本文主要介绍better-scroll组件的引入,以及封装组件的使用。还用到了父子组件的特性。
better-scroll文档
1.引入better-scroll
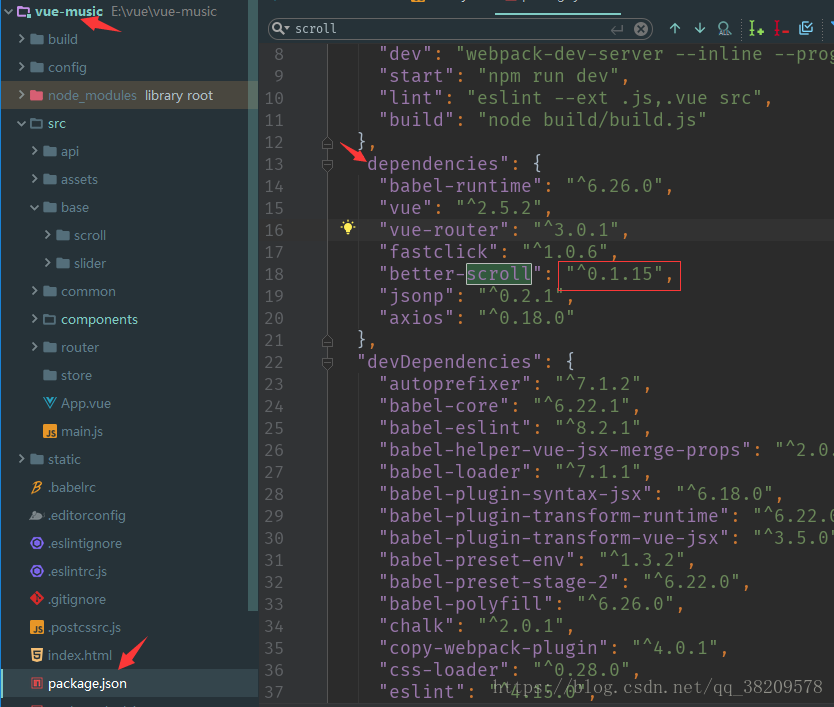
打开packgae.json>dependencies
建议better-scroll使用^0.1.15版本,不然轮播可能出一些小问题。
"dependencies": {
"better-scroll": "^0.1.15",
}
重启服务
npm install
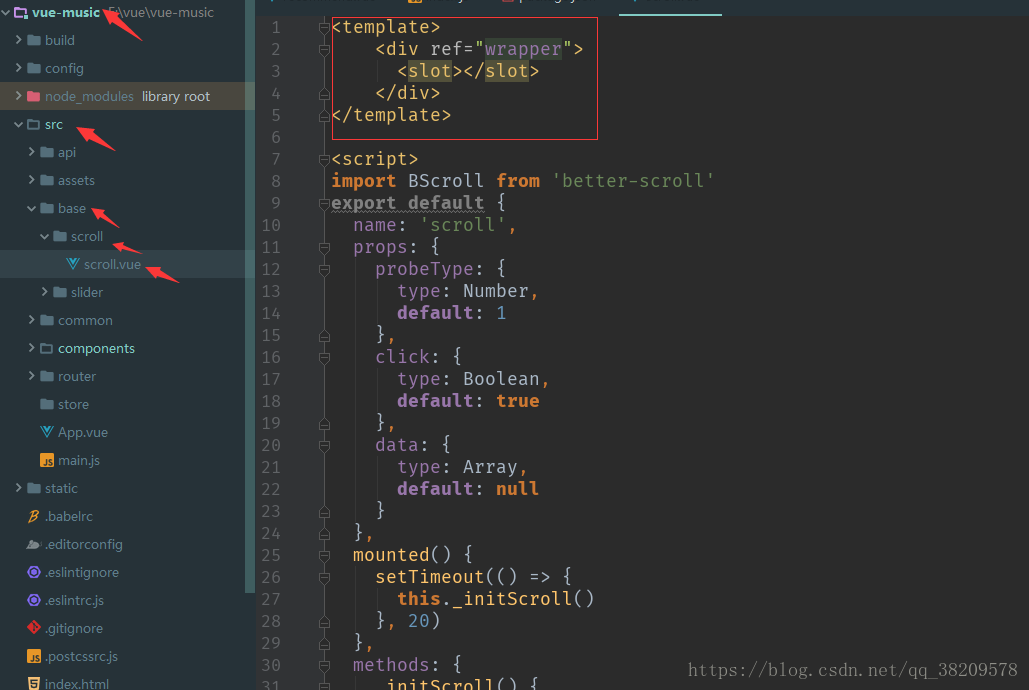
npm run dev2.新建scroll.vue在scr目录下的base的scroll目录中

scroll.vue的DOM
<template>
<div ref="wrapper">
<slot></slot> //solt是数据插槽
</div>
</template>scroll.vue的JS
<script>
import BScroll from 'better-scroll'
export default {
name: 'scroll',
// 父子组件
props: {
probeType: {
type: Number,
default: 1
},
click: {
type: Boolean,
default: true
},
data: {
type: Array,
default: null
}
},
mounted() {
setTimeout(() => {
this._initScroll()
}, 20)
},
methods: {
// 初始化
_initScroll() {
if (!this.$refs.wrapper) {
return
}
this.scroll = new BScroll(this.$refs.wrapper, {
probeType: this.probeType,
click: this.click
})
},
enable() {
this.scroll && this.scroll.enable()
},
refresh() {
this.scroll && this.scroll.refresh()
}
},
watch: {
data() {
// 监听data数组是否有新数据传入
setTimeout(() => {
this.refresh()
}, 20)
}
}
}
</script>tips:上述的js只是简单的实现better-scroll滚动,如果需要更多的功能,需要自行完善。可以参照better-scroll的API文档。
3.使用better-scroll封装的组件,实现滚动
目录结构src>components>recommend文件夹下的recommend.vue

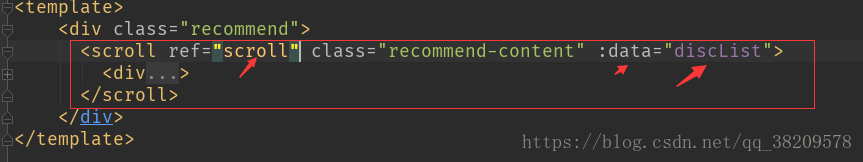
DOM代码如下:
<template>
<div class="recommend">
<scroll ref="scroll" class="recommend-content" :data="discList">
<div>
<div class="recommend-list">
<h1 class="list-title">热门歌单推荐</h1>
<ul>
<li v-for="(item,index) in discList" class="item" :key="index">
<div class="icon">
<img :src="item.imgurl" width="60" height="60">
</div>
<div class="text">
<h2 class="name" v-html="item.creator.name"></h2>
<p class="desc" v-html="item.dissname"></p>
</div>
</li>
</ul>
</div>
</div>
</scroll>
</div>
</template>JS代码如下:
<script type="text/ecmascript-6">
