.box{
width:20px;
height:20px;
background-color:blue;
}
<div class='box'></div>

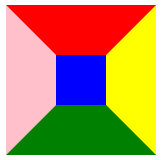
2. 给div添加四条边框样式,边框设置的宽一点, 四条边框的颜色给不一样的值
.box{
width:50px;
height:50px;
background-color:blue;
border-top:50px solid red;
border-right:50px solid yellow;
border-bottom:50px solid green;
border-left:50px solid pink;
}

3. 把div的宽高设置为0px,去掉蓝色的背景色
.box{
width:0px;
height:0px;
border-top:50px solid red;
border-right:50px solid yellow;
border-bottom:50px solid green;
border-left:50px solid pink;
}

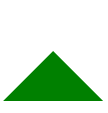
4. 假设想要一个向上的三角形,只要把‘小盒子’上、右、左 方向边框的颜色设置为透明
.box{
width:0px;
height:0px;
border-top:50px solid rgba(0,0,0,0);
border-right:50px solid rgba(0,0,0,0);
border-bottom:50px solid green;
border-left:50px solid rgba(0,0,0,0);
}