一、首先说一下如何将ionic-datePicker插件引入到项目中:
1. 在项目根目录中:bower install ionic-datepicker --save
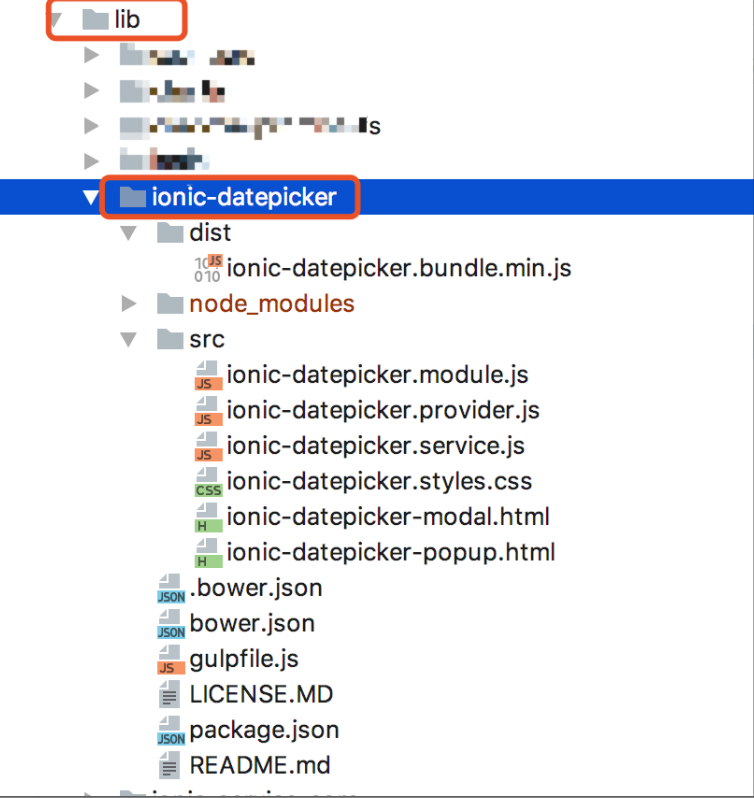
2. 下载完成后,在lib文件夹中就会出现ionic-datepicker文件夹
3. 在index.html中引入这个dist中的ionic-datepicker.bundle.min.js文件
<script src="lib/ionic-datepicker/dist/ionic-datepicker.bundle.min.js"></script>
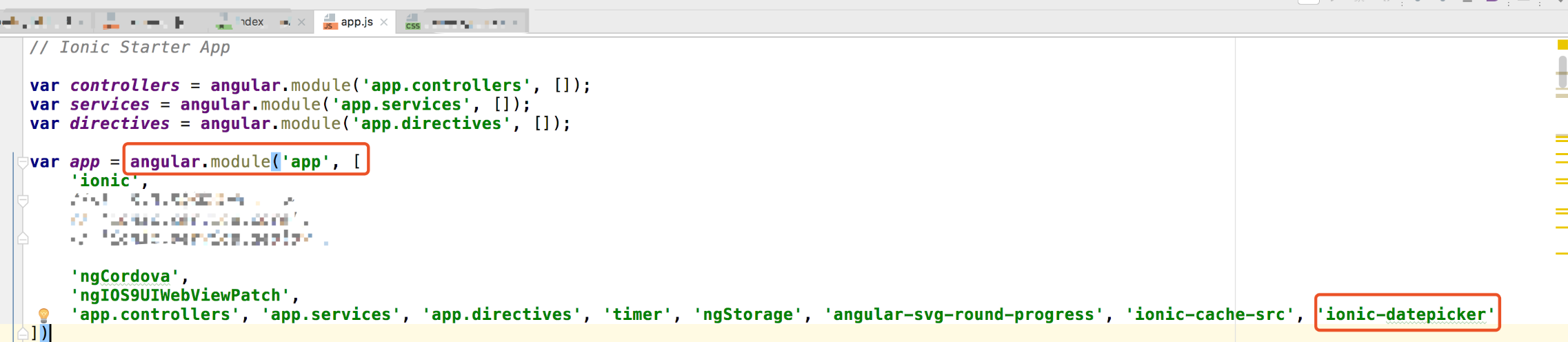
4. 在app.js中注入依赖ionic-datepicker,如下:
5. 相应的页面的index.html中写如下:

<div on-tap="openDatePicker()">
<span style="color:#f75a0e" ng-bind="validedTime | date:'yyyy-MM-dd'"></span>
</div>6. 在对应的controller.js中写如下:
/* 获取相隔天数 */
$scope.GetDateDiff = function(startDate,endDate)
{
var startTime = new Date(Date.parse(startDate)).getTime();
var endTime = new Date(Date.parse(endDate)).getTime();
var dates = Math.abs((startTime - endTime))/(1000*60*60*24);
return dates;
}
$scope.validedTime = $scope.startDate;
$scope.validedNormalTime = $scope.validedTime;
/* 测试数据 */
$scope.validedTime = $scope.startDate; //当天开始天
$scope.validedEndTime = $scope.endDate; //日历结束日
var datePickerObj = {
