伪元素
- 定义:表示页面中一些特殊的并不真实存在的元素(特殊的位置)
- 特点:一般都使用::开头
- 内容:
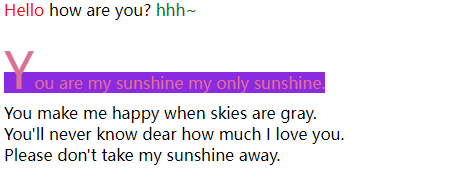
::first-letter 表示第一个元素
::first-line 表示第一行
::selection 表示选中的内容
::before 表示元素的开始
::after 表示元素的左后
-before和after必须结合content使用,content后边的内容要加单引号
p::first-letter{
font-size:50px;
}
p::first-line{
color:palevioletred;
background-color:blueviolet;
}
p::selection{
background-color: chartreuse;
}
div::before{
content:'Hello';
color:red;
}
div::after{
content:'hhh~';
color:green;
}
<div>
how are you?
</div>
<p>
You are my sunshine my only sunshine.
<br>
You make me happy when skies are gray.
<br>
You'll never know dear how much I love you.
<br>
Please don't take my sunshine away.
</p>