一、Express简介
Express 是一个简洁而灵活的 node.js Web应用框架, 提供了一系列强大特性帮助创建各种 Web 应用,和丰富的 HTTP 工具。
使用 Express 可以快速地搭建一个完整功能的网站。
1.Express 框架核心特性:
- 可以设置中间件来响应 HTTP 请求。
- 定义了路由表用于执行不同的 HTTP 请求动作。
- 可以通过向模板传递参数来动态渲染 HTML 页面。
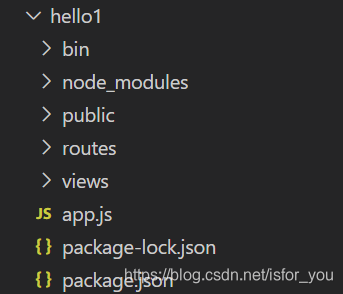
2.Express框架各文件说明:

(1) bin --> 启动配置文件
(2) node_modules --> 存放所有项目依赖库
(3) public --> 静态文件,css,js,img…
(4) routes --> 路由文件
(5) views --> 页面文件,默认引擎为.jade
(6) app.js --> 应用核心配置文件
二、路由routes
访问数据库,接口实现
app.method(path,function(req,res,next){ 函数代码 })
参数说明:
app:express实例
method:请求方法 get/post
function:路由匹配时执行的函数,有多个路由处理程序,不是最后一个路由的情况下,函数需要第三个参数next
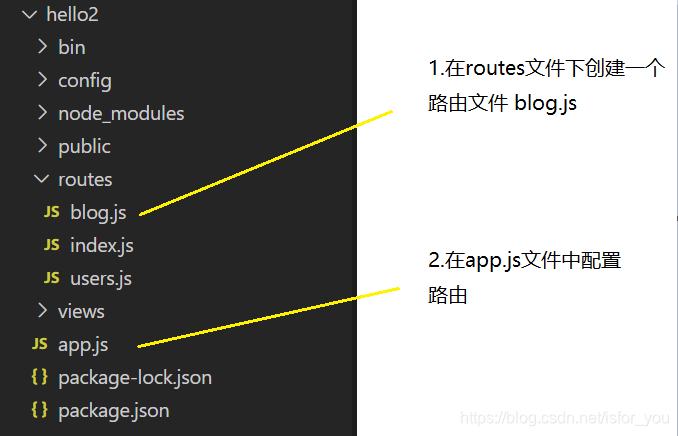
(1)创建路由文件:
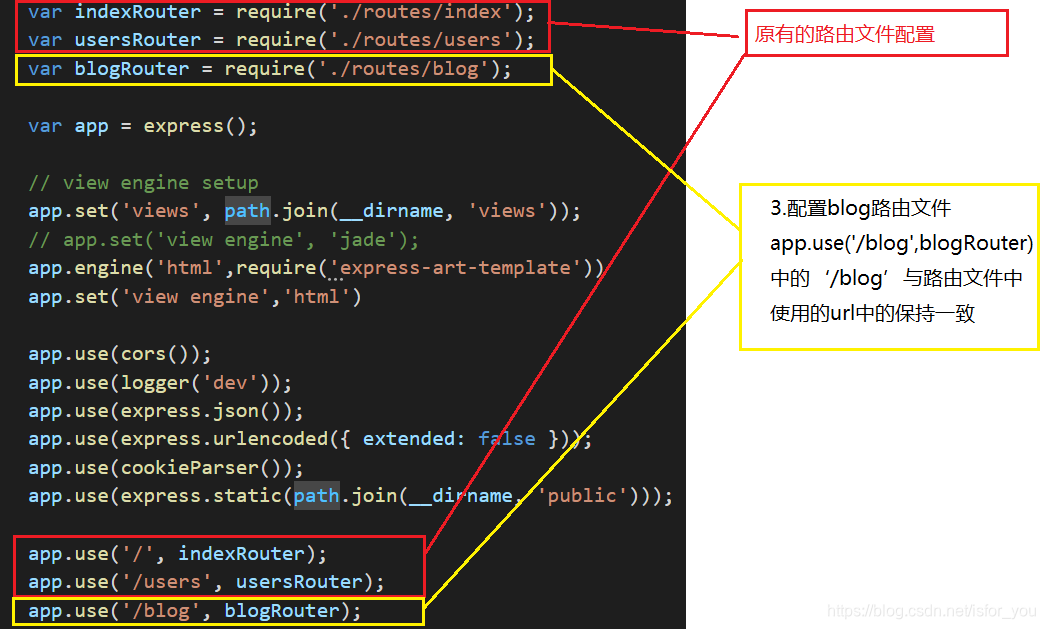
 (2)在app.js文件中 配置路由文件
(2)在app.js文件中 配置路由文件

1.get请求
特点: 可被缓存、可被收藏为书签、保留在浏览器历史记录中、有长度限制、不应再处理敏感数据时使用、只应用于取回数据
获取前台get请求:req.query.参数名
var express = require('express');
var router = express.Router();
// 获取login页面
router.get('/',function(req,res,next){
res.render('login')
})
router.get('/login',function(req,res){
// 获取前台get请求
console.log(req.query)
res.send('登录路由,user为:'+req.query.username+'==> paddword为:'+req.query.userpwd)
})
module.exports = router;
前台代码:
<form action="http://localhost:9897/login" method="GET">
用户名:<input type="text" name="username">
<br>
密 码:<input type="password" name="userpwd">
<br>
<input type="submit" value="确认">
</form>
2.post请求
获取post请求:req.body.参数名
var express = require('express');
var router = express.Router();
// 测试post请求
router.post('/add',function(req,res){
console.log(req.query)
res.send('post请求:用户名:'+req.body.adminname+'<br>密码:'+req.body.adminpwd)
})
module.exports = router;
前台代码:
<form action="http://localhost:9897/add" method="post">
用户名:<input type="text" name="adminname">
<br>
密 码:<input type="password" name="adminpwd">
<br>
<input type="submit" value="确认">
</form>
三、请求和响应
