node.js程序可以使用express框架快速构建一个web项目.
安装express:
一般采用全局安装: cmd打开命令行,输入如下命令:
npm install -g express
express 4.x版本中将命令工具分出来,安装一个命令工具,执行命令:
npm install -g express-generator
输入express --version验证
安装完成后,会在你执行命令的目录下生成如下文件:
安装express框架其实就是去node.js的仓库下载express的文件,然后通过express的内置命令使用express的功能.
使用express创建web项目
打开命令行,切换到你的工作空间(项目将会被创建到这里),执行命令:
express express-demo -e
以上命令创建一个名为express-demo的web项目.-e表示创建项目的视图文件的后缀为.ejs,这是一种与html格式相类似的格式,可通过配置转为html(下文会介绍).如果没有-e项目的视图文件的后缀为.jade
安装依赖
打开命令行,切换到项目的根目录,执行命令:
npm install
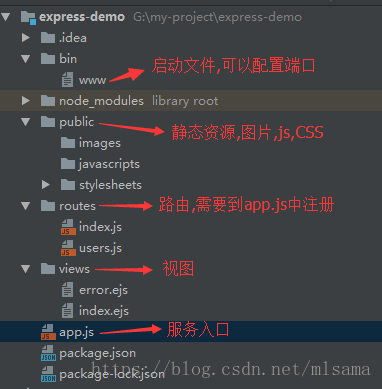
项目结构如下:
修改默认配置
1.视图后缀由.ejs改为.html
1.1 手动吧views目录下的文件后缀改成以.html
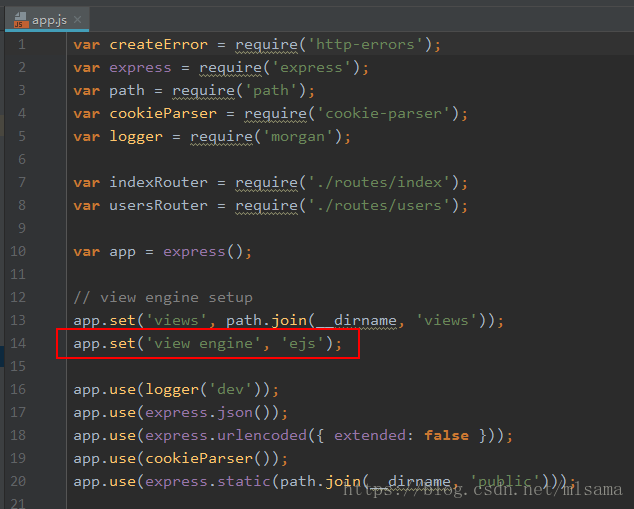
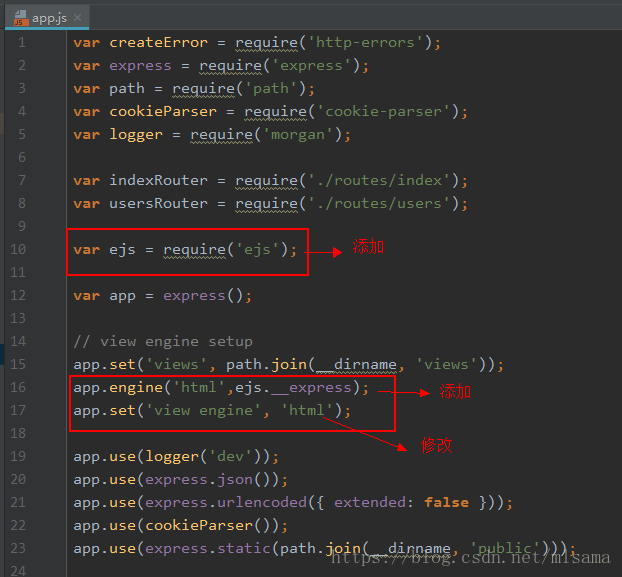
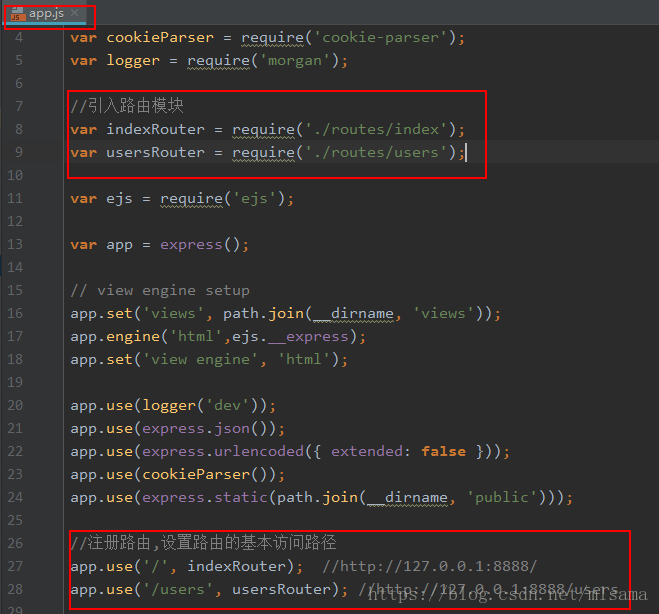
1.2 修改app.js文件
修改前:
修改后:
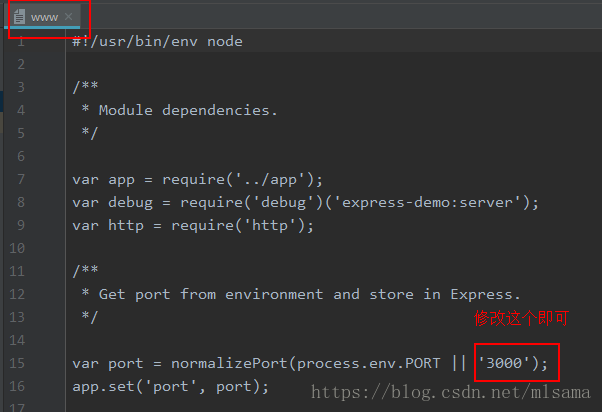
2. 修改启动端口
默认的启动端口是3000,如果想改变启动端口,修改www文件即可

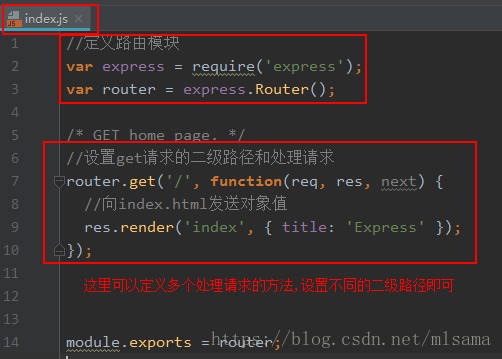
注册路由和请求处理
客户端发来请求,服务器需要根据配置的路由,找到处理请求的方法.而路由需要注册到express框架的入口.app.js文件就是express框架的入口.所有的路由都需要在里面进行配置.
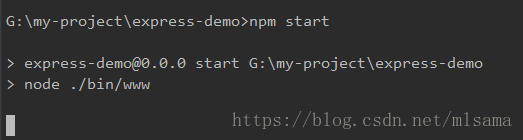
启动项目
在项目根目录下执行命令:
npm start
结果如下:
在浏览器访问: http://127.0.0.1:8888/
结果:
访问: http://127.0.0.1:8888/users
结果:
停止服务器:
Ctrl + c ,再输入y即可