由于疫情原因,最近又静默居家办公了,由于项目需要,不得不再使用一下natapp了,这个东西两年前就用过了,不过以前访问的不是vue-cli项目,特此记录一下,因为这里有个坑,上午搞了半天没搞定,中午午休都没休息好,满脑子这个事情,想了两三种思路来解决,结果下午一下子就搞定了,特此记录
首先按照一分钟教程对比,找到自己以前的通道,ok,一切都正常,然后启动自己的vue-cli项目
项目启动正常

去我的隧道里面修改配置


然后去启动自己的natapp服务:

这里,有可能会有这样的报错:
Invalid Host header
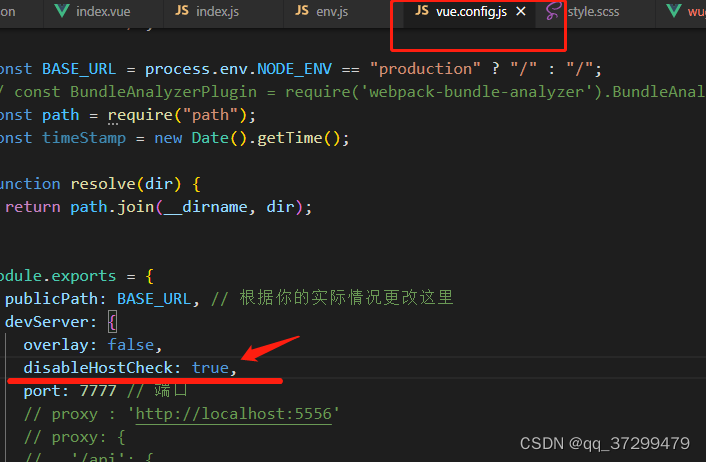
页面可以访问,但是页面中只有这个三个单词,需要修改自己的vue项目中的配置:
vue.config.js中添加disableHostCheck: true,

再次重启natapp,访问新映射的地址
ok,这里就成功了,去地址栏输入映射的地址访问项目就大功告成了

嗯,此时已经可以访问了,只是项目比较大的原因估计是,所以很慢,需要耐心等待,ok结束!