Express 应用使用回调函数的参数: request 和 response 对象来处理请求和响应的数据。
app.get('/', function (req, res) {
})
1.Request 对象
- request 对象表示 HTTP 请求,包含了请求查询字符串,参数,内容,HTTP 头部等属性。
- 常见属性有:
| 属性 | 说明 |
|---|---|
| req.app | 当callback为外部文件时,用req.app访问express的实例 |
| req.baseUrl | 获取路由当前安装的URL路径 |
req.body / req.cookies |
获得「请求主体」/ Cookies |
| req.fresh / req.stale | 判断请求是否还「新鲜」 |
| req.hostname / req.ip | 获取主机名和IP地址 |
| req.originalUrl | 获取原始请求URL |
req.params |
获取路由的parameters |
| req.path | 获取请求路径 |
| req.protocol | 获取协议类型 |
req.query |
获取URL的查询参数串 |
| req.route | 获取当前匹配的路由 |
| req.subdomains | 获取子域名 |
| req.accepts() | 检查可接受的请求的文档类型 |
| req.acceptsCharsets / req.acceptsEncodings / req.acceptsLanguages | 返回指定字符集的第一个可接受字符编码 |
| req.get() | 获取指定的HTTP请求头 |
| req.is() | 判断请求头Content-Type的MIME类型 |
2.Response 对象
- response 对象表示 HTTP 响应,即在接收到请求时向客户端发送的 HTTP 响应数据。
- 常见属性有:
| 属性 | 说明 |
|---|---|
| res.app | 同req.app一样 |
| res.append() | 追加指定HTTP头 |
| res.set() | 在res.append()后将重置之前设置的头 |
| res.cookie(name,value [,option]) | 设置Cookie ;opition: domain / expires / httpOnly / maxAge / path / secure / signed |
| res.clearCookie() | 清除Cookie |
| res.download() | 传送指定路径的文件 |
| res.get() | 返回指定的HTTP头 |
| res.json() | 传送JSON响应 |
| res.jsonp() | 传送JSONP响应 |
| res.location() | 只设置响应的Location HTTP头,不设置状态码或者close response |
res.redirect() |
设置响应的Location HTTP头,并且设置状态码302 |
res.render(view,[locals],callback) |
渲染一个view,同时向callback传递渲染后的字符串,如果在渲染过程中有错误发生next(err)将会被自动调用。callback将会被传入一个可能发生的错误以及渲染后的页面,这样就不会自动输出了。 |
res.send() |
传送HTTP响应 |
| res.sendFile(path [,options] [,fn]) | 传送指定路径的文件 -会自动根据文件extension设定Content-Type |
| res.set() | 设置HTTP头,传入object可以一次设置多个头 |
res.status() |
设置HTTP状态码 |
| res.type() | 设置Content-Type的MIME类型 |
- 区别res.redirect()与res.render(): (都可以实现页面的跳转)
res.redirect() -->请求转发:在服务器端跳转,只生成一个请求对象
res.render() -->页面重定向:在客户端跳转,会生成两个请求对象