11、flex
11.1、弹性盒
flex(弹性盒,伸缩盒)
-
是css中的又一种布局手段,它主要用来代替浮动来完成页面的布局
-
flex可以使元素具有弹性,让元素可以跟随页面的大小的改变而改变
-弹性容器
- 要使用弹性盒,必须先将一个元素设置为弹性容器
- 我们通过display来设置弹性容器
display:flex 设置为块级弹性容器
display:inline-flex 设置为行内的弹性容器
-弹性元素
弹性容器的子元素是弹性元素(弹性项)
同时是弹性容器
设置了display:flex的为弹性容器,它的子元素为弹性元素
-
flex-direction 指定容器中弹性元素的排列方式
可选值:
扫描二维码关注公众号,回复: 15662018 查看本文章
- row 默认值,弹性元素在容器中水平排列(左向右)
主轴 自左向右
- row-reverse 弹性元素在容器中反向水平排列(右向左)
主轴 自右向左
- column 弹性盒元素纵向排列(自上向下)
主轴 自上向下
- column-reverse 弹性元素方向纵向排列(自下向上)
主轴 自下向上
主轴:
弹性元素的排列方向称为主轴
侧轴:
与主轴垂直方向称为侧轴
弹性元素的属性:
-
flex-grow 指定弹性元素的伸展系数
- 当父元素有多余空间时,子元素如何伸展
- 父元素的剩余空间,会按照比例进行分配
**例如:flex-grow:1;意思为弹性元素等比例伸展 **
-
flex-shrink 指定弹性元素的收缩系数
- 当父元素的空间不足以容纳所有的子元素,则对子元素进行收缩
**例如:flex-shrink:1;意思为弹性元素等比例缩放 **
11.2、弹性容器的样式
-
flew-wrap 设置弹性元素是否在弹性容器中自动换行
可选值:
- nowrap 默认值,元素不会自动换行
- wrap 元素沿着辅轴方向自动换行
- wrap-reverse 元素沿着辅轴反方向自动换行
-
flew-flow: wrap和direction的简写属性
flew-flow: row wrap;
-
justify-content 如何分配主轴上的空白空间(主轴上的元素如何排列)
可选值:
- flew-strat 元素沿着主轴起边排列
- flew-end 元素沿着主轴终边排列
- center 元素居中排列
- space-around 空白分布到元素两侧
- space-between 空白均匀分布到元素间
- space-evently 空白分布到元素的单侧
-
align-items 元素在辅轴上如何对齐
元素间的关系
可选值:
-
stretch 默认值,将元素长度设置为相同的值
-
flex-start 元素不会拉伸,沿着辅轴起边对齐

-
flex-end 沿着辅轴的终边对齐
-
center 居中对齐
-

-
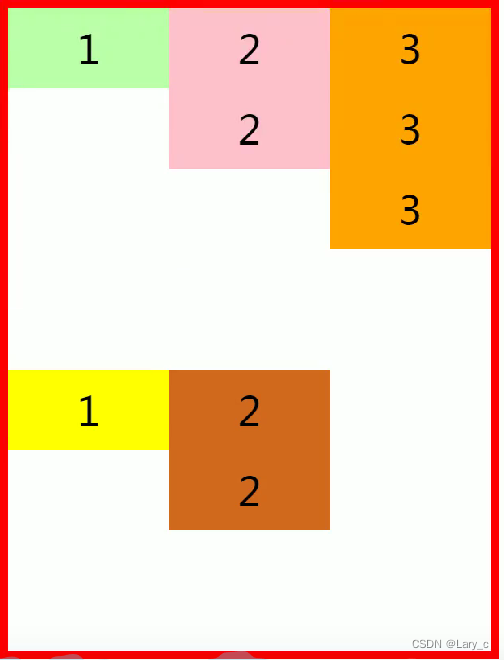
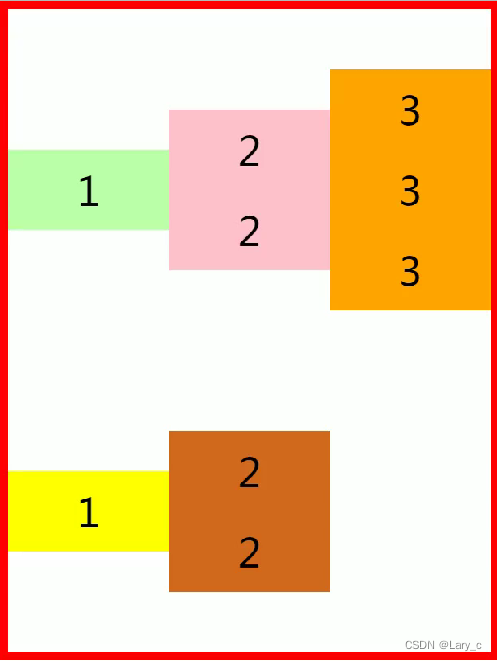
baseline 基线对齐
-
align-content 辅轴空白空间的分布
- flew-strat 元素沿着辅轴起边排列
- flew-end 元素沿着辅轴终边排列
- center 元素居中排列
- space-around 空白分布到元素两侧
- space-between 空白均匀分布到元素间
- space-evently 空白分布到元素的单侧
-
align-self 用来覆盖弹性元素上的align-items
11.3、弹性元素的样式
-
flex-grow 弹性元素的增长系数
-
flex-shrink 弹性元素的缩减系数
- 缩减系数的计算方式比较复杂
- 缩减多少是根据 缩减系数 和 元素大小来计算
-
flex-basis 元素的基本长度
- flex-basis 指定的是元素在主轴上的基础长度
- 如果主轴是 横向的 则 该值指定的就是元素的宽度
- 如果主轴是 纵向的 则 该值指定的就是元素的高度
- 默认值是auto,表示参考元素自身的高度或宽度
- 如果传递了一个具体的数值,则以该值为准
- flex-basis 指定的是元素在主轴上的基础长度
-
flex可以设置弹性元素的所有三个样式
flex:增长 缩减 基础
- initial “flex:0 1 auto”
- auto “flex:1 1 auto”
- none “flex: 0 0 auto” 弹性元素没有弹性
-
order 决定弹性元素的排列顺序
