1、flex布局


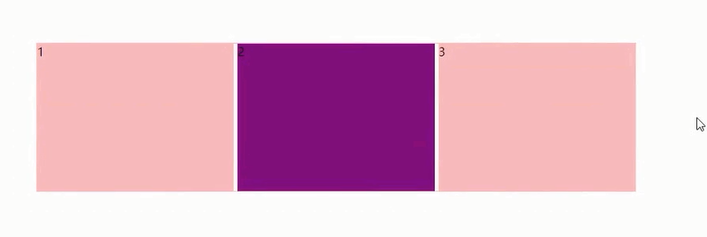
案例一:


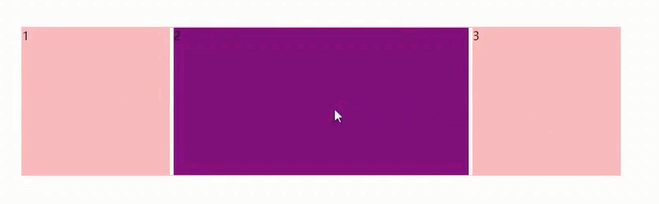
案例二:


 保证不至于缩放得太小或太大
保证不至于缩放得太小或太大

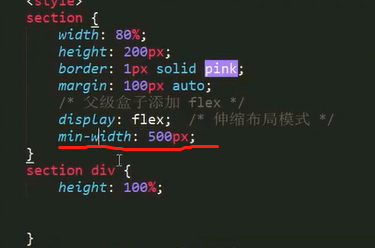
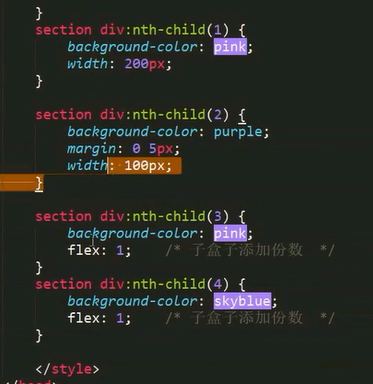
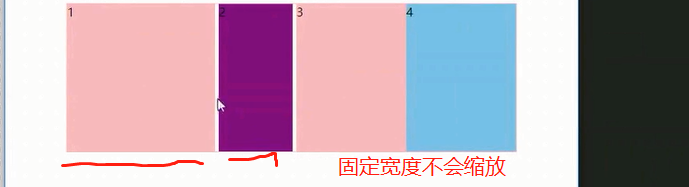
案例三:flex的值不一定要写成几份,可以写成固定值


案例四:



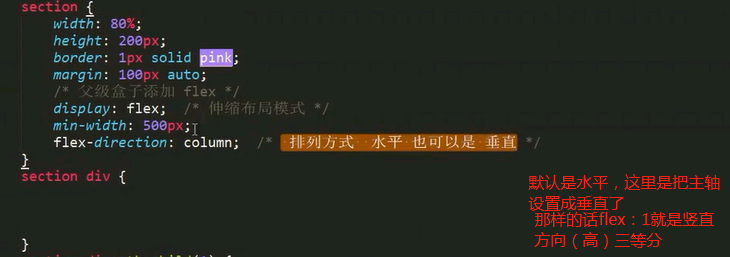
竖着3等分(父容器按照高度3等分)

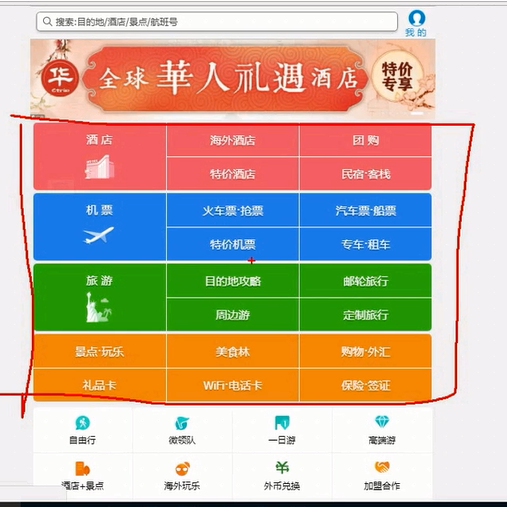
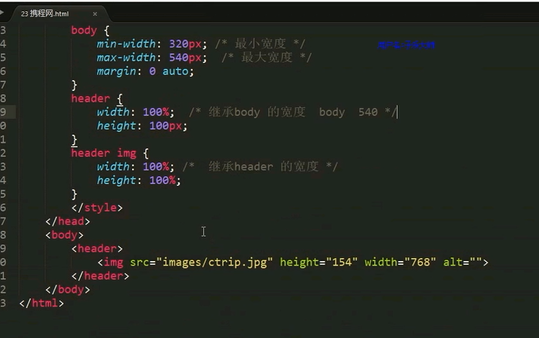
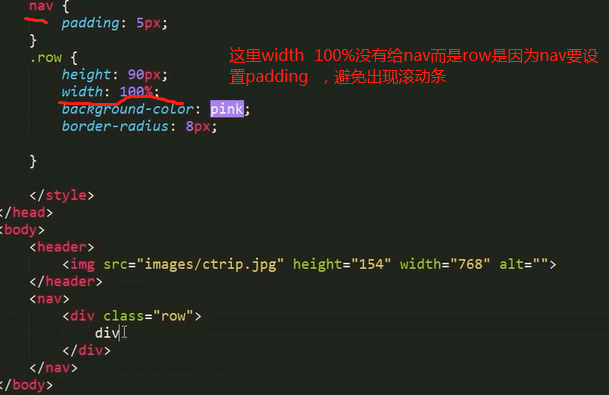
!!案例 -----用flex布局写携程网(发现携程网是伸缩布局:根据屏幕自适应)