//选择日期后的回掉
callback: function (val) {
if (typeof (val) === 'undefined') {} else { $scope.validedTime = $filter('date')(new Date(val), 'yyyy-MM-dd');
datePickerObj.inputDate = new Date(val); //更新日期弹框上的日期
},
disabledDates: [
new Date(2016, 2, 16),
new Date(2015, 3, 16),
new Date(2015, 4, 16),
new Date(2015, 5, 16),
new Date('Wednesday, August 12, 2015'),
new Date("2016-08-16"),
new Date(1439676000000)
],
from: $scope.validedTime,
to: $scope.validedEndTime,
inputDate: new Date($scope.validedTime),
mondayFirst: true,
disableWeekdays: [], //设置不能选中
closeOnSelect: false,
dateFormat: 'yyyy-MM-dd',
templateType: 'popup'
};
//打开日期选择框
$scope.openDatePicker = function () {
ionicDatePicker.openDatePicker(datePickerObj);
};
$scope.navigate = function (state) {
nav.navigate(state);
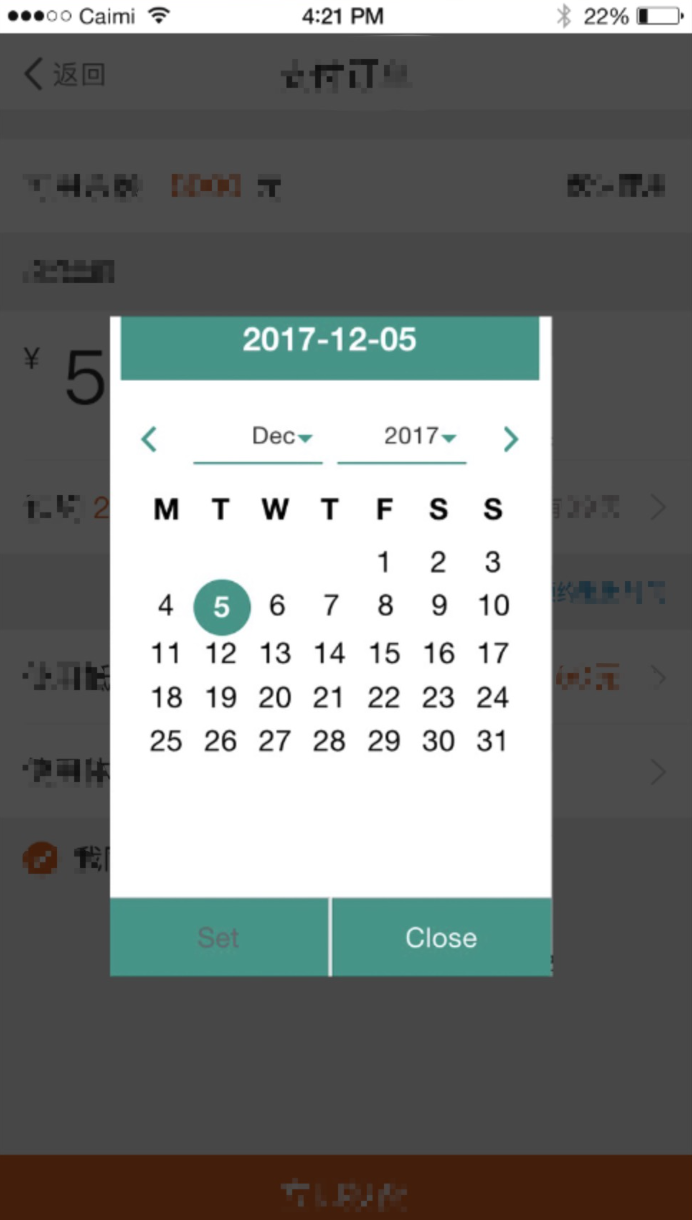
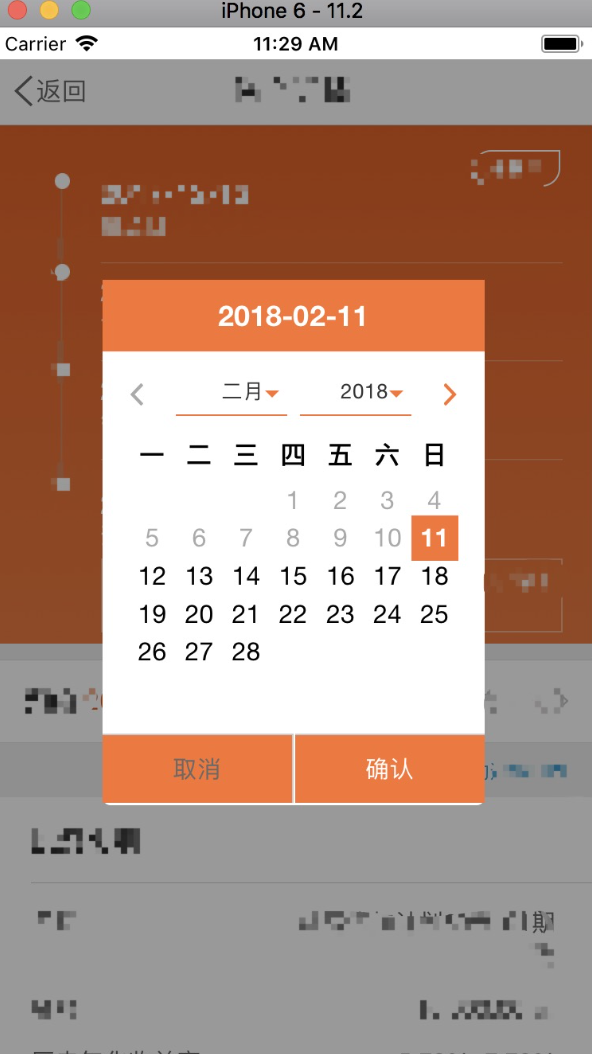
};二、如上的步骤完成后,会得到以下的效果图:
重新整改插件的css和js,得到如下:
三、经验教训:
1. 更改ionic-datepicker-modal.html没有任何效果,颜色及边距是在ionic-datepicker.styles.css中修改;
