view 组件
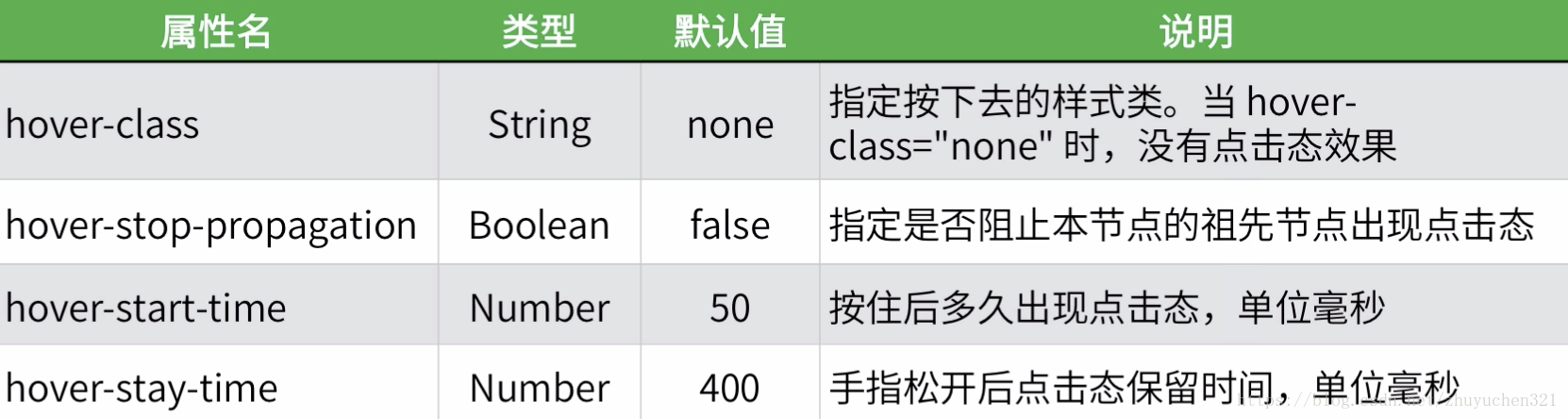
除了公共属性,view 组件还有以下四个属性
scroll-view 滚动视图容器
可以在页面中形成一个可以滚动的视图区域,帮助开发者实现页面部分内容的滑动展示。
scroll-view 中不能使用 textarea、map、canvas、video 组件。
属性:
1.滑动方向设置:scroll-x (允许横向滚动)和 scroll-y (允许纵向滚动)
