版权声明:觉得有帮助到你的话,请在右边点个赞吧! https://blog.csdn.net/u011215669/article/details/88068091
在复习Flex 布局的时候发现的了几个有趣的小游戏,在这里分享并记录几个有难度的答案
1. Flexbox Froggy
通过调整CSS样式来使各种青蛙回到对应的荷叶上,游戏默认难度为Beginner会有提示,可以在下面的settings关闭提示,一共24关,感觉只有17和24有点疑惑,这里标记一下答案
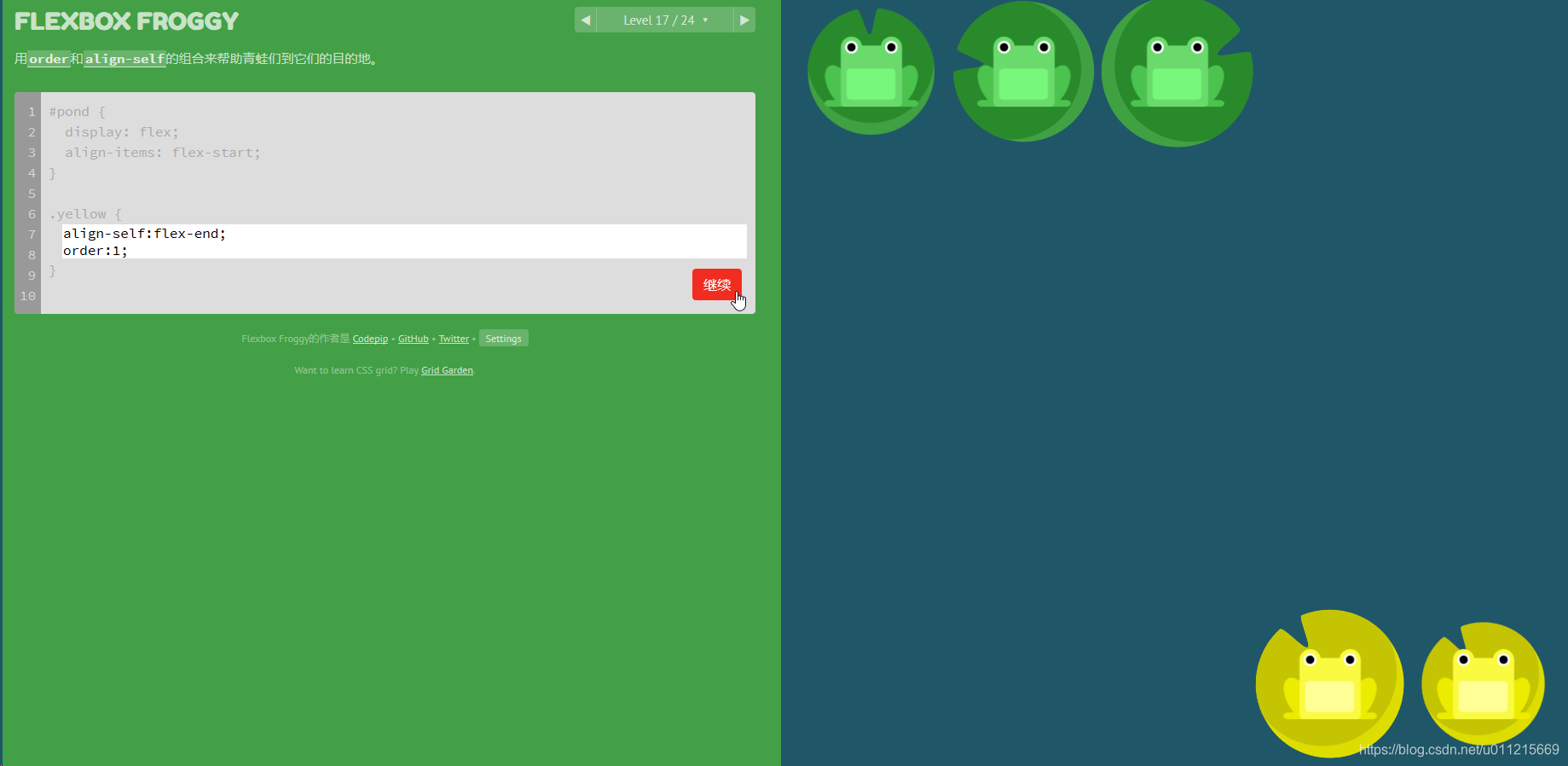
Flexbox Froggy 17关

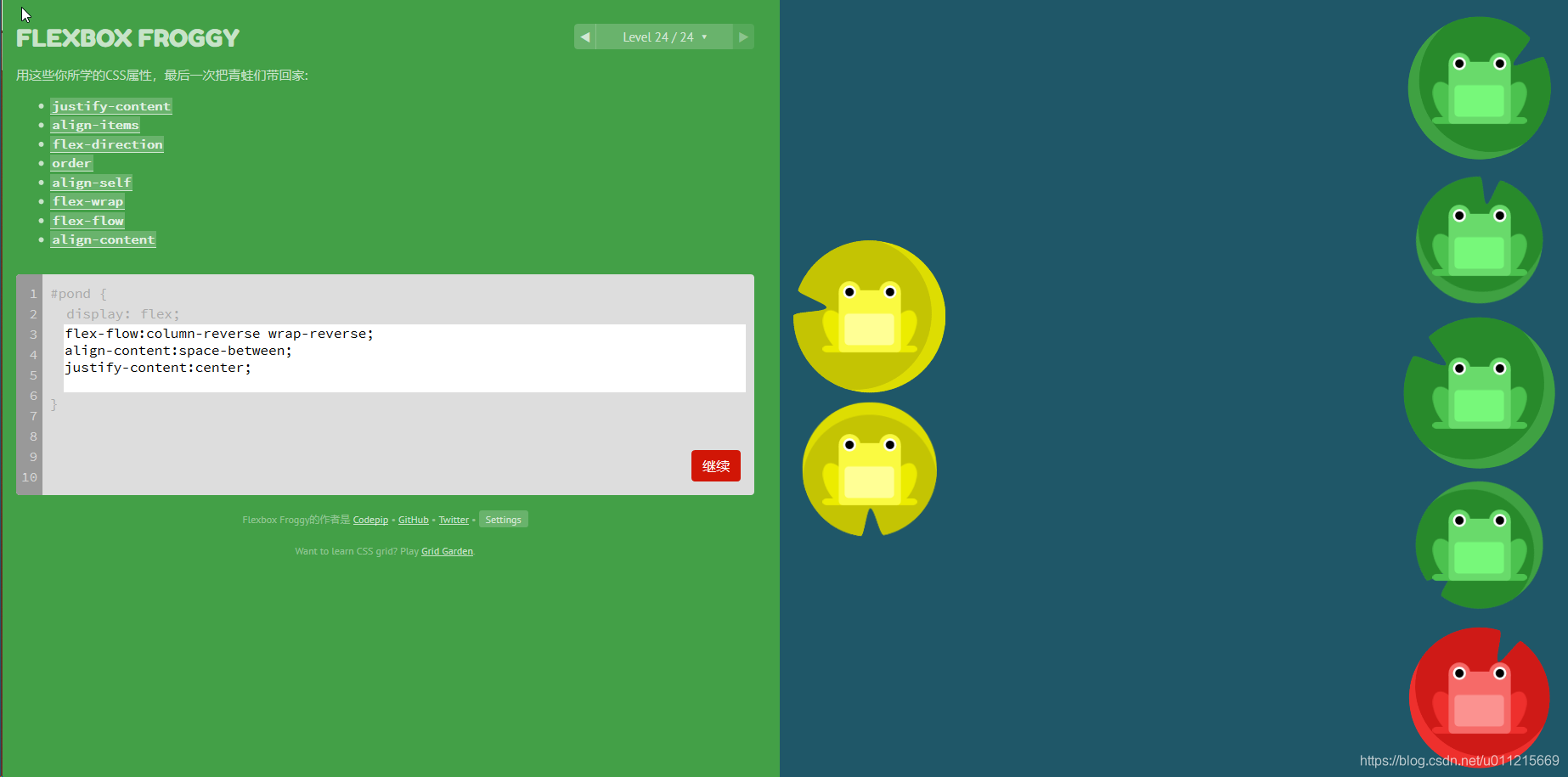
Flexbox Froggy 24关 ## 2. Flexbox Defense
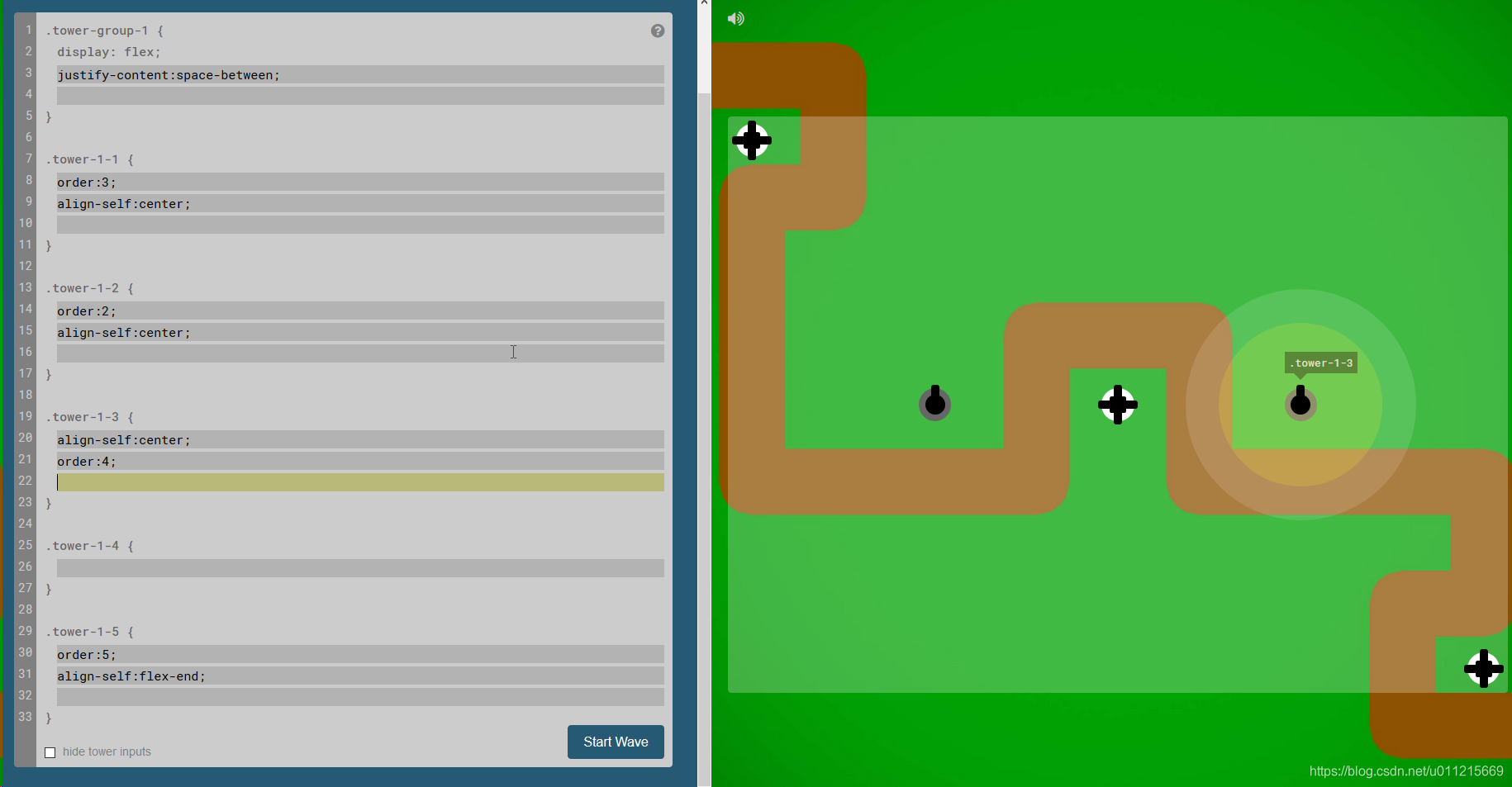
## 2. Flexbox Defense
这是一个塔防游戏,通过CSS布局来各个调整炮塔的位置,默认是调整Flex container(不了解什么是Flex container的可以参考这里),Flex item选项是隐藏的,如果需要调整得先点击左侧的hide tower inputs调整完可以开始战斗,唯一的要求是炮塔 不能在轨道上,每一关的胜利条件不同,但是最好都可以达到满满分。自己除了最后一关,其他的都没太大难度.