
今天有空尝试用了better-scroll组件来写slider,谁知道遇到一个很坑的一个东西。
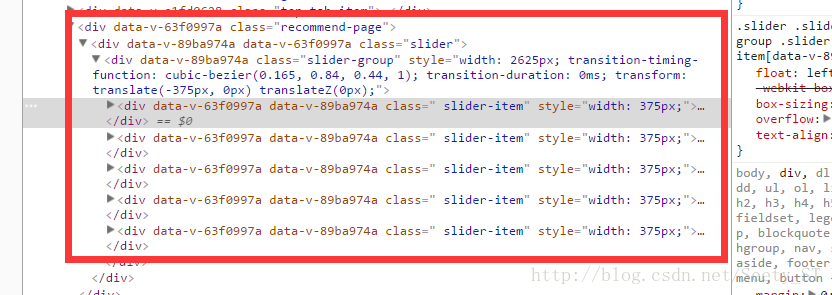
1、一定要每个slider-item元素添加一个宽度,重点是父元素slider-group的宽度也一定要大于等于所有子元素slider-item之和。
2、一定要保证在DOM渲染完毕后初始化better-scroll,也就是添加延时执行,
setTimeout(() => {
this._initScroll()
}, 20)
或者
this.$nextTick(() => {
this._initScroll()
})
而我明明就按照了这两个要求来做后,依然滚动不了,然后就检查了一下代码,发现原来是给slider添加了宽度,从而导致滚动不了,最后解决方法是给slider-group加回了个宽度
http://blog.csdn.net/sinat_17775997/article/details/72841002