CSS伪元素(Pseudo-elments)
原文链接: CSS 伪元素 (Pseudo-elements)
CSS 伪元素用于向某些浏览器设置特殊效果
语法
伪元素的语法:
selector:pseudo-element {property:value;}
css 类也可以与伪元素配合使用:
selector.class:pseudo-element {property:value;}
:first-line 伪元素
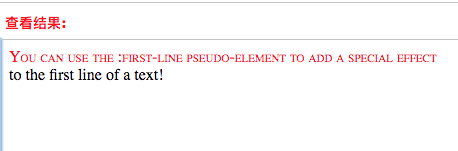
"first-line"伪元素用于向文本的首行设置特殊样式。
实例
<html>
<head>
<style type="text/css">
p:first-line
{
color: #ff0000;
font-variant: small-caps
}
</style>
</head>
<body>
<p>
You can use the :first-line pseudo-element to add a special effect to the first line of a text!
</p>
</body>
</html>

注释: "first-line"伪元素只能用于块级元素
注释: 下面的属性可就用于"first-line"伪元素
- font
- color
- background
- word-spacing
- letter-spacing
- text-decoration
- vertical-align
- text-transform
- line-height
- clear
:first-letter 伪元素
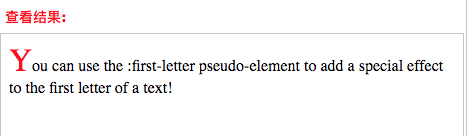
"first-letter"伪元素用于向文本的首字母设置特殊样式:
<html>
<head>
<style type="text/css">
p:first-letter
{
color: #ff0000;
font-size:xx-large
}
</style>
</head>
<body>
<p>
You can use the :first-letter pseudo-element to add a special effect to the first letter of a text!
</p>
</body>
</html>

注释: "first-letter"伪元素只能用于块级元素
注释: 下面的属性可应用于"first-letter"伪元素:
- font
- color
- background
- margin
- padding
- border
- text-decoration
- vertical-align (仅当 float 为 none 时)
- text-transform
- line-height
- float
- clear
伪元素和 CSS 类
伪元素可以与 CSS 类配合使用:
p.article:first-letter
{
color: #FF0000;
}
<p class="article">This is a paragraph in an article。</p>
上面的例子会使所有 class 为 article 的段落的首字母变为红色。
多重伪元素
可以结合多个伪元素来使用。
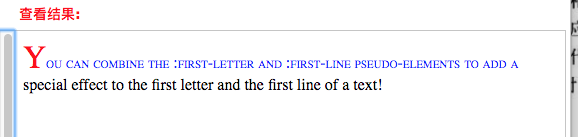
在下面的例子中,段落的第一个字母将显示为红色,其字体大小为 xx-large。第一行中的其余文本将为蓝色,并以小型大写字母显示。段落中的其余文本将以默认字体大小和颜色来显示:
p:first-letter
{
color:#ff0000;
font-size:xx-large;
}
p:first-line
{
color:#0000ff;
font-variant:small-caps;
}
<html>
<head>
<style type="text/css">
p:first-letter
{
color:#ff0000;
font-size:xx-large;
}
p:first-line
{
color:#0000ff;
font-variant:small-caps;
}
</style>
</head>
<body>
<p>You can combine the :first-letter and :first-line pseudo-elements to add a special effect to the first letter and the first line of a text!</p>
</body>
</html>

CSS2 - :before 伪元素
":before"伪元素可以在元素的内容前面插入新内容。
下面的例子在每个<h1>元素前面插入一幅图片:
h1:before
{
content:url(logo.gif);
}
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<style type="text/css">
h1:before {content:url(/i/w3school_logo_white.gif)}
</style>
</head>
<body>
<h1>This is a heading</h1>
<p>The :before pseudo-element inserts content before an element.</p>
<h1>This is a heading</h1>
<p><b>注释:</b>如果已规定 !DOCTYPE,那么 Internet Explorer 8 (以及更高版本)支持 content 属性。
</body>
</html>

CSS2 - :after 伪元素
":after"伪元素可以在元素的内容之后插入新内容。
下面的例子在每个<h1>元素后面插入一幅图片:
h1:after
{
content:url(logo.gif);
}
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<style type="text/css">
h1:after {content:url(/i/w3school_logo_white.gif)}
</style>
</head>
<body>
<h1>This is a heading</h1>
<p>The :before pseudo-element inserts content before an element.</p>
<h1>This is a heading</h1>
<p><b>注释:</b>如果已规定 !DOCTYPE,那么 Internet Explorer 8 (以及更高版本)支持 content 属性。
</body>
</html>

伪元素
CSS: "CSS"列指示出该属性在哪个 CSS版本中定义(CSS1还是 CSS2)。
| 属性 | 描述 | CSS |
|---|---|---|
| :first-letter | 向文本的第一个字母添加特殊样式。 | 1 |
| :first-line | 向文本的首行添加特殊样式。 | 1 |
| :before | 在元素之前添加内容。 | 2 |
| :after | 在元素之后添加内容。 | 2 |