
1、实现以上的表格。
2、“姓名”列超长时支持尾部打点”…”(css控制)。
3、整个表格固定宽度为500px,“生日”列固定宽度为120px,“操作”列固定宽度为200px,“姓名”列自动为剩下的。
4、除标题栏,支持鼠标拖动改变每一行的次序(jquery的sortable)。
5、“操作”列提供“上移”、“下移”操作。(要求第一行没有“上移”,最后一行没有“下移”)
6、“操作”列提供“删除”操作。
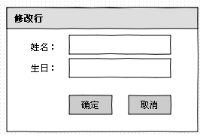
7、“操作”列提供“修改”操作,弹出框:

a)弹出此对话框(对话框不使用jquery的插件,而是写html实现)后,背景变灰且不能操作,可以拖动框的标题栏(仅标题栏可以拖动,使用jquery的draggable)。
b)框内的数据要初始化为原数据
c)姓名不能为空
d)对话框使用动态方式创建,即不是在页面中一开始就存在。
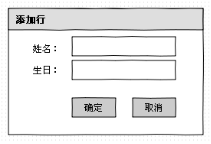
8、提供“添加行”的操作:

a)姓名不能为空
9、初始化页面时,不直接输出3行数据的html代码,改为通过javascript读取数组初始化行。例如初始数组为:[{“name”:”张三”, “birthday”:”2010.1.1”}, {“name”:”李四”, “birthday”:”2011.1.1”}]。
10、修改、删除或添加行数据时,同时将行里的数据同步更新到上面的JSON数组中。
11、搭建resin(版本3.x)。
12、在jsp页面中组装FaiList的初始化数据,在页面toJson成js的初始化数组,初始化表格。
13、初始化时,通过ajax方式从另一个jsp文件中获得初始化数据,初始化表格。
14、增加“保存”操作,弹出alert框,输出所有行的json数据(jquery的toJSON)。
15、“保存”时,通过ajax方式把数据提交到一个jsp文件,此jsp文件把数据读取后,转化为FaiList对象(使用FaiList.parseParamList),返回list的长度,原页面alert结果。
注:以上需求要测试多浏览器下的表现(chrome/firefox/ie6/ie8/ie9),jquery版本1.7.1。
所有input标签要encode输出内容。避免XSS攻击。测试输入:<s>a&aa</s>'b"c
代码:
fai-comm-util-arch.jar未上传,可用fastjson-1.2.56.jar替换: