工作中一个公司会有很多个项目,项目之间的交互经常需要编写 API 来实现,但是编写文档是一件繁琐耗时的工作,并且随着 API 的迭代,每次都需要去更新维护接口文档,很多时候由于忘记或者人员交替的愿意造成接口文档与代码不一致。
在实际工作中,有的公司会有强制的代码规范,要求代码必须要有注释以及字段、方法、类、接口等的命名规范。但是很多小公司是不存在的,即使按照了规范编写代码也还是需要额外去维护一个文档(word、Excel、markdown等方式),用来提供给其他系统或前端的调用,非常耗时。
那么有什么方法可以快速生成文档并且使其跟随代码的迭代而变化呢?答案是可以是用Swagger,Swagger工具可以帮助完成生成和维护API文档的工作,确保文档在API发展过程中保持最新状态。
Swagger官网主要提供了几种开源工具:Swagger Codegen可以通过为API生成服务器或客户端代码;Swagger UI提供一个可视化的UI页面展示使得接口的调用方等人可以在该页面对相关接口进行查阅和做一些简单的请求;Swagger Editor类似于markendown编辑器的编辑Swagger描述文件的编辑器,该编辑支持实时预览描述文件的更新效果;Swagger Inspector 是一个可以对接口进行测试的在线版的postman。比在Swagger UI里面做接口请求,会返回更多的信息,也会保存你请求的实际请求参数等数据;Swagger Hub集成了上面所有项目的各个功能,你可以以项目和版本为单位,将你的描述文件上传到Swagger Hub中。具体可查看官网:https://swagger.io/。
这里我们只展示在Asp.net core 中 如何 集成 Swagger。
新建.net core 2.2 的Api项目SWagger.Api,首先在asp.net core中使用Swagger我们需要引入Nuget包 Swashbuckle.AspNetCore。
Install-Package Swashbuckle.AspNetCore
新建控制器UserController,并且实现Get、Put、Post、Delete方法,方法需要指定具体的属性和添加必要的注释。
using System; using System.Collections.Generic; using System.Linq; using System.Threading.Tasks; using Microsoft.AspNetCore.Mvc; namespace Swagger.Api.Controllers { /// <summary> /// 用户接口 /// </summary> [Route("api/[controller]")] [ApiController] public class UserController : Controller { /// <summary> /// 获取所有用户的信息 /// </summary> /// <returns>所有用户</returns> [HttpGet] [Route("")] public