1.创建工程文件夹case-04
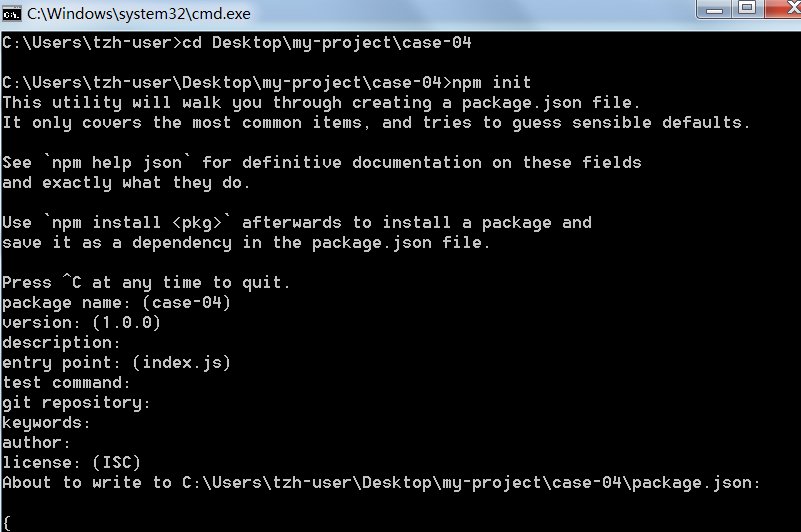
2.在终端窗口进入文件夹目录,并输入:npm init,并一路回车,最后看到在case-04文件夹里自动生成了package.json 文件

3.打开vscode,进入case-04文件目录并在目录下创建app.js文件
4.安装express模块:
右键package.json,选择open in terminal ,在vscode出现的终端下,输入:npm install express--save
,case-04文件夹里会出现node_modules文件夹(检查文件夹里面是否有express文件夹),并自动在package.json 里添加dependencies代码
5.在case-03文件夹下创建public文件夹(静态资源库)
6.在case-04文件目录下创建public文件夹,并在里面放置静态html文件
7.添加app.js 代码,下图为app.js代码
