1、层级
一定要有一个包裹内容的元素,因为滚动就是content的高度大于wrapper的高度。
<div class="wrapper">
<div class="content">
//滚动的内容
</div>
</div>
//样式
.wrapper {
//wrapper的样式根据实际情况来写
width: 100%;
height: 100vh;
}
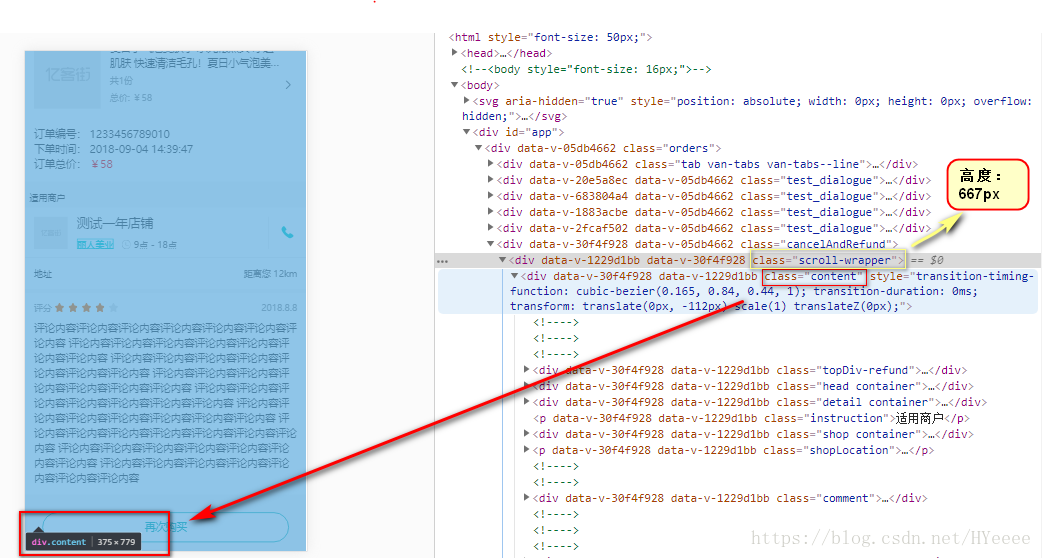
这个时候可以看开发者工具里面:content的样式加了许多附加的内容,并且wrapper的高度 < content高度。
2、父元素
在满足1说的之后,还是不滚动,设置父元素的css加上overflow:hidden;
<div class="test" >
<div class="wrapper">
<div class="content">
//滚动的内容
</div>
</div>
</div>
css部分
.test {
position: fixed;
bottom: 0;
left: 0;
z-index: 100;
width: 100%;
height: 100vh;
overflow: hidden;
}
3、注意
如果在vue项目中,页面存在弹窗,要把弹窗的部分放在<scroll>的外面,否则会对弹窗的样式有影响。
比如:
<template>
<div class="addNewMembers">
<scroll class="wrapper">
<div class="content">
……
</div>
</scroll>
//弹窗放外面
<dialog-view-img :isShow="isSelectImg" @showTag="previewImg">
</dialog-view-img>
</div>
</template>