IActionResult Get() { return Json(new { Id=1,Name="Jesen",Email="[email protected]" }); } /// <summary> /// 通过用户Id获取用户信息 /// </summary> /// <remarks> /// id必须传值 /// </remarks> /// <param name="id">用户Id</param> /// <returns>用户信息</returns> /// <response code="200">返回用户信息</response> /// <response code="400">如果id为空</response> [HttpGet] [Route("{id}")] [ProducesResponseType(200)] [ProducesResponseType(400)] public async Task<IActionResult> Get(int? id) { if (id == null) return BadRequest(); return Json(new { Id = id, Name = "Jesen", Email = "[email protected]" }); } /// <summary> /// 添加用户 /// </summary> /// <param name="user">User对象Json</param> /// <response code="200">返回用户信息</response> /// <response code="400">错误</response> [HttpPost] [ProducesResponseType(200)] [ProducesResponseType(400)] public async Task<IActionResult> Post([FromBody] User user) { return Ok(user); } /// <summary> /// 更改用户 /// </summary> /// <param name="user">User对象Json</param> /// <returns></returns> [HttpPut] public async Task<IActionResult> Put([FromBody] User user) { return Ok(user); } /// <summary> /// 通过用户Id删除用户 /// </summary> /// <param name="id">用户Id</param> /// <returns></returns> [HttpDelete("{id}")] public async Task<IActionResult> Delete(int id) { return Ok(); } } }
可以看到和我们平常编写接口差不多,不需要做其他的工作,在.net core中集成Swagger需要做的仅仅是在Startup中注入它并且添加该中间件。