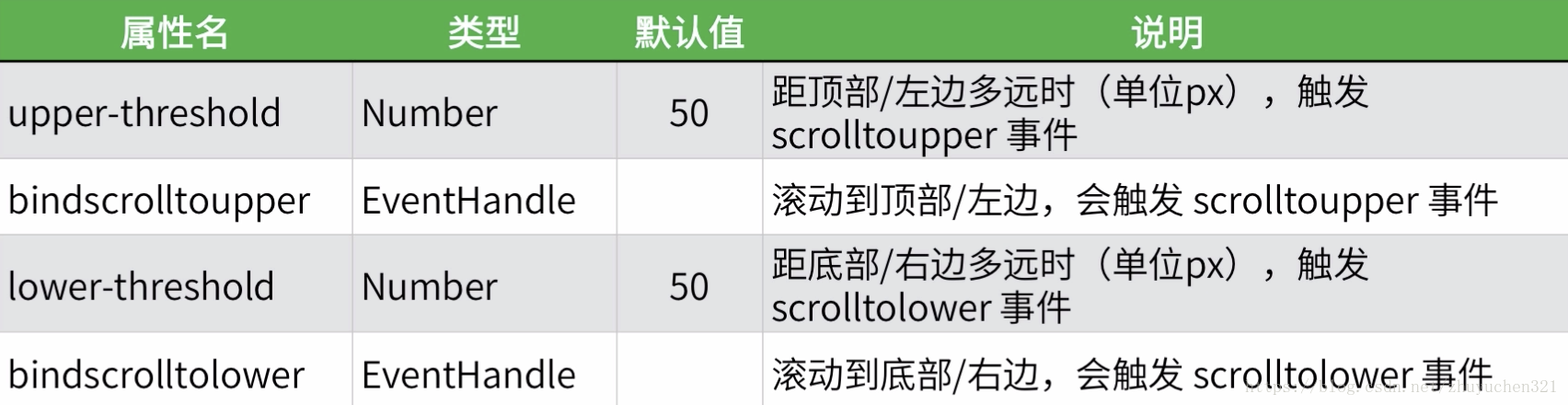
2.滑动边界设置及相关响应:举个例子,如果用户没有看完整个协议,不能点击我同意。或者在小说中实现自动加载下一章的功能。
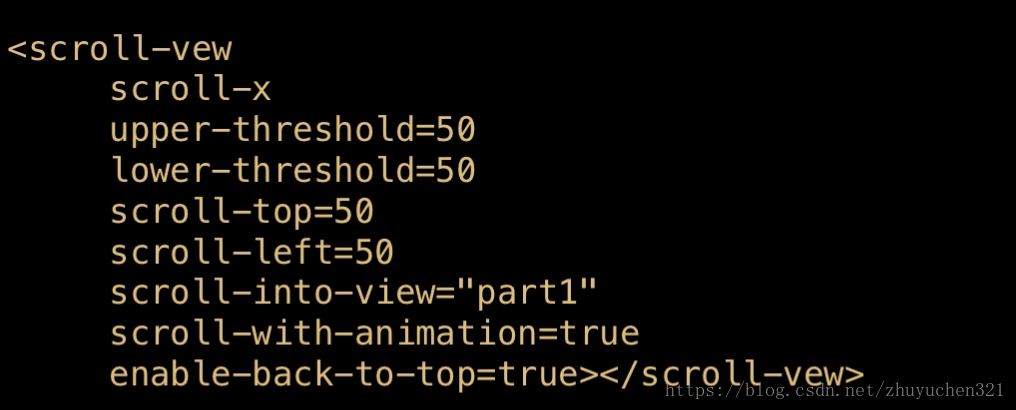
3.滑动状态控制及响应:
ps:下图中的 view 拼错了
swiper 容器
可以实现例如轮播图等效果。
swiper 组件中只能放置 swiper-item 组件,宽高会被自动设置成100%。
