微信小程序组件-视图容器
微信小程序包含了六大组件: 视图容器、 基础内容、 导航、 表单、 互动和 导航。这些组件可以通过WXML和WXSS进行布局和样式设置,从而构建出丰富的小程序界面和交互体验。
- 其中,视图容器组件包括view和scroll-view等,用于实现页面的结构和滚动效果;
- 基础内容组件包括text和image等,用于显示文本和图片内容;
- 表单组件包括button、input和checkbox等,用于实现用户输入和选择;
- 互动组件包括contact和action-sheet等,用于实现用户之间的互动和操作。
视图容器,相当于html中的div。

视图容器
微信小程序视图容器组件包括view和scroll-view等,用于实现页面的结构和滚动效果。
- 属性
| 名称 | 功能 |
|---|---|
| cover-image | 覆盖在原生组件之上的图片视图 |
| cover-view | 覆盖在原生组件之上的文本视图 |
| grid-view | Skyline 下网格布局容器 |
| list-view | 列表布局容器,仅支持作为 scroll-view 自定义模式下的直接子节点或 sticky-section 组件直接子节点 |
| match-media | media query 匹配检测节点 |
| movable-area | movable-view的可移动区域 |
| movable-view | 可移动的视图容器,在页面中可以拖拽滑动 |
| page-container | 页面容器 |
| root-portal | 使整个子树从页面中脱离出来,类似于在 CSS 中使用 fixed position 的效果 |
| scroll-view | 可滚动视图区域 |
| share-element | 共享元素 |
| sticky-header | 吸顶布局容器,仅支持作为 scroll-view 自定义模式下的直接子节点或 sticky-section 组件直接子节点 |
| sticky-section | 吸顶布局容器,仅支持作为 scroll-view 自定义模式下的直接子节点 |
| swiper | 滑块视图容器 |
| swiper-item | 仅可放置在swiper组件中,宽高自动设置为100% |
| view | 视图容器 |
view 视图容器
属性说明
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|---|---|---|---|---|
| hover-class | string | none | 否 | 指定按下去的样式类。当 hover-class="none" 时,没有点击态效果 |
1.0.0 |
| hover-stop-propagation | boolean | false | 否 | 指定是否阻止本节点的祖先节点出现点击态 | 1.5.0 |
| hover-start-time | number | 50 | 否 | 按住后多久出现点击态,单位毫秒 | 1.0.0 |
| hover-stay-time | number | 400 | 否 | 手指松开后点击态保留时间,单位毫秒 | 1.0.0 |
Bug & Tip
tip: 如果需要使用滚动视图,请使用 scroll-view
案例代码
我们把上一章中新建的页面替换为示例代码

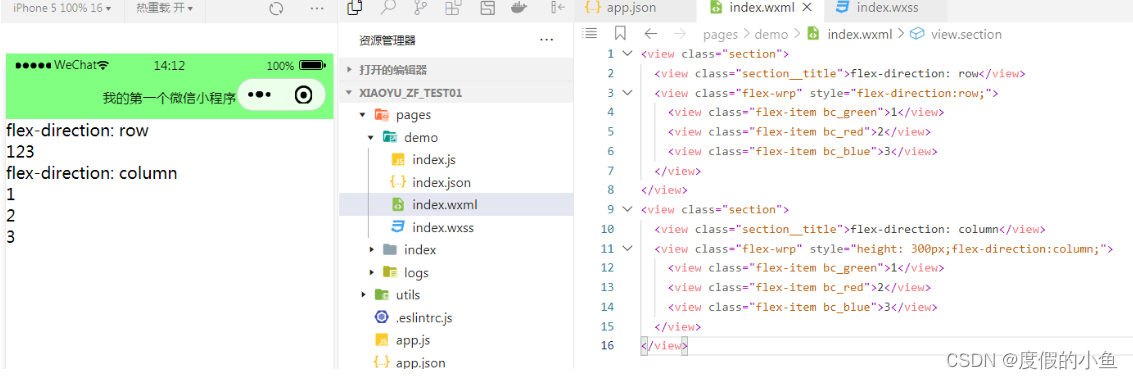
<view class="section">
<view class="section__title">flex-direction: row</view>
<view class="flex-wrp" style="flex-direction:row;">
<view class="flex-item bc_green">1</view>
<view class="flex-item bc_red">2</view>
<view class="flex-item bc_blue">3</view>
</view>
</view>
<view class="section">
<view class="section__title">flex-direction: column</view>
<view class="flex-wrp" style="height: 300px;flex-direction:column;">
<view class="flex-item bc_green">1</view>
<view class="flex-item bc_red">2</view>
<view class="flex-item bc_blue">3</view>
</view>
</view>

