linux下的nginx部署vue-cli项目
vue-cli搭建的vue项目进行打包
1、打开windows命令行工具
2、切换到项目的根目录下 cd zk-console

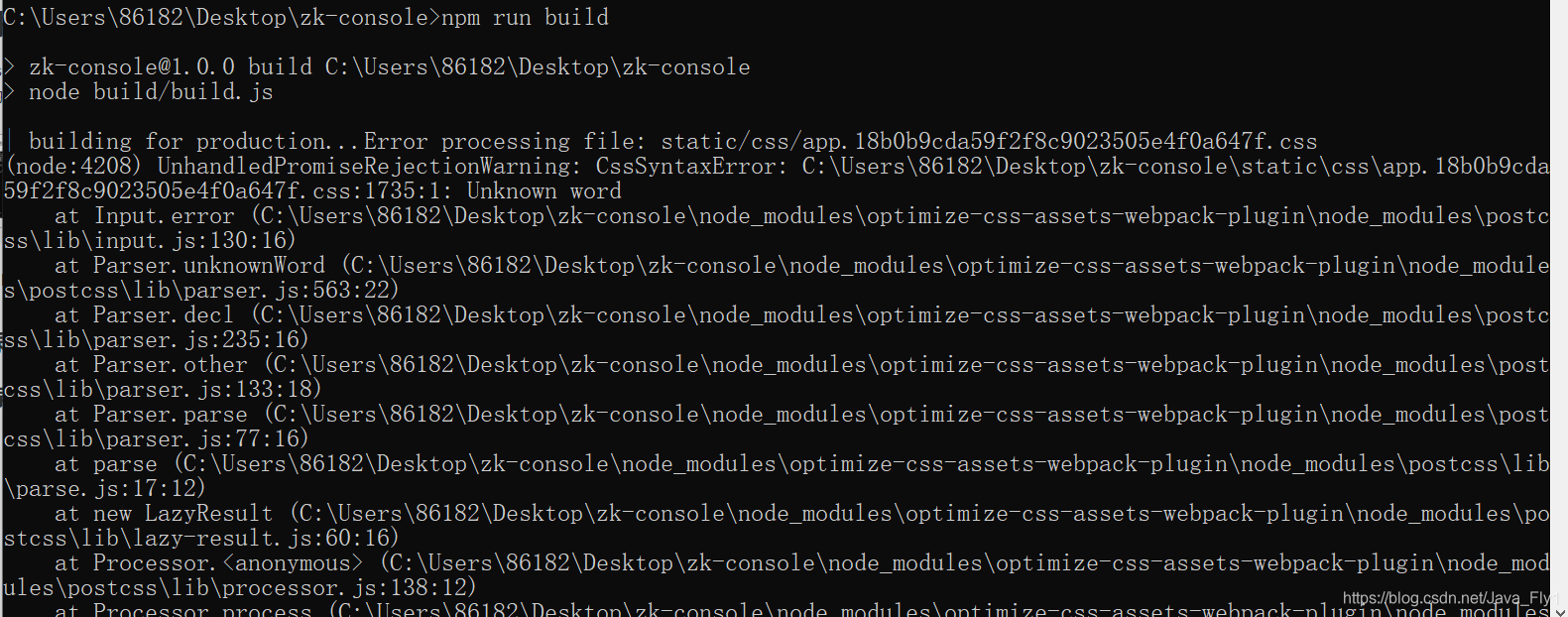
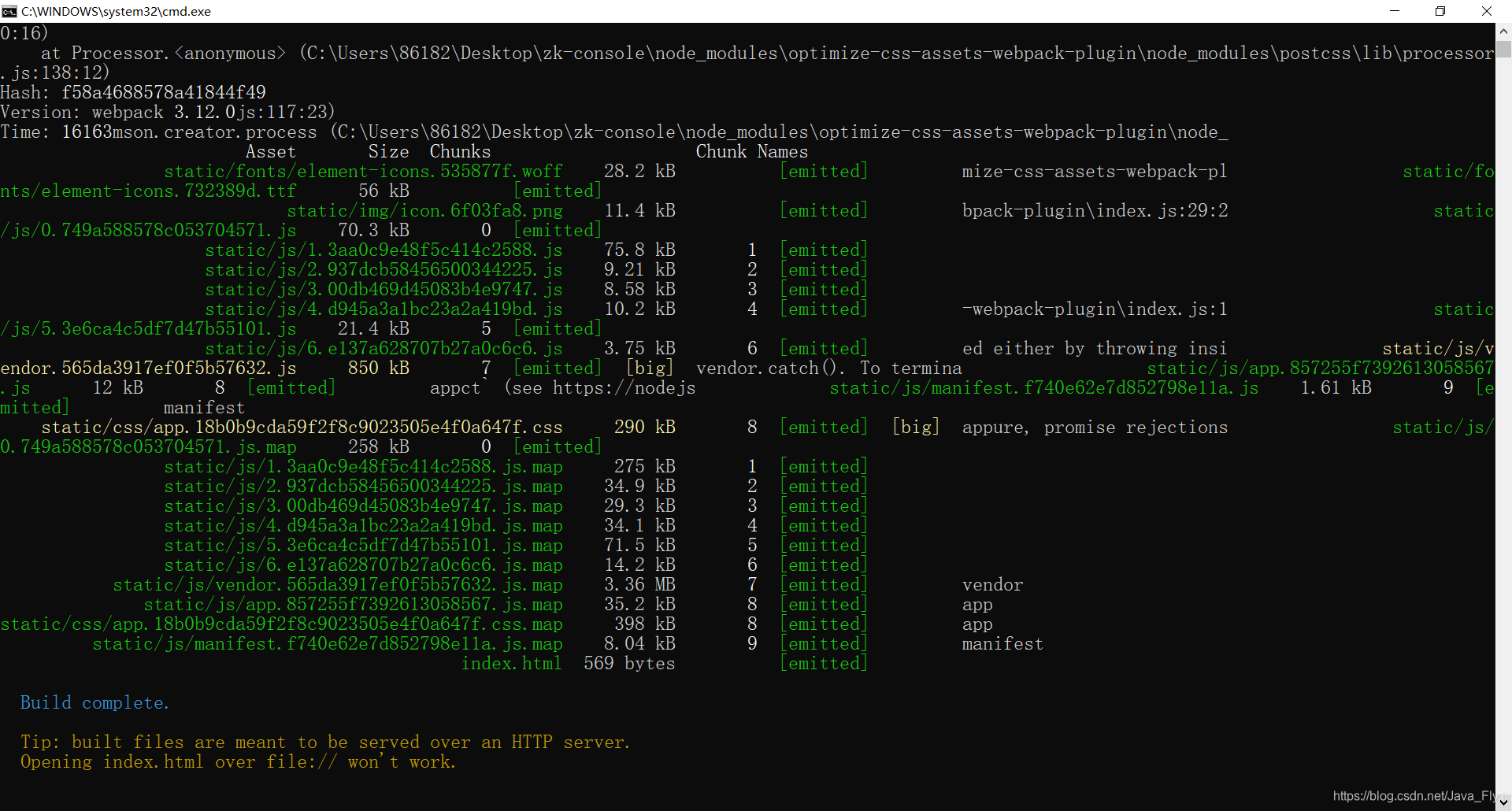
3、输入npm run build