属性:
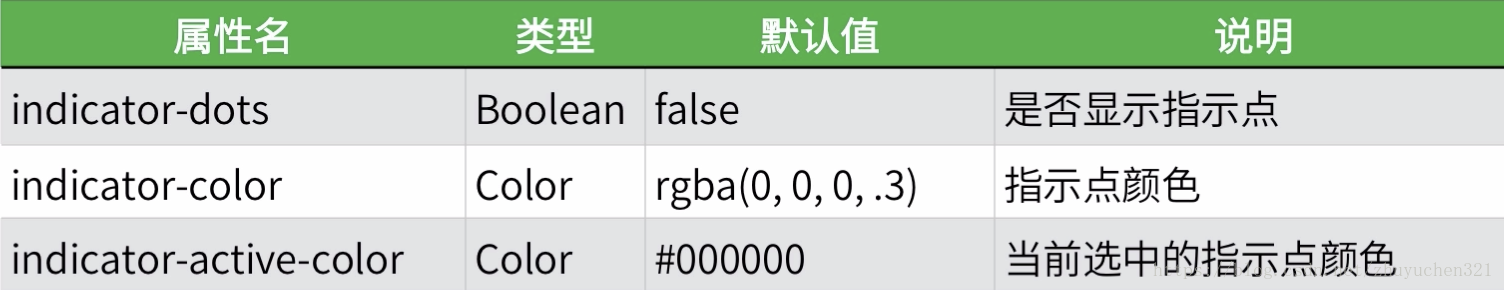
1.指示点控制
2.播放控制
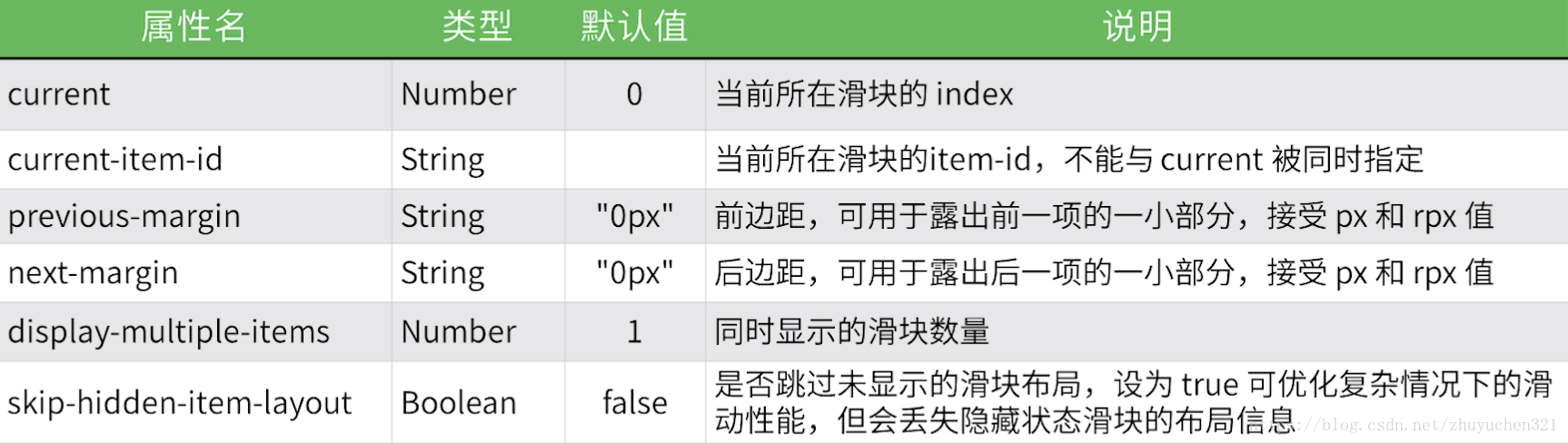
3.滑块控制
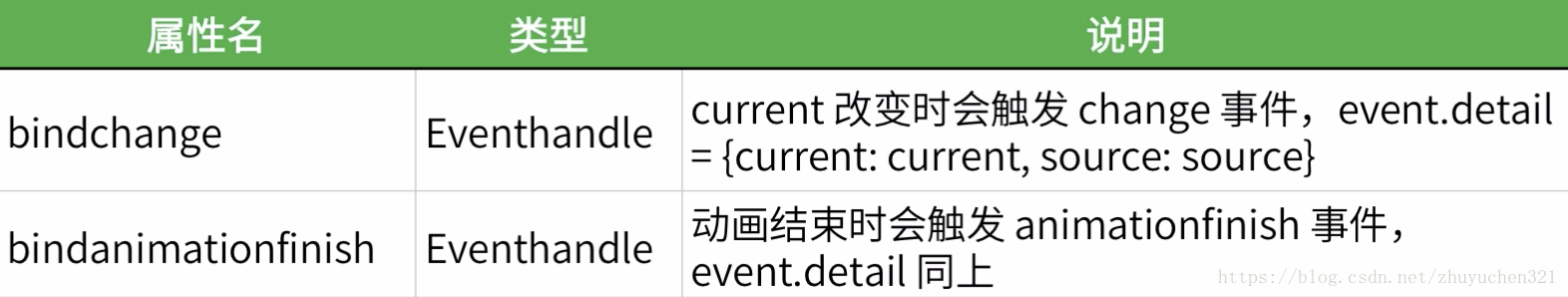
4.事件属性
movable-view 容器
可移动视图容器,用于制作一些需要滑动操作的场景。