2. 原图插件中的是确认设置在左,取消设置在右。由于用户习惯及项目中存在的所有的popup弹框都是取消在左,确认在右。更改ionic-datepicker-modal.html的button顺序,或者是添加类名,增加行内样式都没有任何作用。最后更改了ionic-datepicker.provider.js中的文件,如下:
buttons.push({
text: $scope.mainObj.closeLabel,
type: 'button_close',
onTap: function (e) {
console.log('ionic-datepicker popup closed.');
}
});
if (!$scope.mainObj.closeOnSelect) {
buttons.push({
text: $scope.mainObj.setLabel,
style: {color:'white'},
type: 'button_set',
cssClass:'whiteText',
onTap: function (e) { $scope.mainObj.callback($scope.selctedDateEpoch);
}
});
}4. 对于点击确认后的需要添加的回调函数,写在了datePickerObj中的callback函数中。可以自由发挥!
终于改好了,好开心,好有成就感!嘻嘻☺️
==========================================================================================================
迭代版本新增加了签到的日历,我也同样使用了这个ionic-datePicker组件。
需要做的是:
1.改造成签到组件,只能显示当前年月的签到;不可查看上个月或者下个月;日期不可点击选择;需要添加已签到标识icon;
2. 需要对项目中的已有的ionic-datePicker插件进行兼容,需要改造这个签到组件,不影响其原来原有的选择日期的日历插件功能。
经过长途跋涉,万水千山只等闲,改造成功!很简单的!
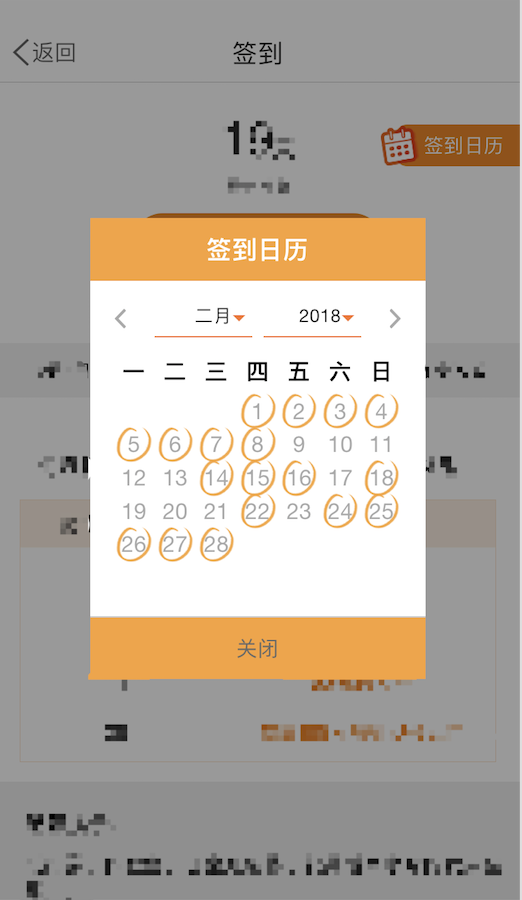
看效果图:
对此,我专门开了一个github网址,写了一个demo和核心代码,可移步去github网址浏览具体代码: