1.安装 Node.js,一切都基于这个。安装完成后,终端输入 node -v 验证。

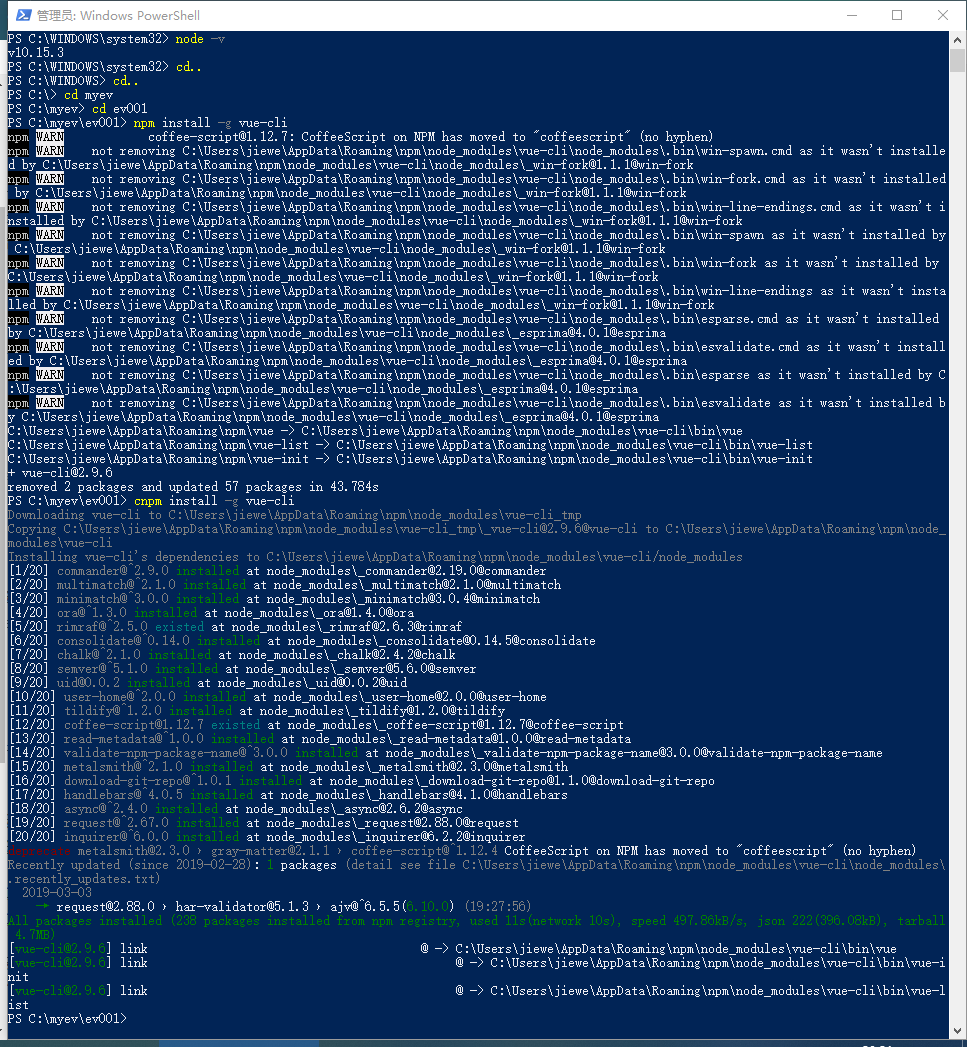
2.建立自己的项目目录,然后进入目录。
安装 vue-cli ,终端输入 npm install -g vue-cli 进行安装,如果嫌速度慢,可以安装cnpm(淘宝镜像),然后输入 cnpm install -g vue-cli 安装。下图展示了两种镜像的安装。

如果出现安装失败信息,很可能是缺少构建工具,按照如下操作:
安装Windows-Build-Tools,输入 npm install --global windows-build-tools 等待安装完成后,再安装vue-cli即可。
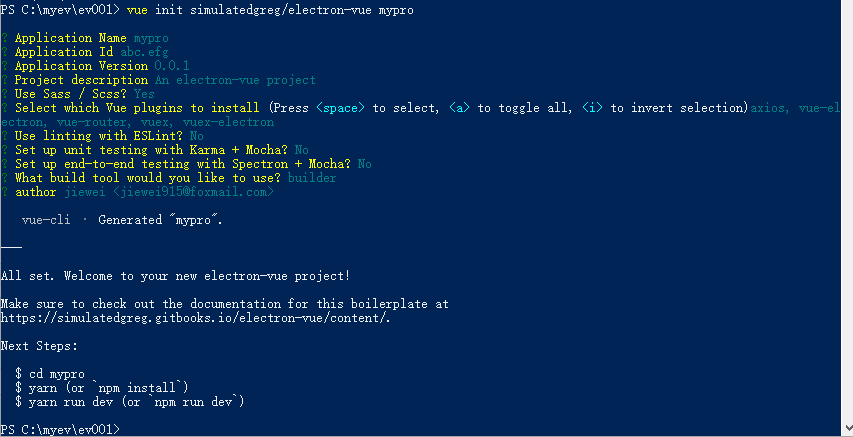
3.安装脚手架样板代码,输入 vue init simulatedgreg/electron-vue my-project 进行安装。
安装完成后,会提示输入一些项目信息

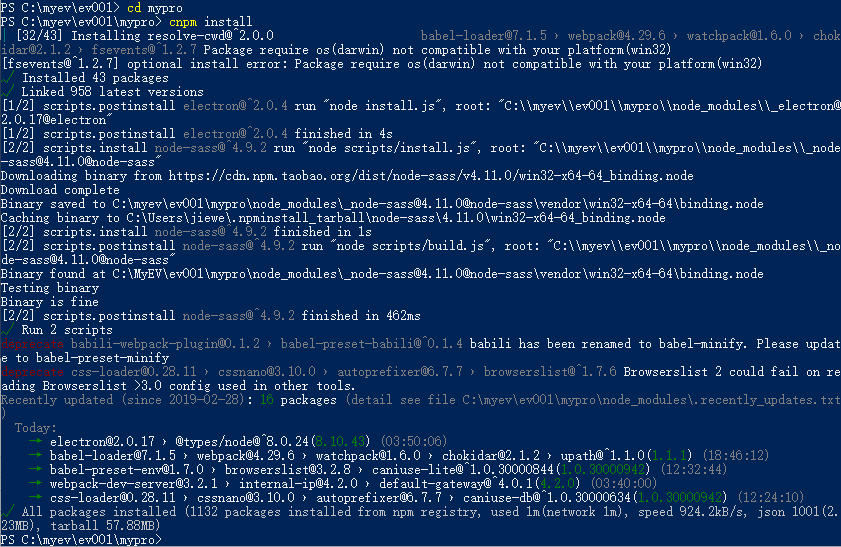
4.按照提示,进入项目目录,输入 npm install 进行初始化安装。为了速度,下图里我用了 cnpm install 来安装

出现了一些错误提示,暂时不清楚原因。
5.输入 npm run dev 运行


OK,脚手架样板成功运行。