当项目较小的时候可以不用自定义模块,当项目庞大的时候,把所有组件都挂载到根模块会有严重卡顿,这时通过自定义模块来组织项目,并且可以通过自定义模块实现路由的懒加载。
创建自定义模块 ng g module module/user
在自定义模块中添加组件 ng g component module/user/components/profile
创建自定义模块中的根组件 ng g compponent module/user
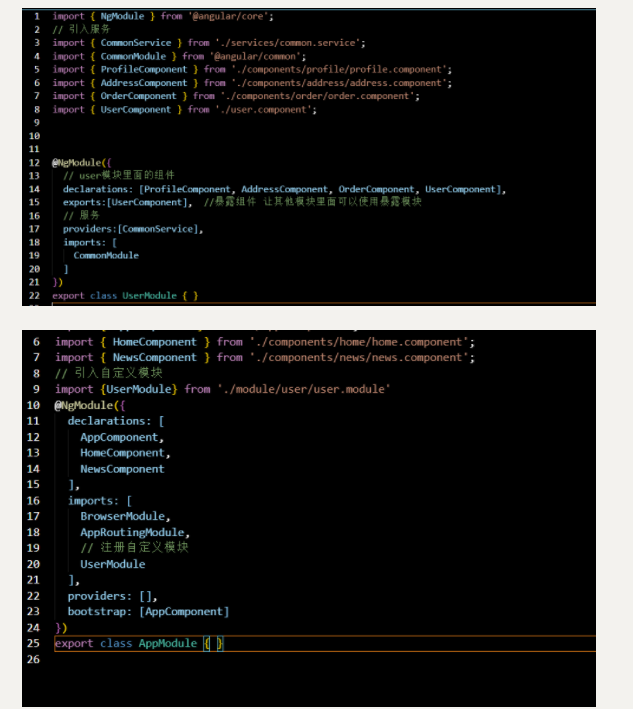
使用自定义模块里面的组件需要先将其抛出,然后在根组件中引用并且注册,才可以使用

使用路由管理自定义模块:在每个自定义模块的根模块里面的路由内配置根组件,然后在根模块中配置自定义模块
path:'user',loadChildren:() => import('./module/user/user.module').then( m => m.UserModule)
ionic: 一个开源的移动应用程序开发框架,
可以让我们快速使用web技术构建高质量的移动应用,不仅可以开发平台移动APP还可以开发移动端web页面、微信公众平台应用,
安装cordova和ionic: npm install -g cordova ionic
创建项目 ionic start myApp tabs
打包 ionic build --prod 生成单页面静态资源文件 文件名为www
打包成app cordova platform add android 文件名 platforms