27.微信小程序(组件–视图组件)
前言
什么是组件?
组件就是我们写HTML的一些基本标签,比如div、span、p、ul、li等。在大多数HTML里面的标签,很多都是要自己写上一些效果的,但是在小程序里面,很多标签都带有自己的效果,可以实现一些简单的JS逻辑。
微信小程序里有很多很有意思的组件,这些组件给我们开发小程序提供了很大的便利
简介
一个小程序页面可以分解成多个部分组成,组件就是小程序页面的基本组成单元。为了让开发者可以快速进行开发,小程序的宿主环境提供了一系列基础组件。
组件是在WXML模板文件声明中使用的,WXML的语法和HTML语法相似,小程序使用标签名来引用一个组件,通常包含开始标签和结束标签,该标签的属性用来描述该组件。
组件类型
小程序按照应用场景将组件分为以下几个常用类型
①视图容器组件—view、swiper
②基础内容组件—icon
③表单组件
④导航组件
⑤媒体组件
⑥地图组件
⑦画布组件
之后课程会一一介绍
tabBar页面
首先新建视图文件夹,编写测试视图容器组件代码

为了方便查看调试代码,接下来新建个组件相关的tabBar,用来测试相关组件效果


视图容器组件
视图容器组件
①view视图容器
②swiper滑块视图容器组件和swiper-item滑块组件
③movable-area可移动区域组件与movable-view可移动视图组件
④scroll-view可滚动视图区域
(1)view视图容器
View组件:是小程序里面的基本组件,它相当于HTML里面的div标签,它拥有几个很棒的属性,可以用来简化我们的小程序开发。
参数:
①hover-class 这个属性后面接string,string是一个类名,在这个组件被点击的时候,加上string这个类,相当于PC端的鼠标移动上去的效果
②hover-stop-propagation 布尔类型值,用于阻止hover-class的冒泡行为
③hover-start-time 点击view之后,string延迟多少毫秒出现
④hover-stay-time 手指松开后string保留时间,单位毫秒

(2)滑块视图容器swiper和滑块swiper-item组件
swiper大图滚动组件;很多时候在banner那里,要加上大图滚动的效果,这个组件可以很轻易的帮助我们完成这个工作。
滑块视图容器swiper中只可放置swiper-item组件,否则会导致未定义的行为。swiper是大图滚动的最外层标签,swiper-item里面是每一个滚动项。
注意:swiper-item仅可放置在swiper组件中,宽高自动设置为100%
swiper滑块视图容器放置到左外层,里面的滑动轮播项使用swiper-item滑块组件,此时便可以实现基本轮播功能,但样式需要二次调整

(2)滑块视图容器swiper和滑块swiper-item组件
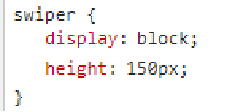
①swiper滑块容器组件默认样式

②swiper-item默认宽高100%
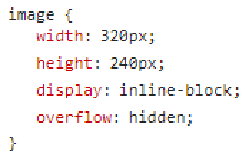
③image图片默认样式

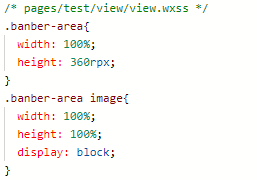
接下来调整下样式



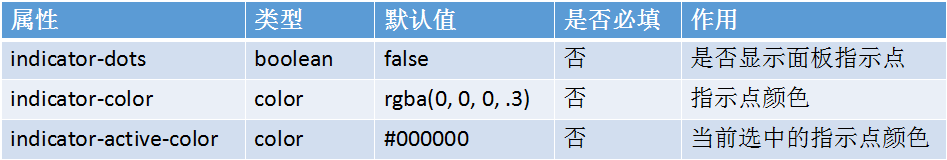
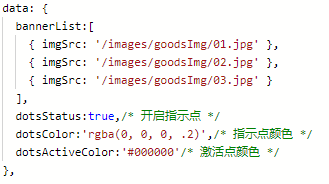
指示点相关

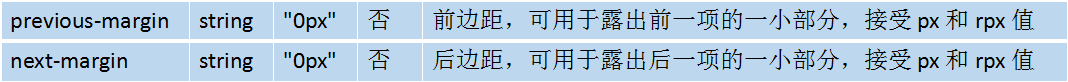
(2)滑块视图容器swiper—参数
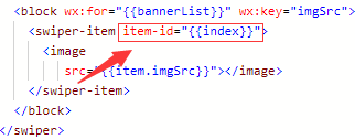
滑块swiper-item组件一般都是通过循环得出,所以这里做下调整