必须放在 movable-area 组件中,且必须是子节点。
最好设置宽度与高度的值,不然默认 10px。
默认为决定定位,top 和 left 都没 0。
movable-view 小于 movable-area 时,movable-view 的移动范围在 movable-area 内。
movable-view 大于 movable-area 时,movable-view 的移动范围必须包含 movable-area 。
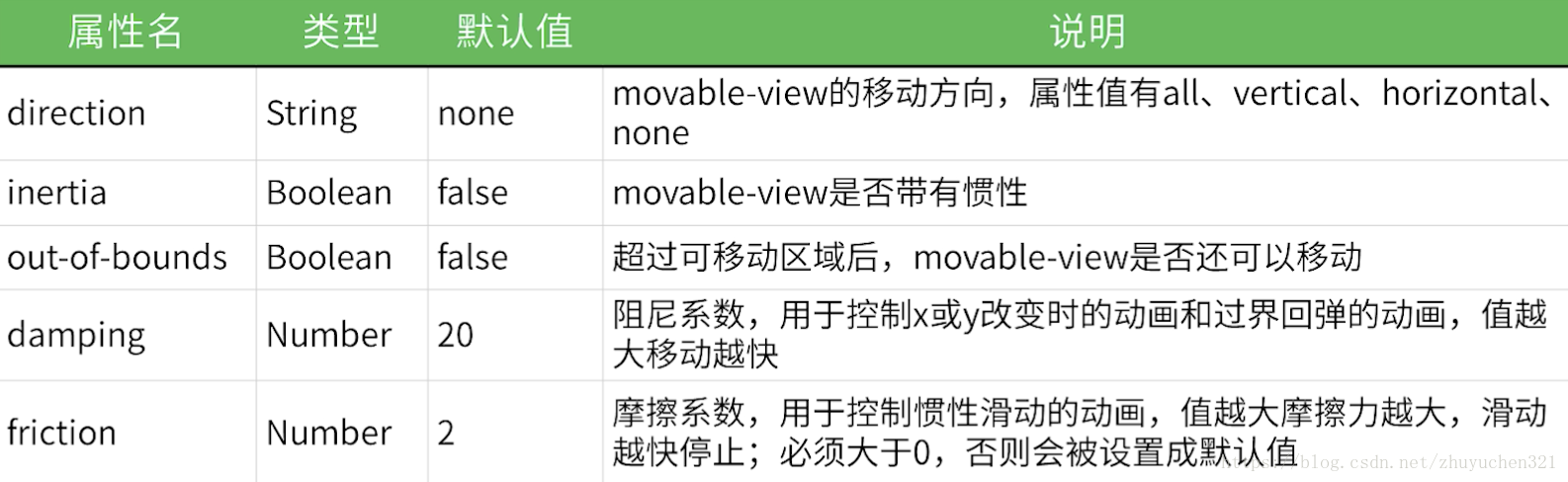
