方法一:使用本地文件
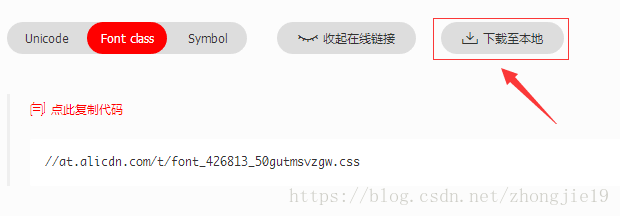
1 下载阿里图标到本地 http://iconfont.cn/
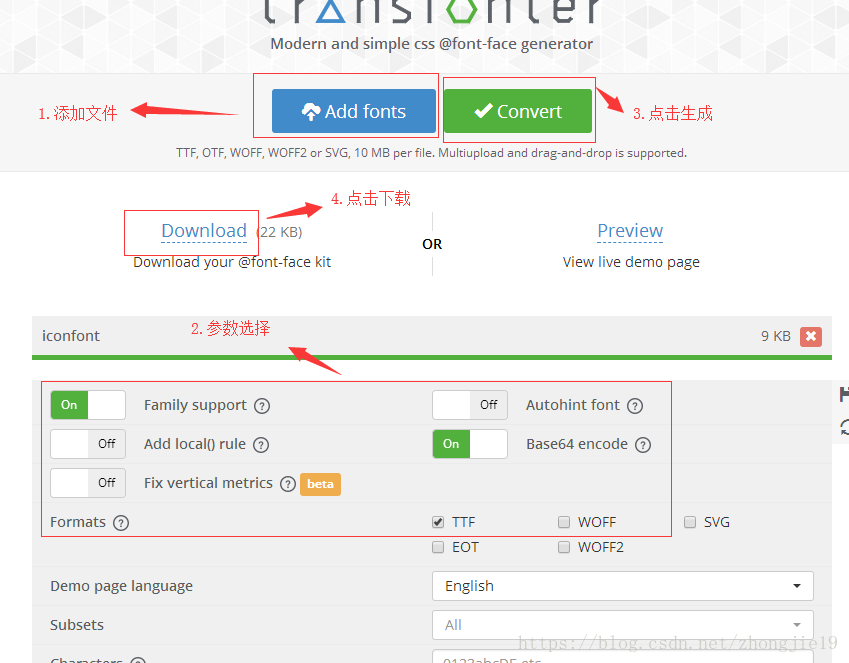
2.转换iconfont.ttf文件(小程序的wxss文件的font-face的url不接受http地址作为参数,但可以接受base64,因此需将字体文件下载后,转换为base64。用网址https://transfonter.org/转换)
Base64 encode 不选中也没关系
3.文件解压
解压后会得到三个文件:demo.html,iconfont.ttf,stylesheet.css。下面会需要iconfont.ttf,stylesheet.css拷贝到ali-con目录下
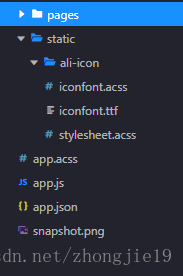
4.建立路径
在根目录下建立static/ali-con存放阿里图标内容。其中建立iconfont.acss是方便管理阿里图标
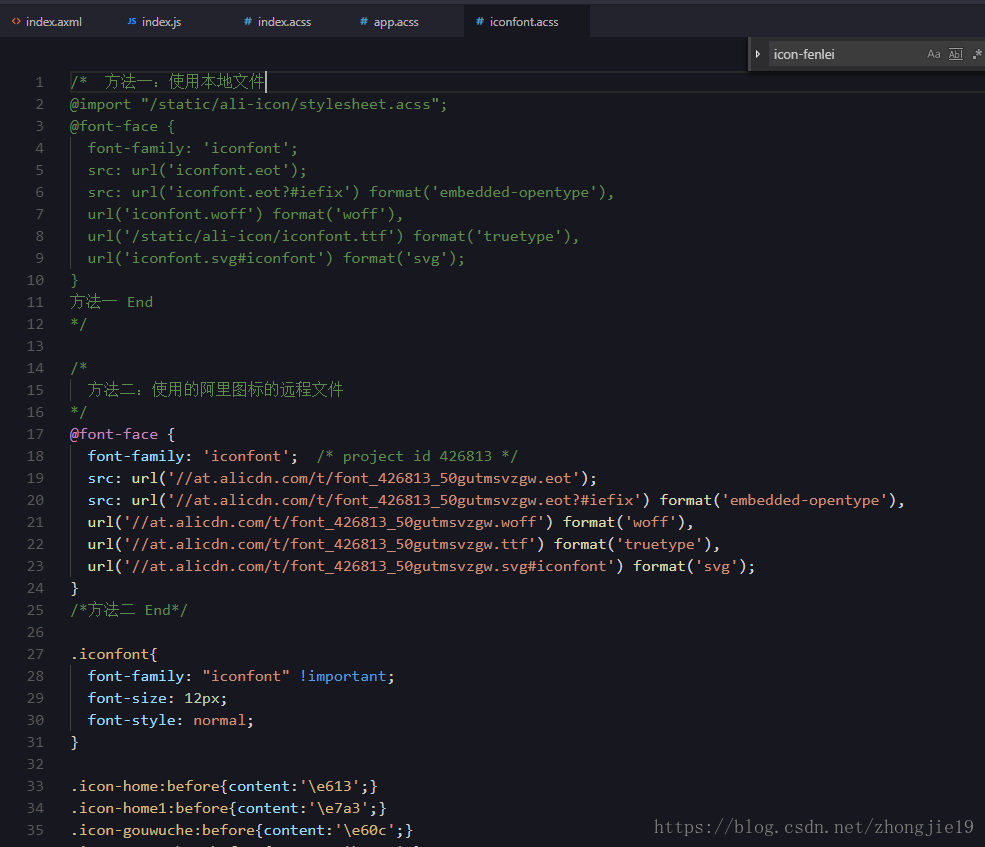
iconfont.acss内容:
@import "/static/ali-icon/stylesheet.acss";
@font-face {
font-family: 'iconfont';
src: url('iconfont.eot');
src: url('iconfont.eot?#iefix') format('embedded-opentype'),
url('iconfont.woff') format('woff'),
url('/static/ali-icon/iconfont.ttf') format('truetype'), /* 使用的ttf,所以这里的路径不能出错了 */
url('iconfont.svg#iconfont') format('svg');
}
.iconfont{
font-family: "iconfont" !important;
font-size: 12px;
font-style: normal;
}
.icon-home:before{content:'\e613';}
.icon-home1:before{content:'\e7a3';}
.icon-gouwuche:before{content:'\e60c';}5.使用图标
在app.acss导入
/* 阿里图标样式*/
@import "/static/ali-icon/iconfont.acss";index.axml使用
<text class="iconfont icon-fenlei li-ico"></text>注意:在使用的时候出现图标相关报错,可能是图标路径不对
方法二:使用的阿里图标的远程文件
与方法一基本一样,只有这里有一点点差别
总结:
方法一
优势:文件放到自己服务器,安心放心
劣势:更新图标,要经常去下载、重新生成文件
方法二
优势:不用常去下载、生成文件
劣势:远程的阿里图标偶尔会出现打不开的情况,会影响小程序阿里图标使用
线下调试使用方法二,线上使用用方法一
小程序高级群:336925436