import Scroll from 'base/scroll/scroll'
import {getDiscList} from 'api/recommend'
import {ERR_OK} from 'api/config'
export default {
name: 'recommend',
data() {
return {
discList: []
}
},
created() {
this._getDiscList()
},
methods: {
_getDiscList() { // 数据MOCK的方式是axios,如果不同请自行修改
getDiscList().then((res) => {
if (res.code === ERR_OK) {
this.discList = res.data.list
}
})
}
},
components: {
Scroll
}
}
</script>CSS样式
下述样式使用stylus,仅供参考
<style scoped lang="stylus" rel="stylesheet/stylus">
@import "~common/stylus/variable"
.recommend
position: fixed
width: 100%
top: 88px
bottom: 0
.recommend-content
height: 100%
overflow: hidden
.slider-wrapper
position: relative
width: 100%
overflow: hidden
.recommend-list
.list-title
height: 65px
line-height: 65px
text-align: center
font-size: $font-size-medium
color: $color-theme
.item
display: flex
box-sizing: border-box
align-items: center
padding: 0 20px 20px 20px
.icon
flex: 0 0 60px
width: 60px
padding-right: 20px
.text
display: flex
flex-direction: column
justify-content: center
flex: 1
line-height: 20px
overflow: hidden
font-size: $font-size-medium
.name
margin-bottom: 10px
color: $color-text
.desc
color: $color-text-d
.loading-container
position: absolute
width: 100%
top: 50%
transform: translateY(-50%)
</style>variable.styl代码如下
// 颜色定义规范
$color-background = #222
$color-background-d = rgba(0, 0, 0, 0.3)
$color-highlight-background = #333
$color-dialog-background = #666
$color-theme = #ffcd32
$color-theme-d = rgba(255, 205, 49, 0.5)
$color-sub-theme = #d93f30
$color-text = #fff
$color-text-d = rgba(255, 255, 255, 0.3)
$color-text-l = rgba(255, 255, 255, 0.5)
$color-text-ll = rgba(255, 255, 255, 0.8)
//字体定义规范
$font-size-small-s = 10px
$font-size-small = 12px
$font-size-medium = 14px
$font-size-medium-x = 16px
$font-size-large = 18px
$font-size-large-x = 22px