自动切换与方向

自动切换与方向:接下来依次测试下



(2)滑块视图容器swiper和滑块swiper-item组件
自动切换与方向
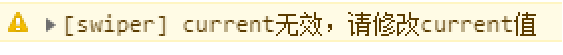
注意:
current为当前所在滑块的 index,取值不能超过滑块组件索引,如果超过,控制台会显示警告

(2)滑块视图容器swiper和滑块swiper-item组件
布局样式



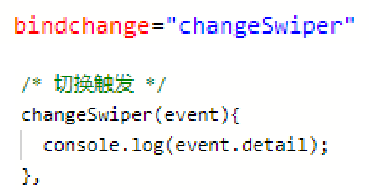
布局样式—切换触发函数


bindchange函数返回值

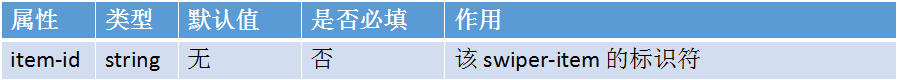
(2)注意:滑块swiper-item组件属性
仅可放置在swiper组件中,宽高自动设置为100%


(2)注意:滑块swiper-item组件属性
设置完item-id即滑块组件swiper-item 的标识符后,bindchange事件触发时,便可获取该滑块组件标识符currentItemId

(2)滑块视图容器swiper和滑块swiper-item组件
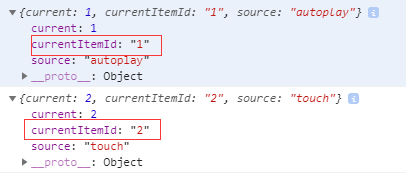
bindchange函数返回值
change事件 source 返回值
从 1.4.0 开始,change事件增加 source字段,表示导致变更的原因,可能值如下:
①autoplay 自动播放导致swiper变化
②touch 用户划动引起swiper变化
③其它原因将用空字符串表示
(2)滑块视图容器swiper和滑块swiper-item组件
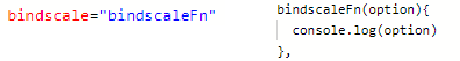
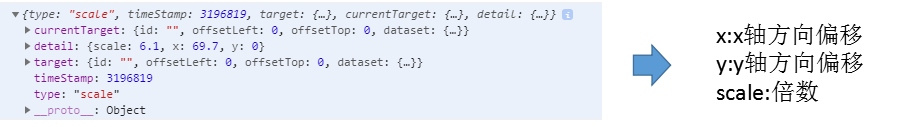
微信小程序swiper实现滑动放大缩小效果

篇幅问题,详情参见下节ppt
(2)滑块视图容器swiper和滑块swiper-item组件
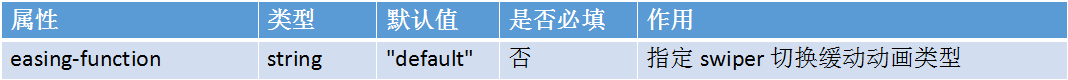
滑块视图容器swiper属性

easing-function 的合法值
①default默认缓动函数;②linear线性动画;③easeInCubic缓入动画
④easeOutCubic缓出动画;⑤easeInOutCubic缓入缓出动画
(2)滑块视图容器swiper和滑块swiper-item组件
滑块视图容器swiper属性

(2)滑块视图容器swiper和滑块swiper-item组件



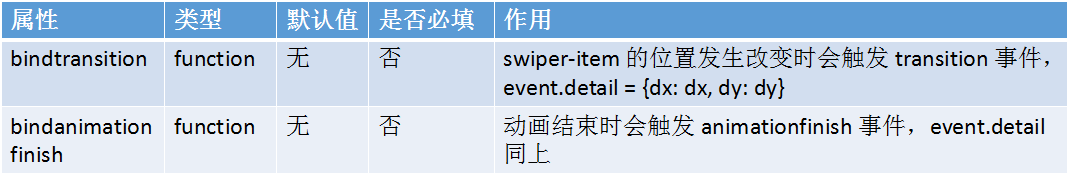
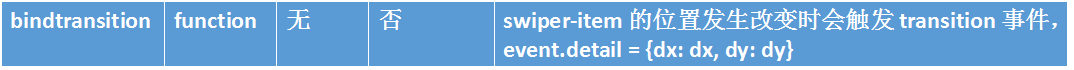
(2)滑块视图容器swiper和滑块swiper-item组件
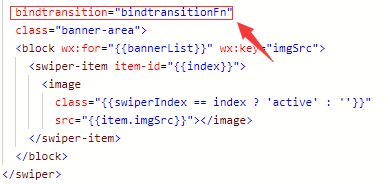
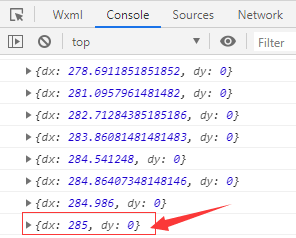
bindtransition属性设置完毕后,此时滑动轮播图,会触发该事件

