额,其实关于小程序的组件介绍,你们完全可以参考:小程序组件。
但是为了更熟悉小程序的开发,我就在新入职的第一天写一下,组件的大致内容。听说,接下来我要负责的是一个小程序商城的项目,应该,会在以后的工作中遇到,和解决一些问题,与诸君分享。类似的介绍内容完全参考小程序提供的内容。
视图容器:
view
在小程序里面,我们看不到div这样的标签元素,完全可以把view理为div盒子。在view标签可以添加一下属性;哈哈,开始截图:

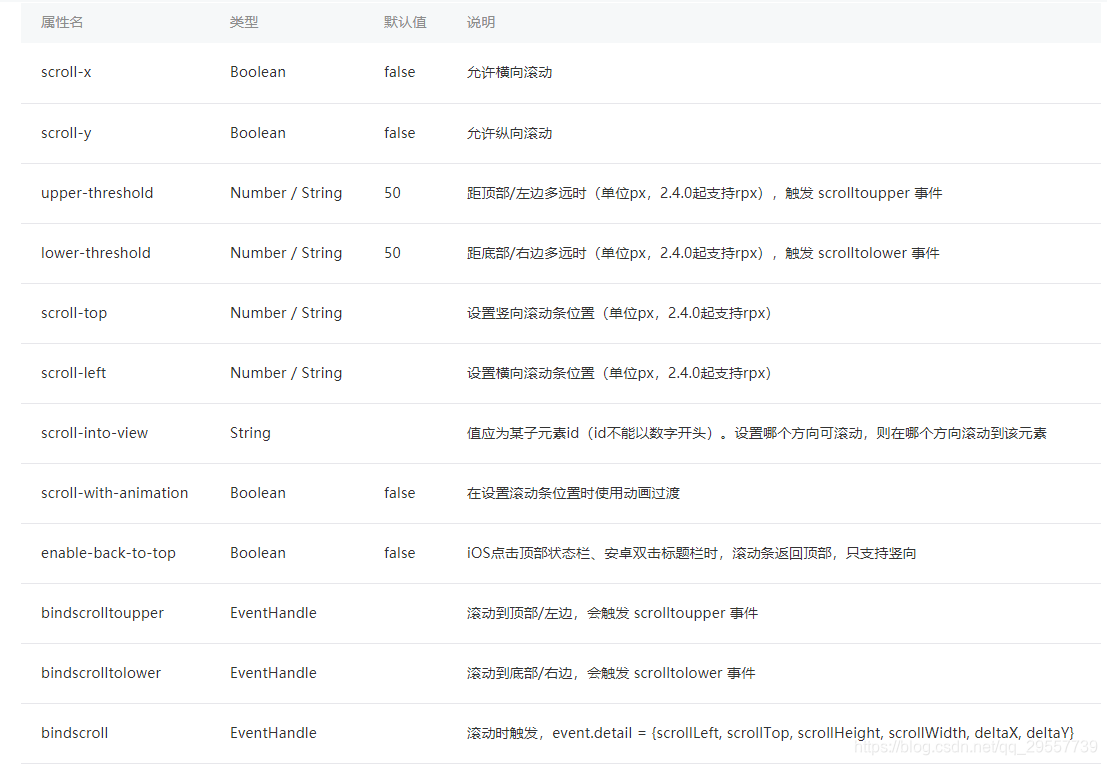
scroll-view
简单翻译一下:就是可滚动的视图区域;
之前我们在html5的开发过程中,需要设置盒子的overflow-x或者overflow-y设置盒子区域内容是否能在水平方向还是在竖直方向上滚动。
在小程序里面,只需要把需要滚动的内容添加到scroll-view标签里面,就可以实现滚动效果:

swiper
可以通过swiper实现我们常见的轮播图效果;关于这swiper的属性,因为太多了,不方便截图,我就给你们地址吧。
movable-view
这个标签我在项目中并没有遇到过,这次,我就敲下代码,熟悉下这个标签:
这个标签是需要在外边嵌套一个movable-area标签;就是声明下内容可以移动的区域;
注意:movable-area 必须设置width和height属性,不设置默认为10px
<movable-area style="height: 200px; width: 200px; background: red;">
<movable-view
style="height: 50px; width: 50px; background: blue;"
x="20"
y="10"
direction="all"
></movable-view>
</movable-area>在movable-view标签中的属性:
x:定义x轴方向的偏移,如果x的值不在可移动范围内,会自动移动到可移动范围;改变x的值会触发动画;
y:定义y轴方向的偏移,如果y的值不在可移动范围内,会自动移动到可移动范围;改变y的值会触发动画;
direction:movable-view的移动方向,属性值有all、vertical(竖直移动)、horizontal(水平移动)、none;
out-of-bounds:超过可移动区域后,movable-view是否还可以移动(移动出去的距离有限制的)
其余详细的属性,可以参看:movable-view;因为我觉得暂时别的属性我应该遇不到在项目里;
cover-view
覆盖在原生组件之上的文本视图,可覆盖的原生组件包括map、video、canvas、camera、live-player、live-pusher,只支持嵌套cover-view、cover-image,可在cover-view中使用button。
cover-image就可以制定,覆盖在原生组件上方的图片
<video
id="myVideo"
src="http://wxsnsdy.tc.qq.com/105/20210/snsdyvideodownload?filekey=30280201010421301f0201690402534804102ca905ce620b1241b726bc41dcff44e00204012882540400&bizid=1023&hy=SH&fileparam=302c020101042530230204136ffd93020457e3c4ff02024ef202031e8d7f02030f42400204045a320a0201000400"
controls="{{false}}"
event-model="bubble"
>
<cover-view class="controls">
<cover-view class="play" bindtap="play">
<cover-image class="img" src="/path/to/2.png" />
</cover-view>
<cover-view class="pause" bindtap="pause">
<cover-image class="img" src="/path/to/1.png" />
</cover-view>
<cover-view class="time">00:00</cover-view>
</cover-view>
</video>以上就是小程序提供的所有视图容器,我真是无聊死了,才这样写出这样的博客,哈哈