在了解Flex布局前我们先看一看传统的布局:
布局的传统解决方案,基于盒子模型,依赖 display 属性 + position 属性 + float属性。它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现
下面就该Flex布局登场了:
2009年,W3C 提出了一种新的方案----Flex 布局,可以简便、完整、响应式地实现各种页面布局。目前,它已经得到了所有浏览器的支持,这意味着,现在就能很安全地使用这项功能。
一:什么是flex布局
Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。
在这里我们需要了解的是:当元素设置flex布局后,之前设置的float, clear, vertical-align属性将失效
任何一个容器都可以指定为 Flex 布局。行内元素也可以成为一个flex布局。(需要注意的是webkit浏览器需要加上-webkit-前缀)
.box{
display: -webkit-flex;
display: flex;
/*行内元素成为flex布局*/
display: inline-flex;
display: -webkit-inline-flex;
}二:flex布局概念理解
采用 Flex 布局的元素,称为 Flex 容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称"项目"。
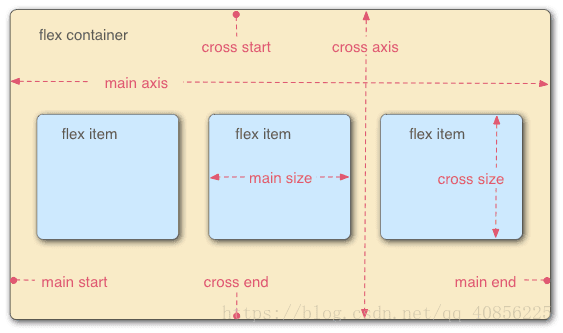
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
三:容器的属性:
父容器上有六个属性
flex-direction:主轴的方向。
flex-wrap:超出父容器子容器的排列样式。
flex-flow:flex-direction 属性和 flex-wrap 属性的简写形式。
justify-content:子容器在主轴的排列方向。
align-items:子容器在交叉轴的排列方向。
align-content:多根轴线的对齐方式。
四:项目属性:
子容器也有 6 个属性:
order:子容器的排列顺序
flex-grow:子容器剩余空间的拉伸比例
flex-shrink:子容器超出空间的压缩比例
flex-basis:子容器在不伸缩情况下的原始尺寸
flex:子元素的 flex 属性是 flex-grow,flex-shrink 和 flex-basis 的简写
align-self:align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。
本文是参考阮一峰老师的文章,详细内容请参考以下链接:
flex布局——语法篇:http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
flex布局——实例篇:http://www.ruanyifeng.com/blog/2015/07/flex-examples.html