(2)滑块视图容器swiper和滑块swiper-item组件

bindanimationfinish设置动画结束时触发事件

(2)滑块视图容器swiper和滑块swiper-item组件
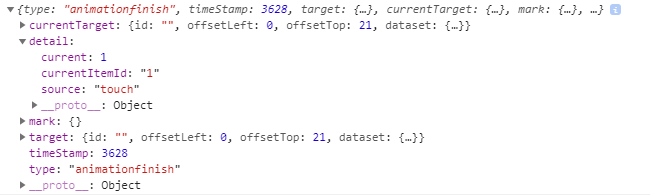
bindanimationfinish属性设置动画结束时触发事件
此时,banner切换完毕时触发该事件

以上便是滑块视图容器swiper和滑块swiper-item组件相关属性及参数的介绍。
注意:
滑块swiper-item组件仅可放置在swiper组件中,宽高自动设置为100%
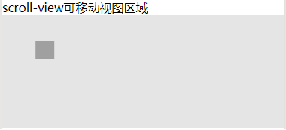
(3)可移动视图区域movable-area与可移动视图movable-view
movable-view为可移动视图,在页面中可以拖拽滑动。



注意:类似于swiper-item和swiper关系。movable-view移动视图必须在 movable-area 移动区域组件中,并且必须是直接子节点,否则不能移动。
(3)可移动视图区域movable-area与视图movable-view
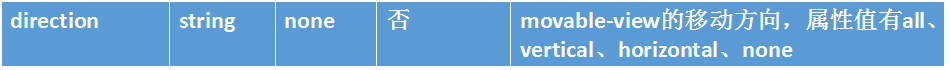
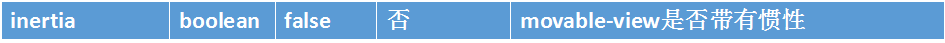
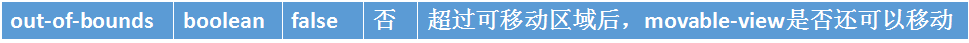
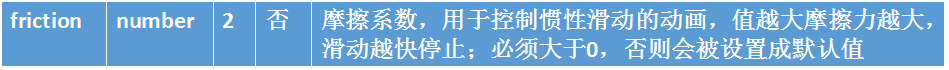
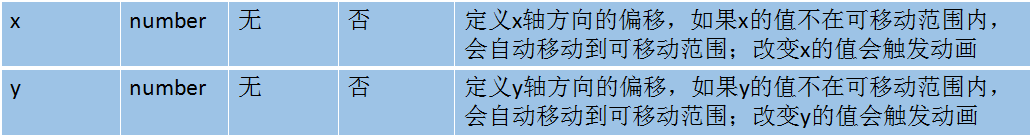
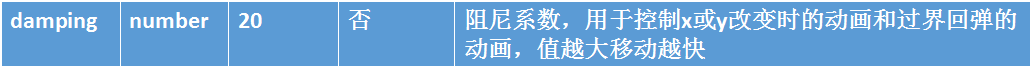
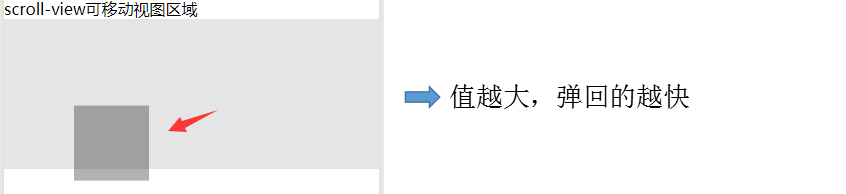
movable-view参数



direction为可移动方向:all所有方向、vertical竖直方向、horizontal水平方向、none不移动。

inertia惯性设置为true时,松开手指后,移动视图movable-view仍然会滑行一段距离。

out-of-bounds(极限/限制范围)设为true时,超出仍可移动


friction摩擦系数越大(高速路),惯性滑动距离越短;friction摩擦系数越小(滑冰场),惯性滑动距离越远;

