node.js&express使用入门
安装node.js
安装express
安装并添加保存到依赖列表:
npm install express --save
临时安装express,不添加到依赖列表:
npm install express –no-save
查看express安装版本:
express --version

更新已安装express:
npm undate express --save
创建名称为temApp的express应用:
express temApp
默认是jade语法。jade的语法与html有较大差异,对缩进也是要求严格的

express temApp -e
名称后面加“-e”,创建的模板文件是.ejs类型,语法与html类似。
将ejs文件改为html
若希望模板文件的后缀为.html(通常只是为了看着更舒服),那么在手动将.ejs换成.html后,还需要对app.js文件进行设置
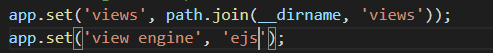
原文件:

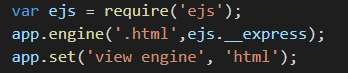
修改:

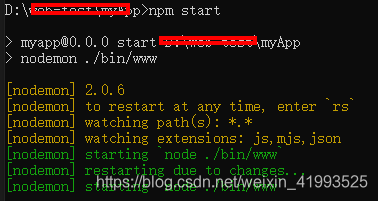
安装nodemon使应用更新自动启动
安装nodemon
npm install nodemon -g
nodemon版本
nodemon --version

安装完毕修改package.json
"scripts": {
"start": "node ./bin/www"
},
"scripts": {
"start": "nodemon ./bin/www"
},