核心是将css文件的@font-face src转成base64。
具体操作为:
1、将阿里图标下载。
2、在小程序里建相应的文件,比如新建lib文件夹,将阿里下载的iconfont.css copy到该文件夹下,并改后缀为.wxss,即iconfont.wxss。
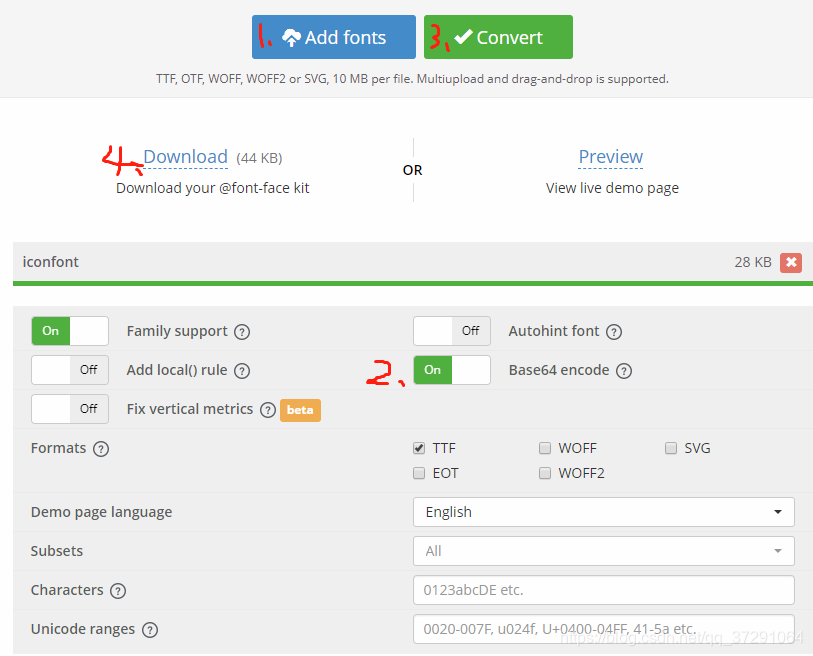
3、@font-face src转成base64,进入https://transfonter.org/链接,将阿里下载的iconfont.ttf文件转换为base64,转化步骤如下:

4、转化后找到stylesheet.css文件(即@font-face转化后的内容),将@font-face的内容和iconfont.wxss的@font-face内容替换。
5、在页面中应用,在app.wxss中@import “lib/iconfont.wxss”,也可以@import "…/…/lib/iconfont.wxss"应用到当前页面.wxss中
小程序使用阿里字体图标
猜你喜欢
转载自blog.csdn.net/qq_37291064/article/details/87806049
今日推荐
周排行