出现如上错误,解决方案
切换到项目的根目录下的build文件夹,打开webpack.prod.conf.js
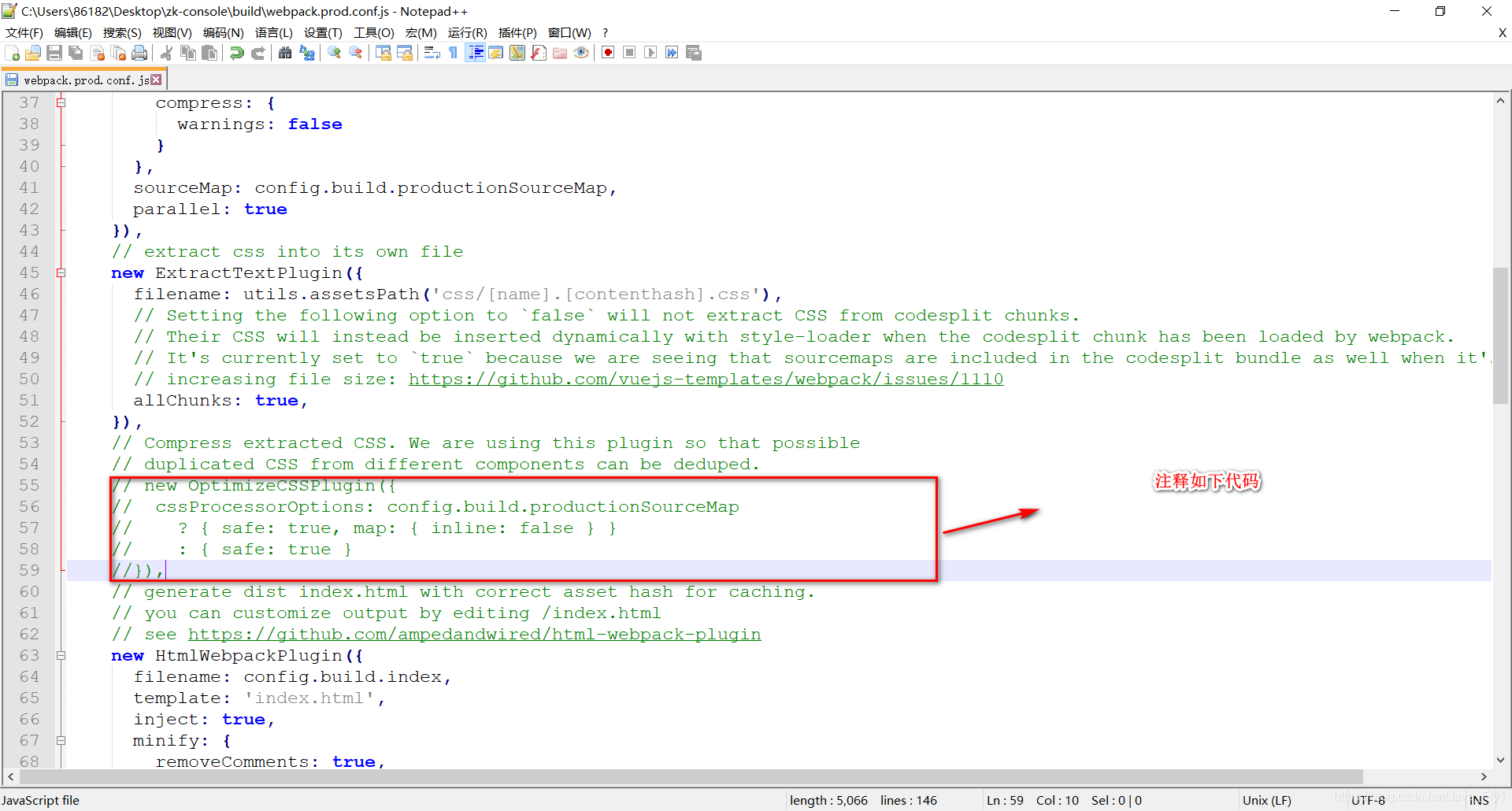
 查找如下代码并注释掉
查找如下代码并注释掉
new OptimizeCSSPlugin({
cssProcessorOptions: config.build.productionSourceMap
? { safe: true, map: { inline: false } }
: { safe: true }
}),