官方文档:disabled为true时禁用移动视图
问题:  时,与设置为true一样。
时,与设置为true一样。
注意:与hover-stop-propagation属性类似,只要添加了该属性,不管设置为true还是false,都会禁用生效。

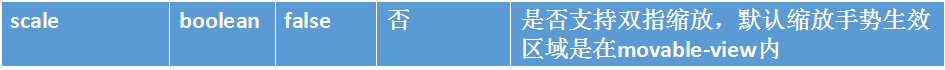
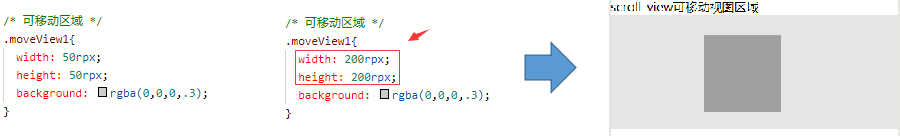
问题:movable-view设置scale为true后,发现无法缩放
原因:可移动视图movable-view太小,缩放手势生效区域小,重设视图大小即可

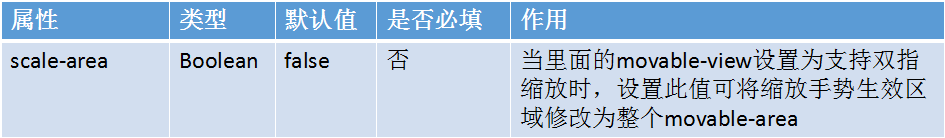
(3)注意:可移动视图区域movable-area参数
movable-area参数只有一个

给可移动视图区域movable-area设置scale-area为true时,此时便将缩放手势生效区域修改为整个movable-area

scale-min缩小临界值为0.5,即宽高最多缩小一半
scale-max方法临界值为10,即宽高最多放大10倍
scale-value定义初始渲染时的缩放倍数,默认为wxss样式定义大小






(3)可移动视图区域movable-area与视图movable-view
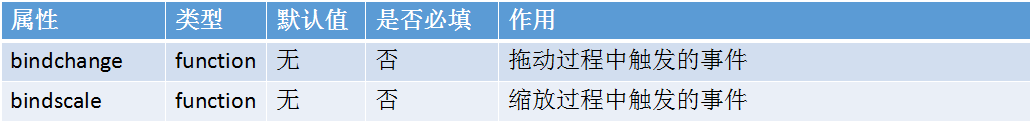
bindchange参数source

bindchange 返回的 source 表示产生移动的原因



小结:
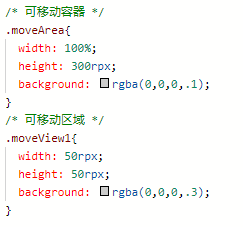
①movable-view 必须设置width和height属性,不设置默认为10px
②movable-view 默认为绝对定位,top和left属性为0px
(4)可滚动视图区域scroll-view
scroll-view为滚动视图,分为水平滚动和垂直滚动。

注意:滚动视图垂直滚动时,一定要设置高度,否则的话scroll-view不会
生效。滚动视图常用的地方一般都是Item项比较多的界面
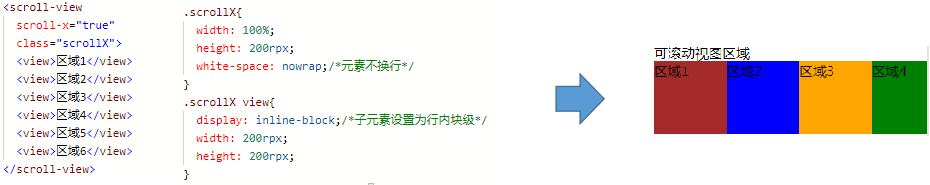
(4)可滚动视图区域scroll-view




注意:横向滚动①white-space:nowrap;②display:inline-block;

注意:
①scroll-top仅仅用于设置竖向滚动条位置,scroll-left仅仅用于设置横向滚动条位置
②若要使用下拉刷新,开发中使用页面的滚动,而不是 scroll-view
应用:可滚动导航、全屏滚动
相关案例参见下节介绍
小结:视图容器组件
①view视图容器
②swiper滑块视图容器组件和swiper-item滑块组件
③movable-area可移动区域组件与movable-view可移动视图组件
④scroll-view可滚动视图区域