因为在做项目的时候要用到滚动,所以引用了better-scroll这个插件,于是按照官网用法:
<script> import BScroll from 'better-scroll' export default{ name: "CityList", mounted(){ this.scroll = new BScroll(this.$refs.wrapper); console.log(this.scroll); } } </script>
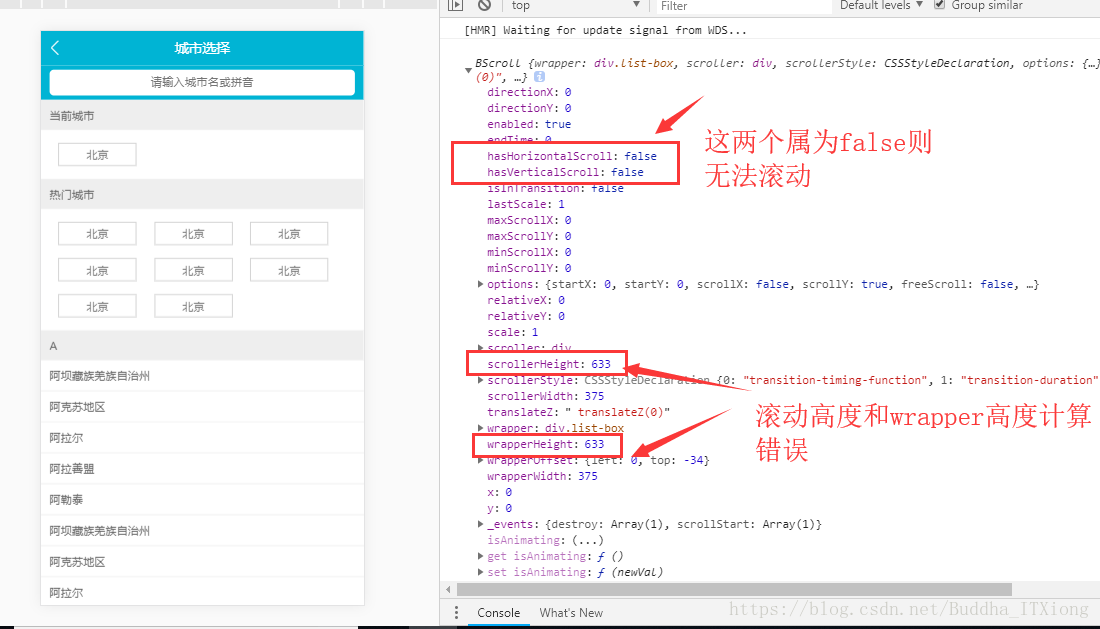
但是··········发现并没有卵用,页面滚动无效,然后百度各种找原因
最后虽然通过百度解决了问题,但是并没有找到问题的根源是什么·······················
以下为正确写法:把初始化的代码放在一个setTimeout函数里面即可,希望有大佬解释一下
<script> import BScroll from 'better-scroll' export default{ name: "CityList", mounted(){ setTimeout(()=>{ this.scroll = new BScroll(this.$refs.wrapper); },20) } } </script>