public void ConfigureServices(IServiceCollection services) { //注册Swagger生成器,定义一个和多个Swagger 文档 services.AddSwaggerGen(c => { c.SwaggerDoc("v1", new Info { Title = "用户系统接口", Version = "v1", Description = "用户系统对外接口", TermsOfService = "None", Contact = new Contact { Name = "Jesen", Email = string.Empty, Url = "http://www.cnblogs.com/jesen1315/" }, License = new License { Name = "许可证名字", Url = "http://www.cnblogs.com/jesen1315/" } }); // 为 Swagger JSON and UI设置xml文档注释路径 var basePath = Path.GetDirectoryName(typeof(Program).Assembly.Location);//获取应用程序所在目录(绝对,不受工作目录影响,建议采用此方法获取路径) var xmlPath = Path.Combine(basePath, "Swagger.Api.xml"); c.IncludeXmlComments(xmlPath); }); services.AddMvc().SetCompatibilityVersion(CompatibilityVersion.Version_2_2); }
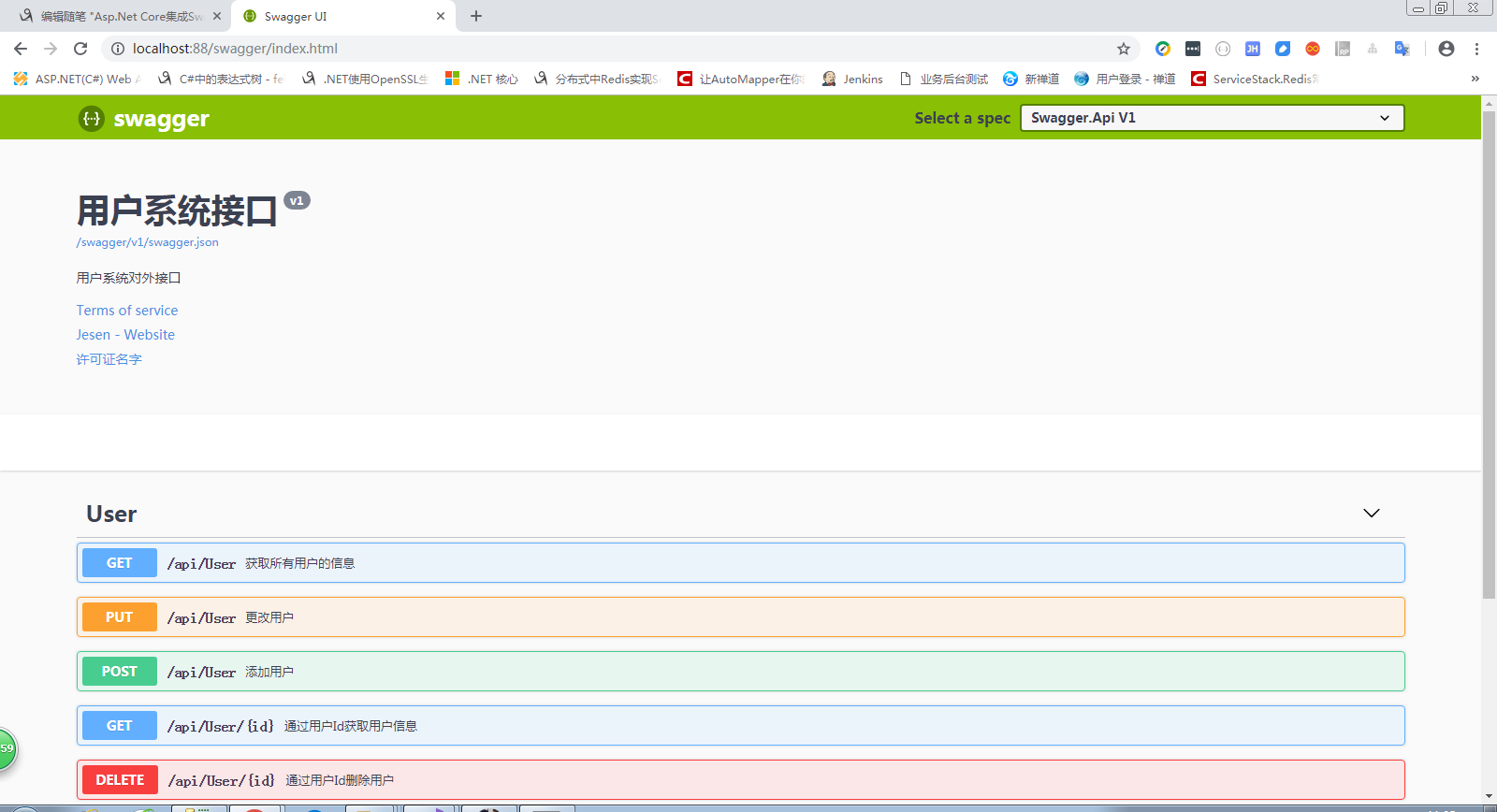
public void Configure(IApplicationBuilder app, IHostingEnvironment env) { if (env.IsDevelopment()) { app.UseDeveloperExceptionPage(); } else { // The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts. app.UseHsts(); } //启用中间件服务生成Swagger作为JSON终结点 app.UseSwagger(); //启用中间件服务对swagger-ui,指定Swagger JSON终结点 app.UseSwaggerUI(c => { c.SwaggerEndpoint("/swagger/v1/swagger.json", "Swagger.Api V1"); }); //app.UseHttpsRedirection(); app.UseMvc(); }
至此,运行项目就可以在浏览器上访问并简单调试了。

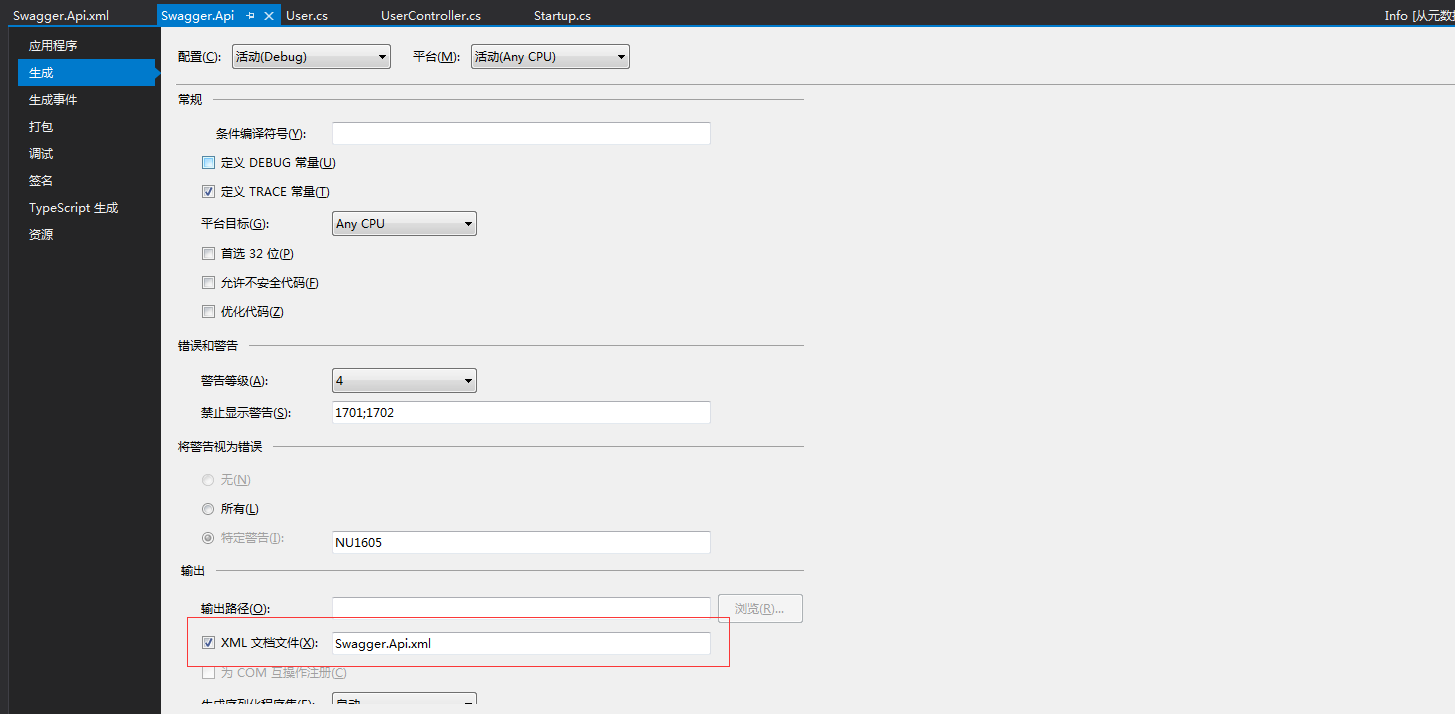
是不是很简单,Swagger还可以在生成的时候为项目生成xml文档