重要!前言必读!
本章节主要学习的是css的伪元素,首先要清楚伪元素的概念,也就是什么是伪元素?伪元素有几种?,分别是:(::before、::after、::first-line、::first-letter、::selection)。
什么是伪元素?
在CSS中伪元素是一种CSS选择器,用于选择元素的特定部分,而不是整个元素,伪元素以双冒号(
::)开头,伪元素的目的是为选定的元素部分添加额外的样式或生成内容。
伪元素
- ::before(在选中元素的内容前 插入生成的内容)
- ::after(在选中元素的内容后 插入生成的内容)
- ::first-line(选择元素的 第一行文本)
- ::first-letter(选择元素的 第一个字母/字)
- ::selection(选择用户通过 鼠标拖拽 选中的 文本)
在选中元素的内容前插入生成的内容:::before
注意!::before是一种CSS选择器中伪元素的一种,它的效果是在选中元素的内容前插入生成的内容。
代码图
效果图
在选中元素的内容后插入生成的内容:::after
注意!::after是一种CSS选择器中伪元素的一种,它的效果是在选中元素的内容后插入生成的内容。
代码图
效果图
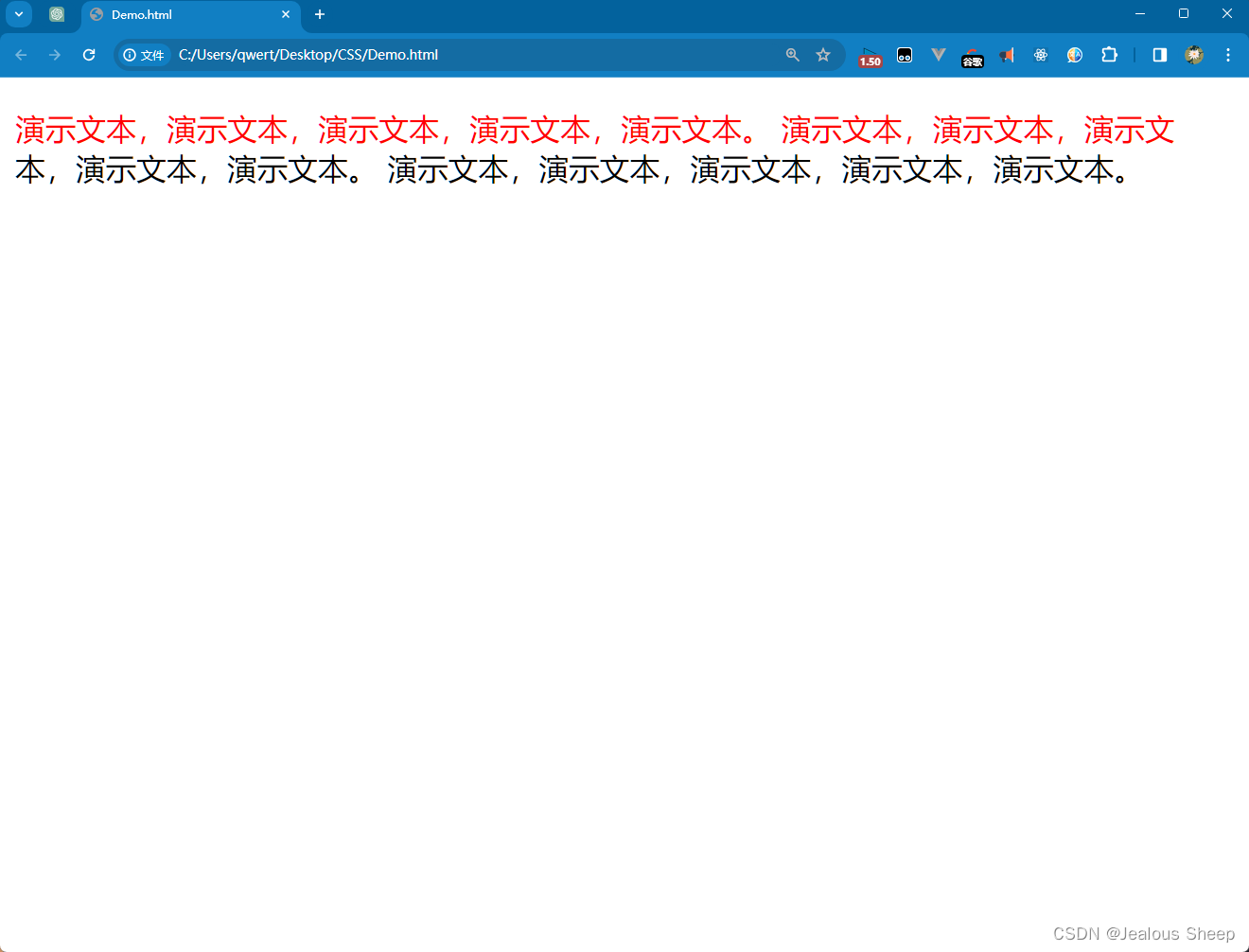
选择元素的第一行文本:::first-line
注意!::first-line是一种CSS选择器中伪元素的一种,它的