flex: 2 意义是啥 (剩余宽度里占比2等份)
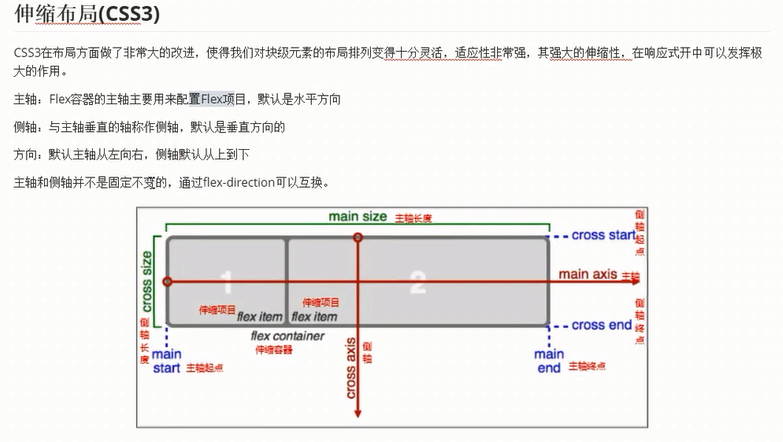
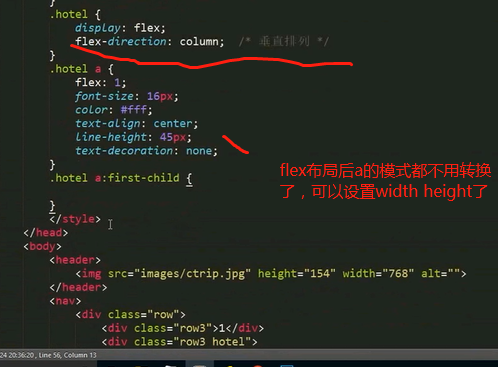
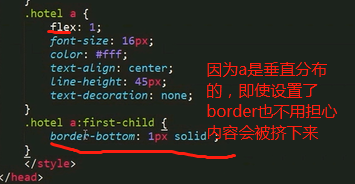
flex布局:1、父元素要定义为display:flex ,
2、直接子元素布局为flex: n
3、flex:n 的意思:先用父元素的宽度减去没有设置属性flex的子元素的宽度,把所有属性为flex子元素之和作为剩余宽度要分成的份数,最后属性为flex元素的宽度即为占比数。
4、若父元素display:flex后 ,那其子元素设置的float都不起作用了,定位还是有用的,但是一般不会这样用
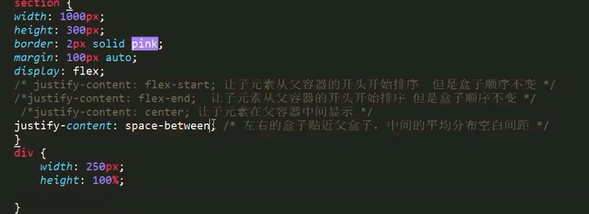
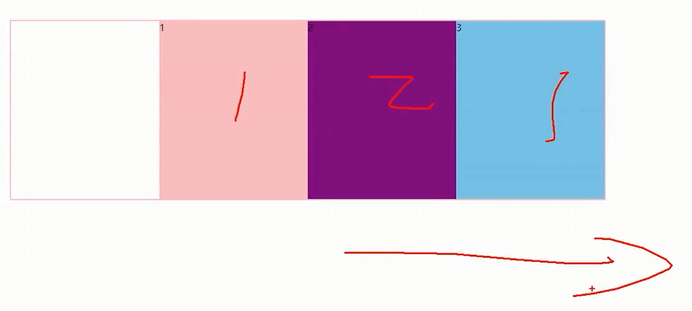
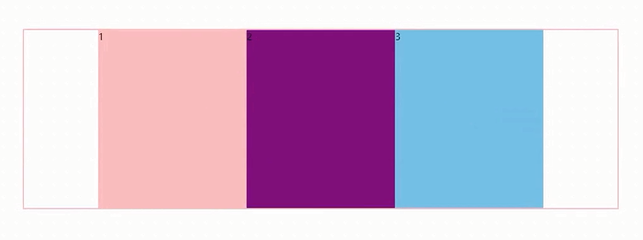
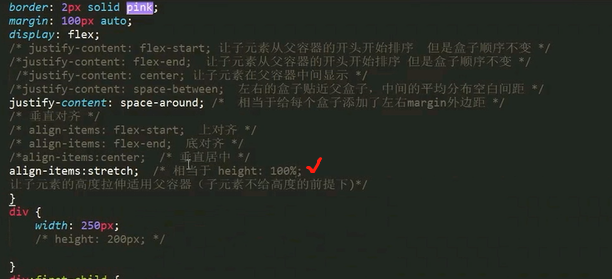
2、justify-content(水平对齐)属性用法作用如下:



3、align-items垂直对齐:适用于单行!


4、flex-wrap属性


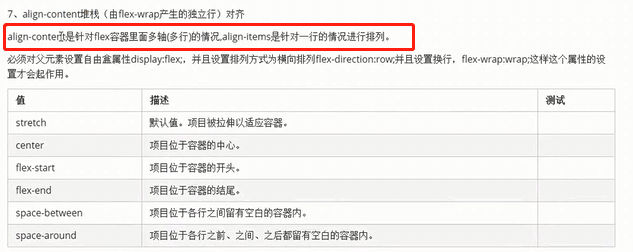
5、align-content

6、order

每一份子项目默认值是0