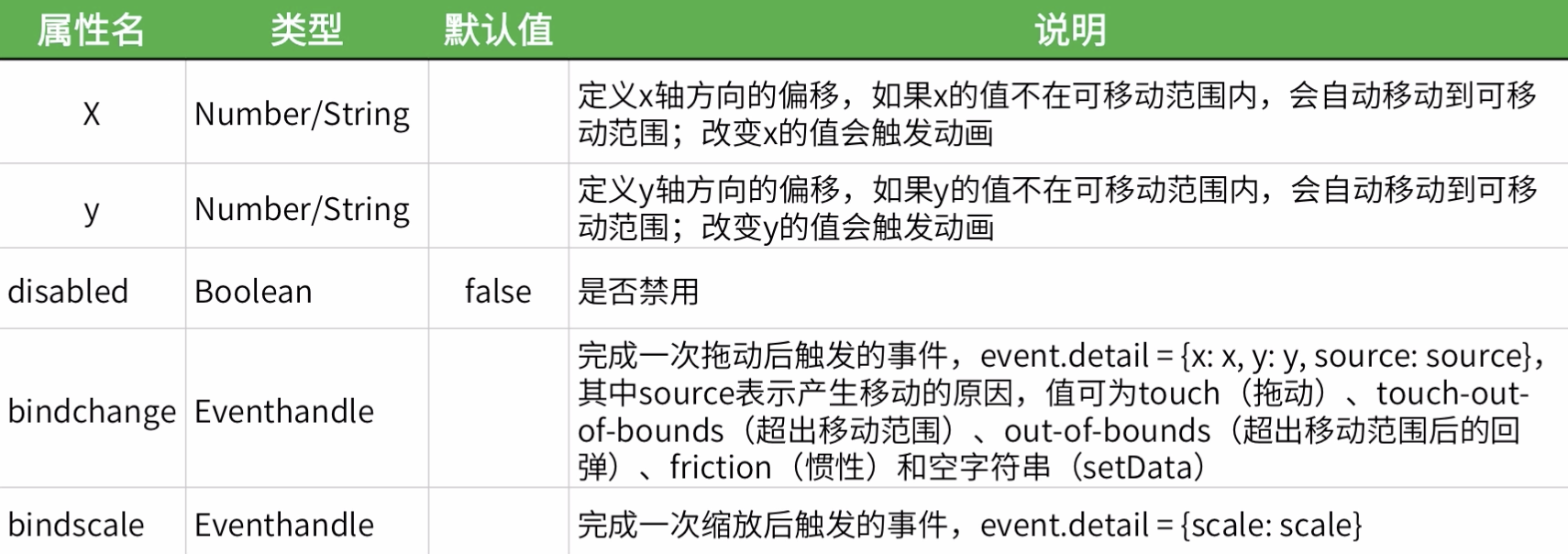
属性:
缩放控制属性:
其他控制:
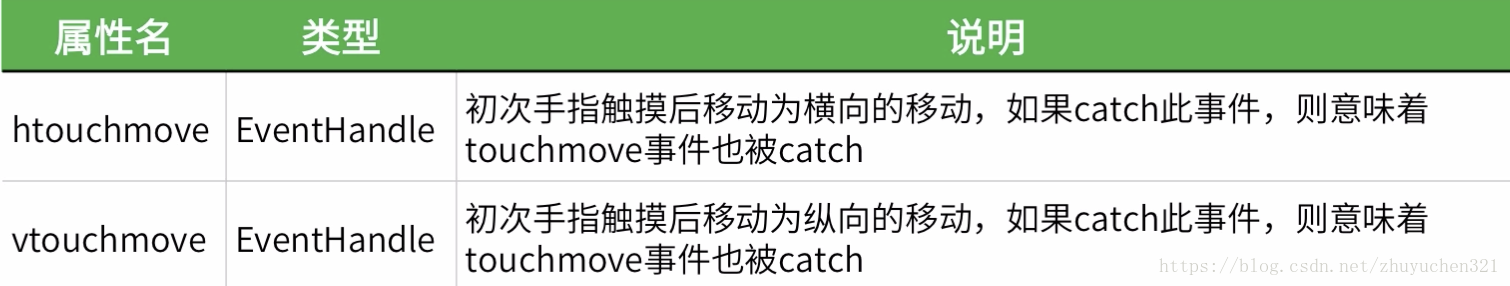
特殊事件:
cover-view 容器
cover-view/image 覆盖文字组件:能覆盖在原生组件上,实现在原生组件之上展示一些文本/图片内容。
可以覆盖在 map、video、canvas、camera 这四种原生组件上