重新npm run build命令,打包成功。出现以下样子

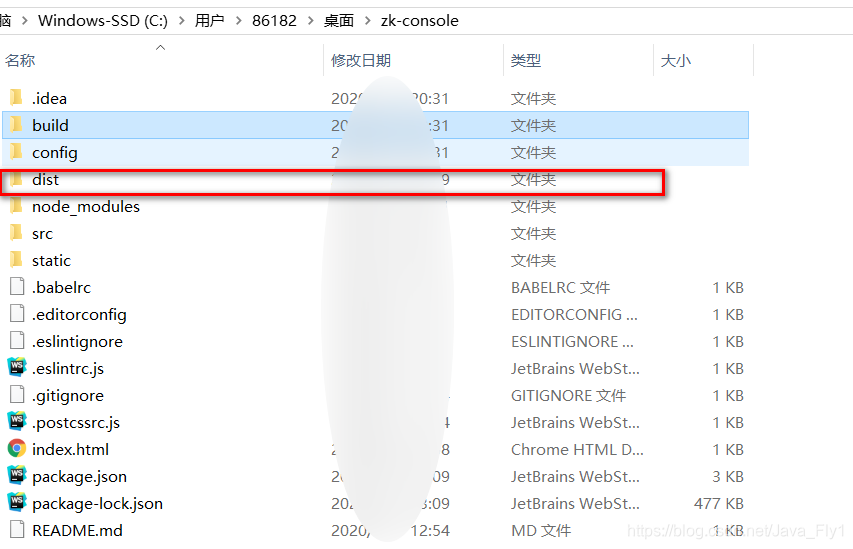
项目的根目录下产生一个dist文件夹

nginx下部署vue-cli项目
把打包后的dist文件夹放到linux下指定的文件夹下

进入到nginx的安装目录
whereis nginx

进入该路径:cd /usr/local/nginx

查看该文件下的文件 ls

切换到conf文件夹
cd conf
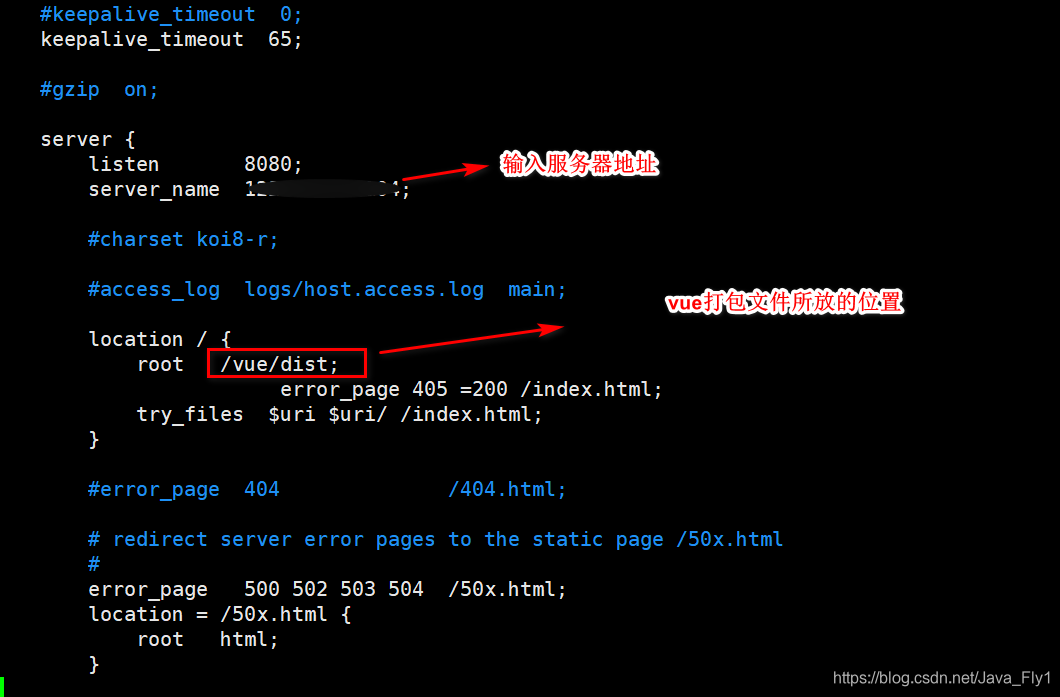
编辑nginx.conf
vim nginx.conf


重启Nginx
进入nginx的安装目录下的sbin文件夹下
cd /usr/local/nginx/sbin
重启nginx命令:
./nginx -s reload
查看nginx 的状态
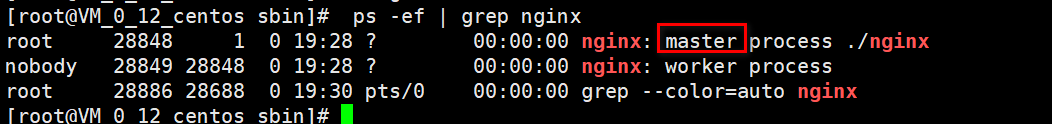
ps -ef | grep nginx

如上图中包含master,启动成功
浏览器输入地址进行访问