效果是选择元素的第一行文本,也就是选择元素文本的首行添加样式,要注意
::first-line伪元素只能应用于块级元素。代码图
效果图
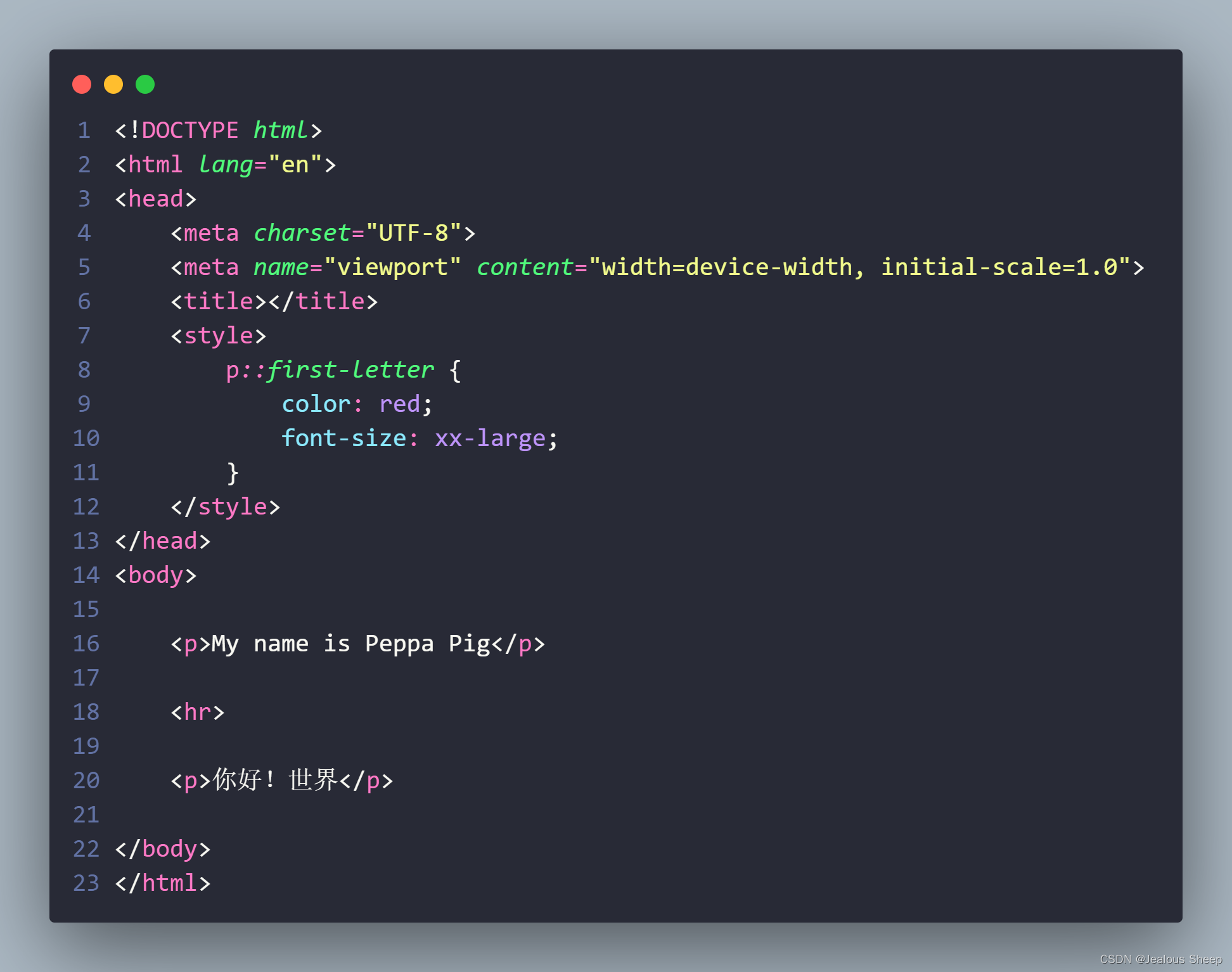
选择元素的第一个字母/字:::first-letter
注意!::first-letter是一种CSS选择器中伪元素的一种,它的效果是选择元素的第一个字母,也就是第一个英语单词字母或者中文字。
代码图