官网中并没有说明样式代码,我们把以下代码贴到对应的.wxss中
- 样式
/* pages/demo/index.wxss */
.page-section{
margin-bottom: 20rpx;
}
.flex-wrp {
display: flex;}
.bc_green {
background: green;width:100px; height: 100px;}
.bc_red {
background: red;width:100px; height: 100px;}
.bc_blue {
background: blue;width:100px; height: 100px;}
- 效果图

swiper 滑块视图容器
功能描述
滑块视图容器。其中只可放置swiper-item组件,否则会导致未定义的行为。
属性说明
Skyline 仅列出与 WebView 属性的差异,未列出的属性与 WebView 一致。
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 | |
|---|---|---|---|---|---|---|
| indicator-dots | boolean | false | 否 | 是否显示面板指示点 | 1.0.0 | |
| indicator-color | color | rgba(0, 0, 0, .3) | 否 | 指示点颜色 | 1.1.0 | |
| indicator-active-color | color | #000000 | 否 | 当前选中的指示点颜色 | 1.1.0 | |
| autoplay | boolean | false | 否 | 是否自动切换 | 1.0.0 | |
| current | number | 0 | 否 | 当前所在滑块的 index | 1.0.0 | |
| interval | number | 5000 | 否 | 自动切换时间间隔 | 1.0.0 | |
| duration | number | 500 | 否 | 滑动动画时长 | 1.0.0 | |
| circular | boolean | false | 否 | 是否采用衔接滑动 | 1.0.0 | |
| vertical | boolean | false | 否 | 滑动方向是否为纵向 | 1.0.0 | |
| previous-margin | string | “0px” | 否 | 前边距,可用于露出前一项的一小部分,接受 px 和 rpx 值 | 1.9.0 | |
| next-margin | string | “0px” | 否 | 后边距,可用于露出后一项的一小部分,接受 px 和 rpx 值 | 1.9.0 | |
| snap-to-edge | boolean | false | 否 | 当 swiper-item 的个数大于等于 2,关闭 circular 并且开启 previous-margin 或 next-margin 的时候,可以指定这个边距是否应用到第一个、最后一个元素 | 2.12.1 | |
| display-multiple-items | number | 1 | 否 | 同时显示的滑块数量 | 1.9.0 | |
| easing-function | string | “default” | 否 | 指定 swiper 切换缓动动画类型 | 2.6.5 | |
| 合法值说明default默认缓动函数linear线性动画easeInCubic缓入动画easeOutCubic缓出动画easeInOutCubic缓入缓出动画 | ||||||
| bindchange | eventhandle | 否 | current 改变时会触发 change 事件,event.detail = {current, source} | 1.0.0 | ||
| bindtransition | eventhandle | 否 | swiper-item 的位置发生改变时会触发 transition 事件,event.detail = {dx: dx, dy: dy} | 2.4.3 | ||
| bindanimationfinish | eventhandle | 否 | 动画结束时会触发 animationfinish 事件,event.detail 同上 | 1.9.0 |
change事件 source 返回值
从 1.4.0 开始,change事件增加 source字段,表示导致变更的原因,可能值如下:
autoplay自动播放导致swiper变化;touch用户划动引起swiper变化;- 其它原因将用空字符串表示。
Bug & Tip
tip: 如果在bindchange的事件回调函数中使用setData改变current值,则有可能导致setData被不停地调用,因而通常情况下请在改变current值前检测source字段来判断是否是由于用户触摸引起。tip: 在 mac 小程序上,若当前组件所在的页面或全局开启了enablePassiveEvent配置项,该内置组件可能会出现非预期表现(详情参考 enablePassiveEvent 文档)
案例代码
wxml
<swiper indicator-dots="true" autoplay="true" interval="3000" duration="500">
<swiper-item>
<image src="../image/202306001.png" width="375" height="170" />
</swiper-item>
<swiper-item>
<image src="../image/202306002.png" width="375" height="170" />
</swiper-item>
</swiper>
- 效果图

indicator-color
根据属性indicator-color 来设置一个指示点颜色
<swiper indicator-dots="true" autoplay="true" indicator-color="#80ff80" interval="3000" duration="500">
<swiper-item>
<image src="../image/202306001.png" width="375" height="170" />
</swiper-item>
<swiper-item>
<image src="../image/202306002.png" width="375" height="170" />
</swiper-item>
</swiper>
- 效果图

下一章节 微信小程序常用组件-基础组件