微信小程序(组件–视图组件案例)
大纲
(1)滑块视图容器swiper和滑块swiper-item组件
(2)小程序scroll-view实现横向滚动导航
(3)scroll-view满屏滚动
(4)滚动Tab选项卡
视图容器组件
(1)滑块视图容器swiper和滑块swiper-item组件
微信小程序swiper实现滑动放大缩小效果

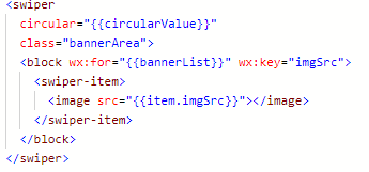
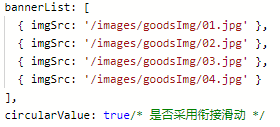
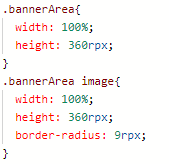
①先将基础轮播图写出来,开启无缝衔接模式circular




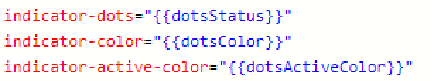
②开启指示点
属性:

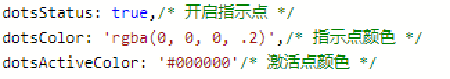
值:


③自定义指示点样式


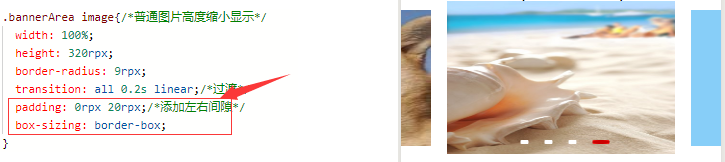
④添加前后边距
属性:

值:


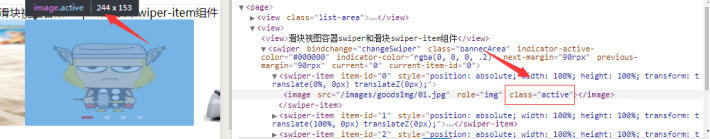
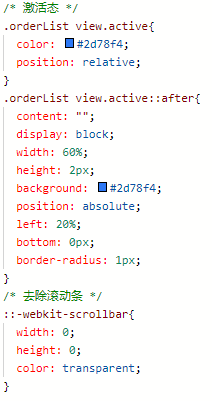
⑤设置中间激活块的类名active



⑥分开设置激活态与普通状态样式,并添加过渡效果


⑦添加间隙

⑧开启自动轮播

编写缩放类轮播图步骤
①基础轮播图写出来,开启无缝衔接模式circular
②开启指示点
③自定义指示点样式
④添加前后边距
⑤设置中间激活块的类名active
⑥分开设置激活态与普通状态样式,并添加过渡效果
⑦添加间隙
⑧开启自动播放
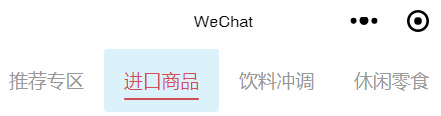
(2)小程序scroll-view实现滚动导航

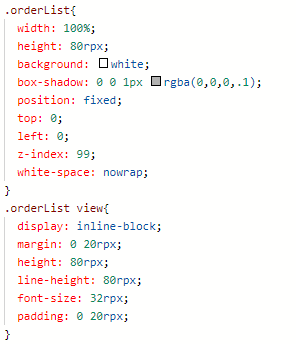
①小程序scroll-view实现滚动导航

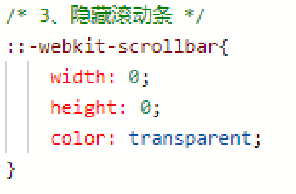
②去除横向滚动条
有时,设计图所给的样式不包含横向滚动条,所以需要去掉

③添加对应激活样式

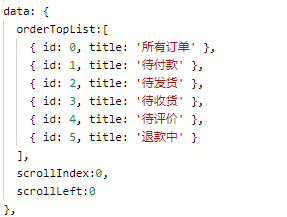
data初始化数据

④添加点击时对应的激活样式

⑤部分机型问题解决
有时点击切换状态时,会发现部分机型上会出现背景,如下所示

方案:在wxss中添加-webkit-tap-highlight-color:rgba(0,0,0,0);
⑥动态设置横向滚动条位置

首先添加scroll-left属性设置初始化水平滚动条位置

接下来添加JS方法,设置scroll-view滚动条随点击自动滚动


⑥动态设置横向滚动条位置
可以自动滚动后,发现滚动时没有渐变动画效果。给scroll-view添加scroll-with-animation属性即可开启渐变动画。


(2)小程序scroll-view实现滚动导航最终效果

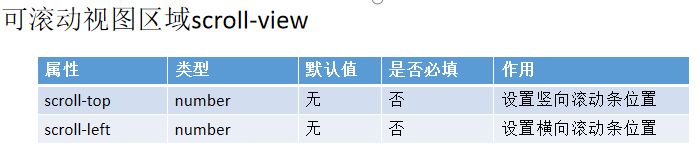
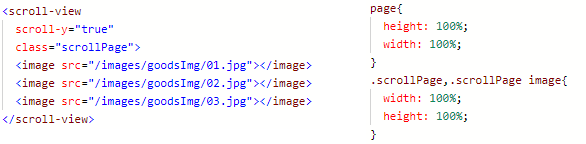
(3)scroll-view满屏滚动
有时,应客户需要,某些图片需要满屏滚动
直接设置height:100不是很好用,原因是因为这个高度没有参照物,以前开发网页是设置body的高度,这里小程序页面渲染容器是Page,所以先设置Page的高度100%,再设置scroll-view高度100%,问题得到解决。

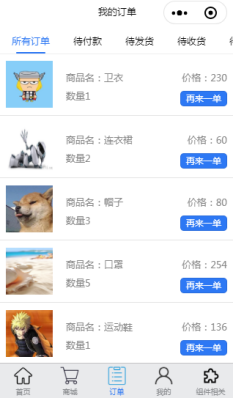
(4)滚动Tab选项卡—订单页面
分析:
订单相关Tab切换页面:所有订单、待付款、待发货、待收货、待评价、退款中
①实现顶部导航点击切换效果,点击时对应激活,滚动条随之滚动






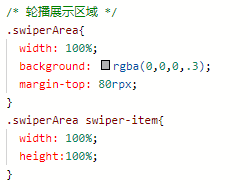
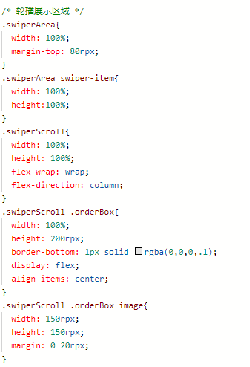
②设置导航下swiper轮播区域,重点:swiper高度自适应

②设置导航下swiper轮播区域,重点:swiper高度自适应



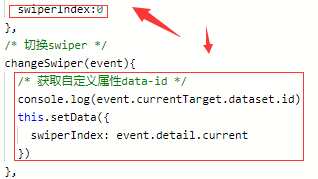
③轮播激活项和导航激活项关联起来,即轮播手动切换滑动时,导航对应激活态改变;


此时滑动轮播图,切换时导航也会随之切换
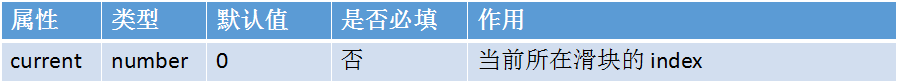
④轮播激活项和导航激活项关联起来,即导航点击相应选项时,底下轮播也对应切换
分析:点击导航对应tab按钮时,下面轮播图切换到对应展示页,这里需要swiper的current属性

④轮播激活项和导航激活项关联起来,即导航点击相应选项时,底下轮播也对应切换


④轮播激活项和导航激活项关联起来
此时滑动轮播图时,导航对应按钮也会切换;点击导航按钮时,底下轮播图展示区域也会切换

⑤切换轮播图时,上面导航可以切换,但滚动条没有对应滑动,所以接下来添加监听滚动条滑动

⑥当前为止,滑动轮播图时,上面导航滚动条可以实现对应滚动,但最后一张切换回第一张时上面按钮无法对应

此时,在最后一张再往下滑动时,导航按钮处便会返回第一页
⑦此时,便实现了滚动Tab选项卡切换页面,即tab与swiper的双向绑定结合,这也是常见的效果之一
接下来开始在swiper显示页面里,添加相关展示信息
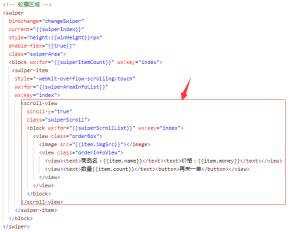
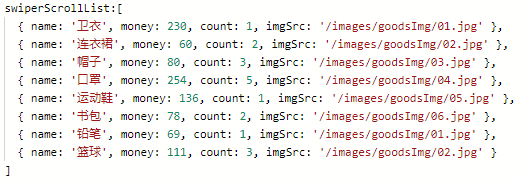
⑧在swiper展示页中添加展示信息


⑧在swiper展示页中添加展示信息


⑧在swiper展示页中添加展示信息,渲染结果