效果图
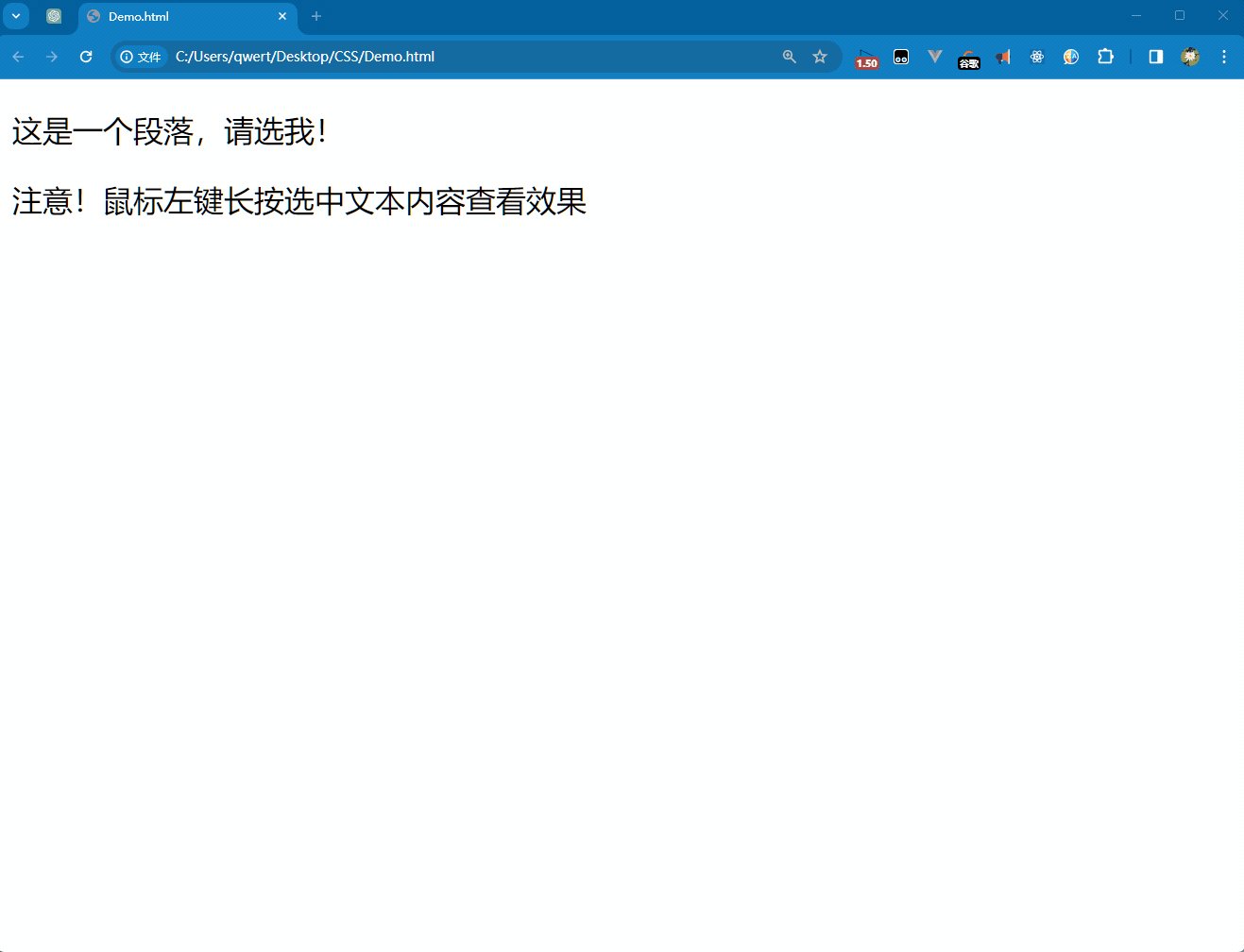
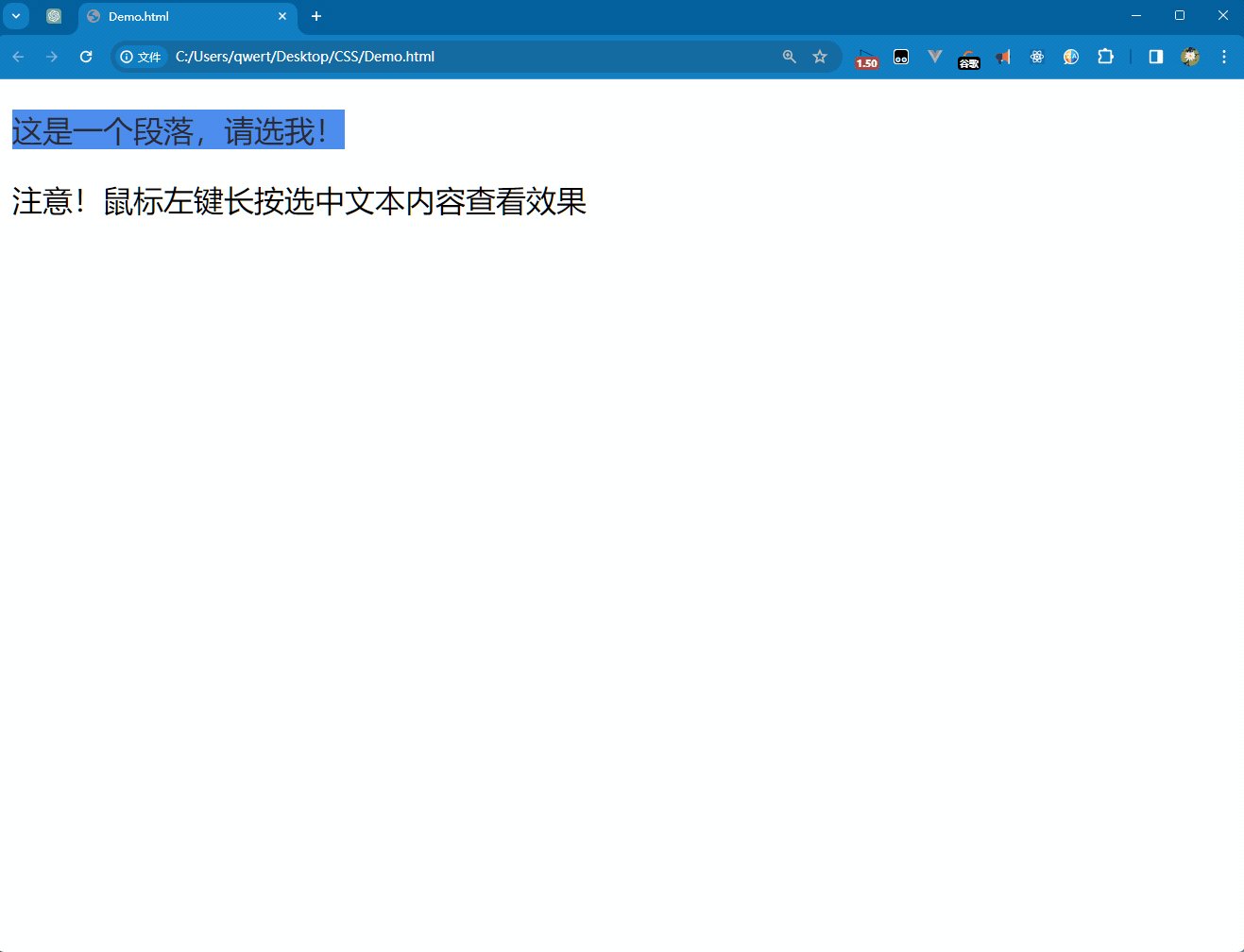
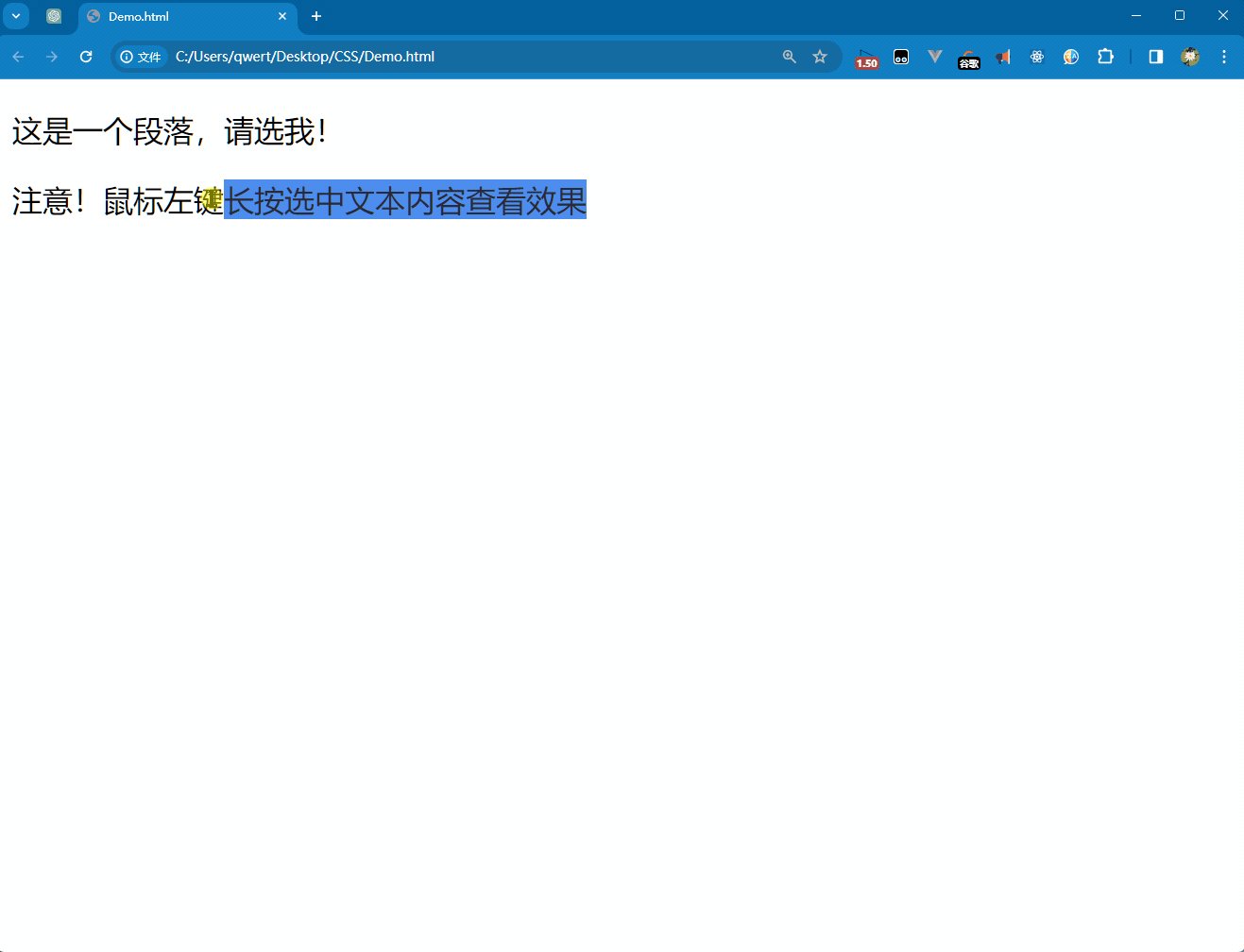
选择用户通过鼠标拖拽选中的文本:::selectio
注意!::selectio是一种CSS选择器中伪元素的一种,它的效果是选择用户通过鼠标拖拽选中的文本。
代码图
效果图