版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/eadio/article/details/76690869
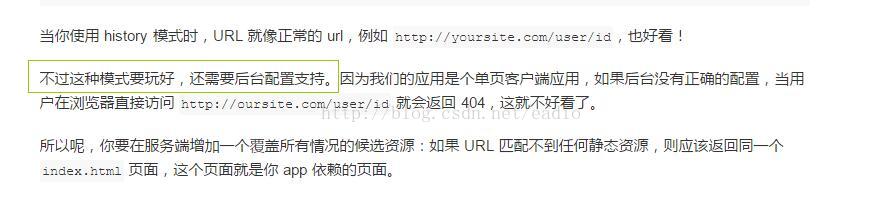
从vue-router官网了解到如果是用history模式构建的vue项目打包后是需要后端配置支持的,而hash是不需要的,只不过地址会多了一个#/的后缀。使用hash模式构建的项目打包后,我只需要使用webstorm之类的软件打开访问就能成功了。
但是我用history模式构建的项目需要借助后台技术,我这里选用的是nginx反向代理来部署项目。具体做法如下:
1、创建后台服务器 对象
upstream mixVueServer{server baidu.com;#这里是自己服务器域名}
2、创建访问端口和反向代理规则
server { listen 8082; server_name localhost; location / { root E:/mix_vue/dist;#定位到项目的目录 #index index.html index.htm; try_files $uri $uri/ /index.html;#根据官网这规则配置 } location ~ \.php${ proxy_pass http://mixVueServer;#根据后端语言做反向代理处理跨域问题 proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; } error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } }
最后,直接地址栏输入端口访问: