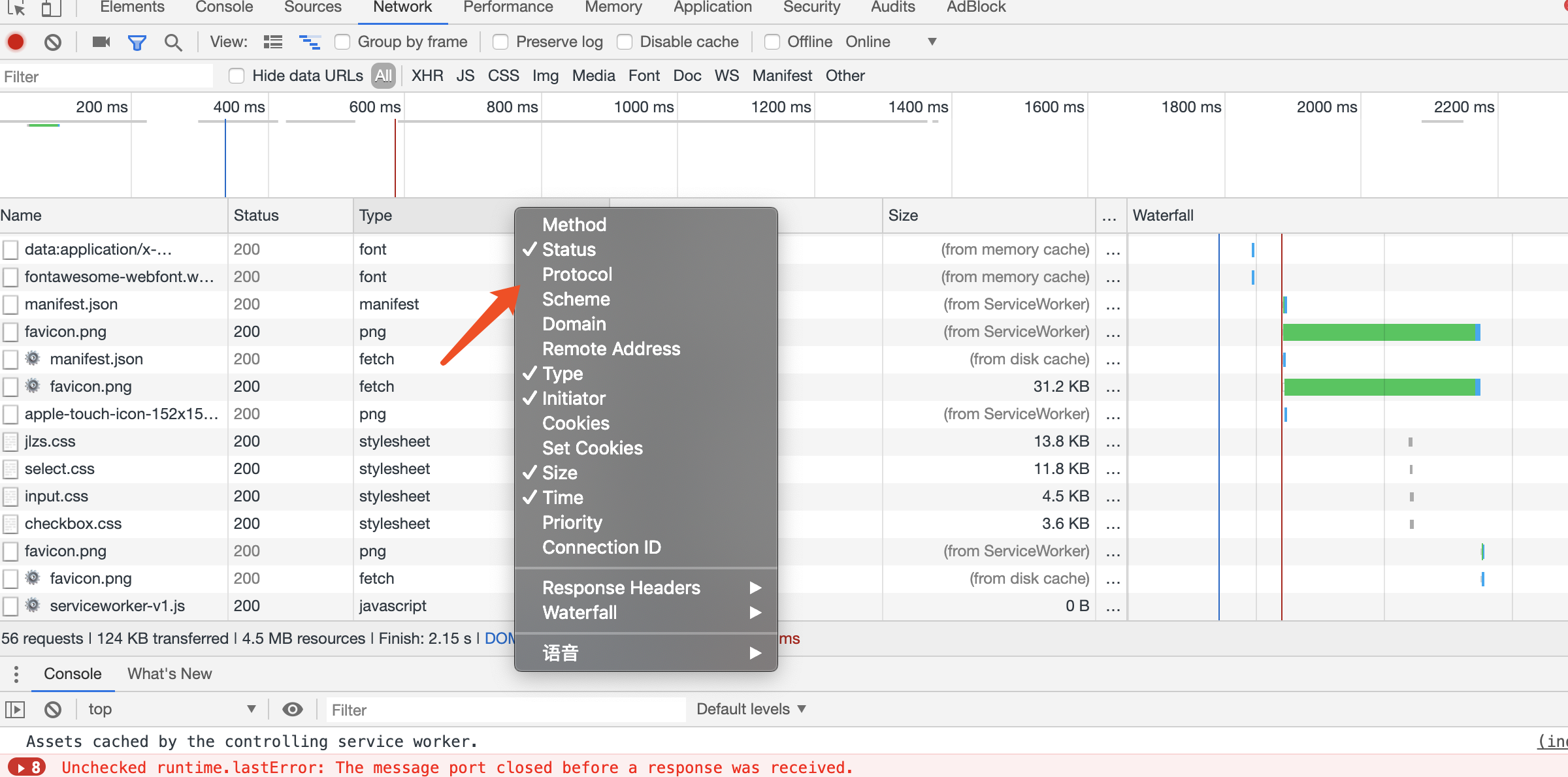
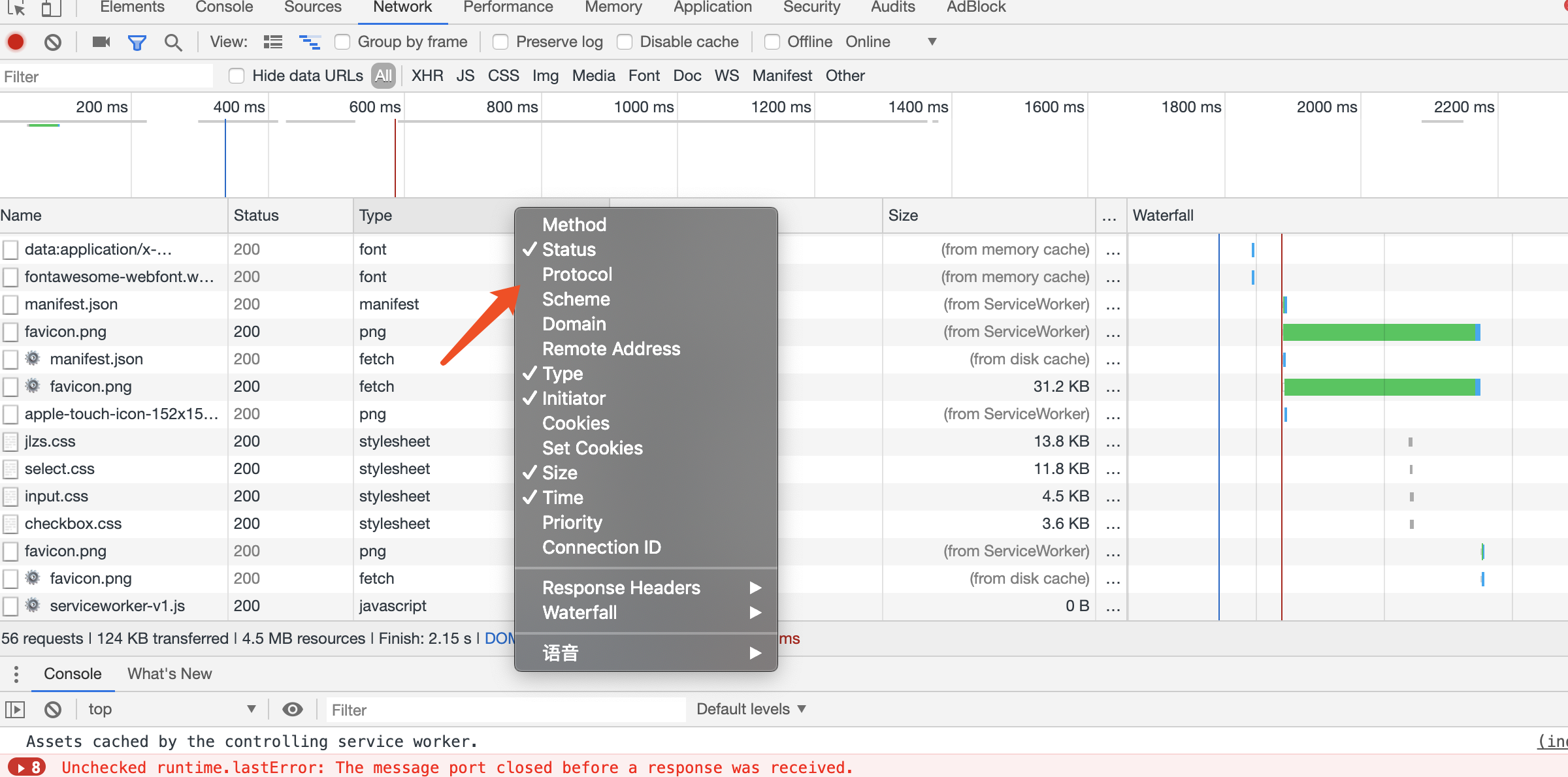
然后我们只要在在标签里右键,然后把protocol选项打开就可以看到使用到协议了


这个选项真的让我后找啊
想看页面使用了什么协议,无奈看别人博客开发者工具里都有protocol这个选项,然而本期缺没有,百度谷歌也搜不到,最后在知乎里看到了,决定写一篇博客记录一下。
一般我们使用ctrl+F12在network里看到的页面就是这样的

可以发现这里是没有protocol这个项目的
然后我们只要在在标签里右键,然后把protocol选项打开就可以看到使用到协议了